在se6中添加了俩个命令。
let和const
let
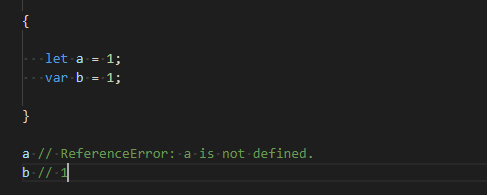
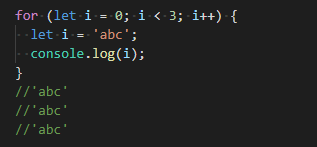
let和var相似,都是用来声明变量,不同的let的声明只在let所在的代码块里生效

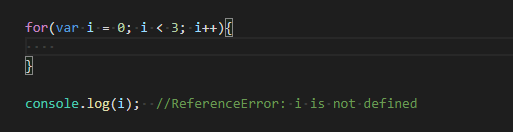
var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
let更适合在for循环里面使用。

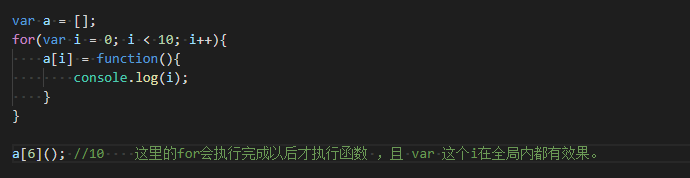
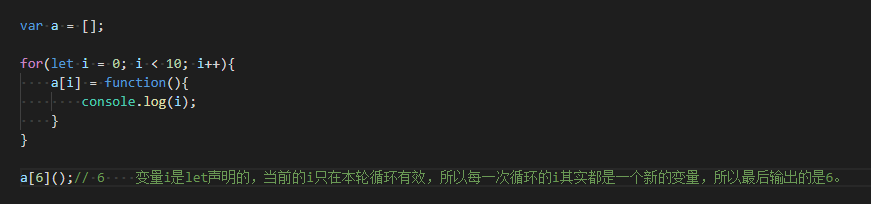
一同一个例子来说 。var和let的区别


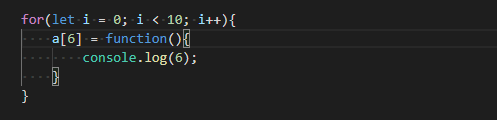
另外,for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。

所以,调用a[6] 他的值 就是 6 ;

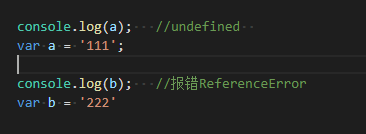
let不存在变量提升
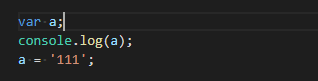
我们都知道在使用var很多时候,会出现变量提升。即变量可以在声明之前使用,值为undefined。
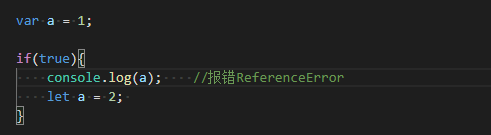
let会直接报错

在这段代码解析的时候是过程

这就是变量提升,但是let不存在,所以直接报错
暂时性死区
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。

上面的代码 ,有了一个全局作用域的变量a ,但是在块级作用域下,let又声明了一个局部变量,
他会优先找局部变量,然后因为let没有变量提升,所以他会报错。
在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
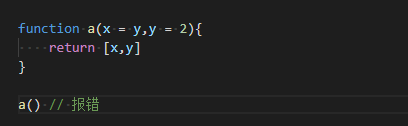
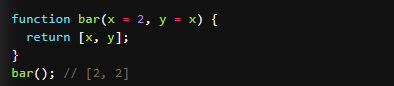
有些暂时性死区不容易被发现。
比如

这个就是比较隐蔽的,因为声明x的时候y还没有声明出来,在y声明前都属于暂时性死区。

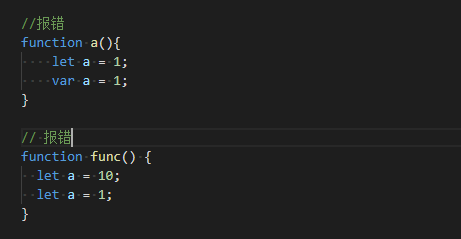
不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。

const的命令
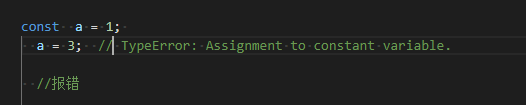
const声明出的是常量,是一个不可变的值,

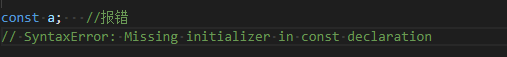
而且这个声明出来的必须直接赋值,不然就会报错

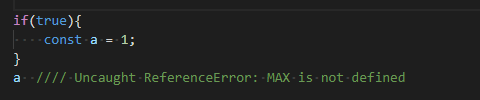
const的作用域与let命令相同:只在声明所在的块级作用域内有效。

const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。

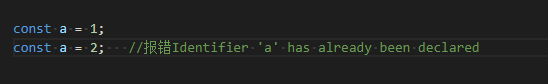
const声明的常量,也与let一样不可重复声明。

const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),
值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,
保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址)
,至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。
ES6 声明变量的六种方法
ES5 只有两种声明变量的方法:var命令和function命令。ES6 除了添加let和const命令,后面章节还会提到,另外两种声明变量的方法:import命令和class命令。所以,ES6 一共有 6 种声明变量的方法。
顶层对象的属性
顶层对象,在浏览器环境指的是window对象,在 Node 指的是global对象。ES5 之中,顶层对象的属性与全局变量是等价的。

顶层对象的属性赋值与全局变量的赋值,是同一件事。
在es6中 let和const class这些,从 ES6 开始,全局变量将逐步与顶层对象的属性脱钩。
