客户有个网站要改版,找新来的设计重新做了图
设计图纸上是一排5个显示,字体用的22px。当然,px设计图是750px宽度的,用iphone6来模拟的话,跟实际显示存在2倍关系,也就是实际字体是11px,我表示无法实现,改成了12px大小

设计图长这样

写前端的时候我改成了12px,画风瞬间变得十分局促

毫无意外的被客户怼了
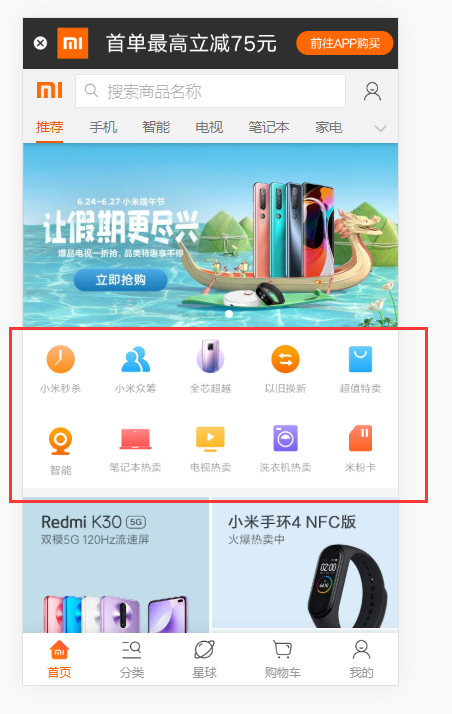
然后甩出小米的移动端首页,说人家就能实现更小的字体
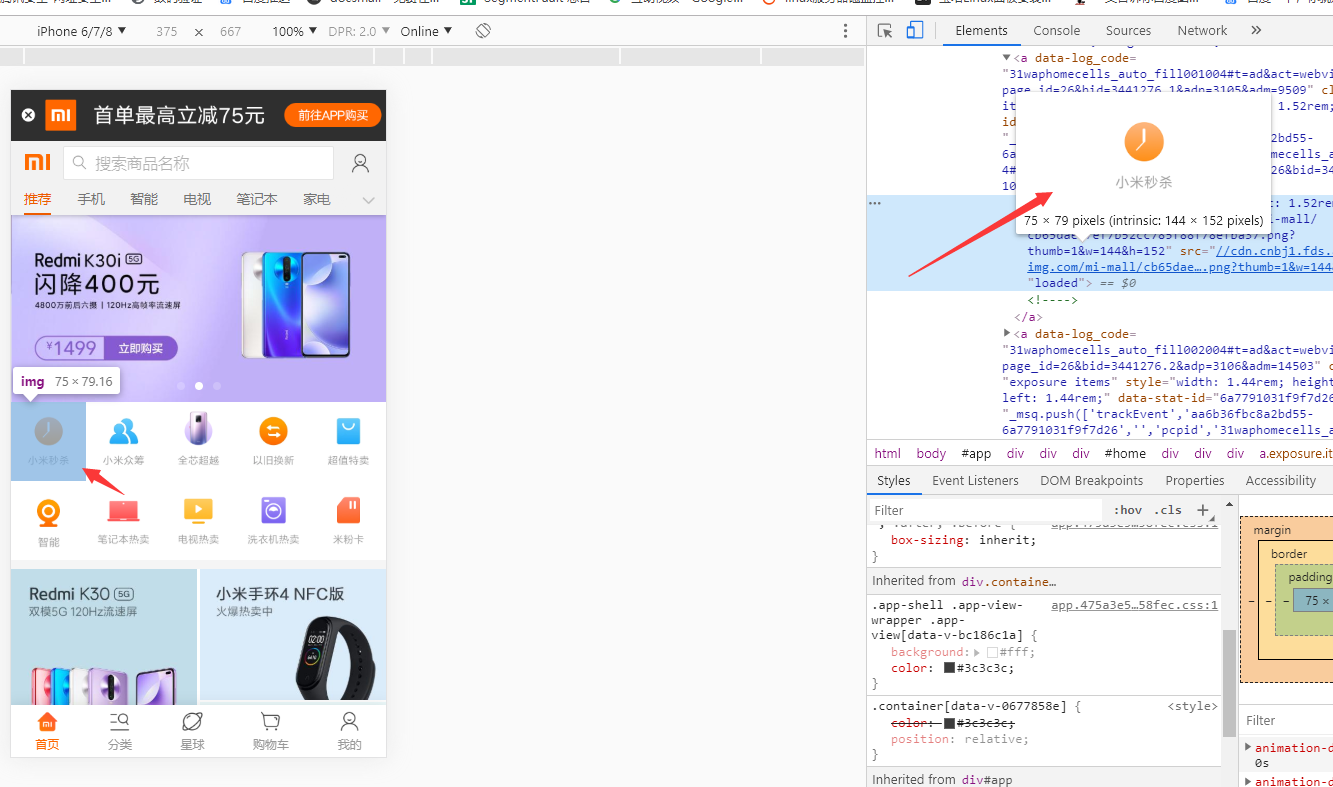
纳尼,这么快被打脸?于是我点开了小米的移动端页面

牛逼,把文字嵌进图片里了,怪我考虑不周,服!
然后按照老板要求改了下,额,怎么更丑了??

怎么肥四?明明是跟小米一样的效果
我不服,再研究研究

看着看着我明白了,小米的设计,也丑嘛!
这块区域字体特别小,弄成浅灰色,带着点朦胧感,我估计近视的小朋友老花的大妈大爷们都是看不太清的
搬运过来跟我们的设计图的画风根本融不到一起
而且!!!

这块区域都不在一个高度上,这样真的好吗!

不过话说回来,客户的尿性我也早习惯了
我们的页面做糊了,是技术差不用心
别人的页面做糊了,他才会怀疑是自己手机烂像素渣

对了,客户现在有了新想法,要把图标全部换成gif的
我换了一个动态的,emmm,感觉还蛮有活力的哈

行吧,你们开心就好
客户就是上帝。