PHP表单元素介绍之输入域标记 <input>
输入域标记 <input>
输入域标记 <input> 是表单中最常用的标记之一。常用的输入域标记 <input> 有文本框、按钮、单选按钮、复选框等等。
type属性取值及举例及说明:
1. text
实例:
<input type="text" name="user" value="user" size="12" maxlength="100">
说明: name 为文本框的名称, value 是文本框的默认值,size 指文本框的宽度(以字符为单位), maxlength 指文本框的最大输入字符数。
2. password
实例:
pwd:<input type="password" name="pwd" value="123456" size="12" maxlength="16"><br>
密码域,用户在该文本框中输入字符将被替换显示为 “ * ” ,以起到保密的作用。
3. file
实例:
file:<input type="file" name="file" enctype="multipart/form-data" size="12" maxlength="100"><br>
说明:文件域,当文件上传时,可以用来打开一个模式窗口以选择文件。然后将文件通过表单上传到服务器,如上传 word 文件等。必须注意的是,上传文件时需要指明表单的属性 enctype="multipart/form-data"才可以实现上传功能。
4. radio
实例:
gender:<input type="radio" name="gender" value="0">male <input type="radio" name="gender" value="1">female <input type="radio" name="gender" value="2">unknow
说明:单选按钮,用于设置一组选择项,用户只能选择一项,checked 属性用来设置该单选按钮默认被选中。
5. checkbox
实例:
goods:<input type="checkbox" name="goods" value="0">goods1 <input type="checkbox" name="goods" value="1">goods2 <input type="checkbox" name="goods" value="2">goods3
6. submit
实例:
<input type="submit" name="submit" value="submit">
7. reset
实例:
<input type="reset" name="reset" value="reset">
说明: 清除与重置表单内容,用于清除表单中所有文本框的内容,并使选择菜单项恢复到初始值。
8. button
实例:
<input type="button" value="i am button">
9.hidden
实例如下所示:
<input type="hidden" name="id">
说明:隐藏域,用于在表单中以隐含方式提交变量值。隐藏域在页面中对于用户是不可见的,添加隐藏域的目的在于通过隐藏的方式收集或者发送信息。浏览者单击“发送”按钮发送表单时,隐藏域的信息也被一起发送到action指定的处理页。
PHP表单元素介绍之选择域标记和文字域标记
选择域标记<select>和<option>
1.列表方式
<select name="lag" id="lag"> <option value="0" selected>php</option> <option value="1">thinkphp</option> <option value="2">laravel</option> </select>
运行结果如下:

2. 菜单方式
<select name="lag" id="lag" multiple> <option value="0" selected>php</option> <option value="1">thinkphp</option> <option value="2">laravel</option> </select>
运行结果如下:

说明:multiple属性用于菜单列表<select>标记中,指定该选项的用户可以使用 shift和 ctrl键进行多选。
提示: 在上述的说明中只给出了静态菜单的添加方法,而在web 程序开发过程中,也可以通过循环语句动态的添加菜单项。
文字域标记<textarea>
文字域标记<textarea>用来建立多行的文字域,可以在其中输入更多的文本。
明: 文本域,也称多行文本框,用于多行文本的编辑 warp属性默认为自动换行方式。
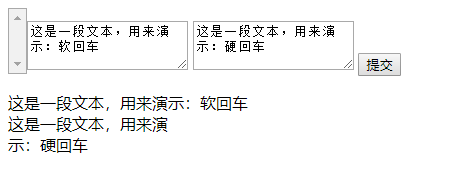
下面通过具体的实例,了解 warp属性 hard 和 soft 换行标记的区别,实例代码如下:
<html>
<form action="" method="post">
<select name="lag" id="lag" multiple>
<textarea name="a" cols="20" rows="3" wrap="soft">这是一段文本,用来演示:软回车</textarea>
<textarea name="b" cols="20" rows="3" wrap="hard">这是一段文本,用来演示:硬回车</textarea>
<input type="submit" name="submit" value="提交">
</select>
</form>
</html>
<?php
error_reporting(0);
if($_POST['submit']){
echo nl2br($_POST['a']).'<br>';
echo nl2br($_POST['b']).'<br>';
}
HTML 标记在获取多行编辑中的字符串时,并不会显示换行标记。 上面的实例会输出以下的结果:

PHP表单的创建
创建表单
使用<form>标记,并在其中插入相关的表单信息,即可创建一个表单。表单的结构是如下的形式:
<form name= "form_name" method="method" action="url" enctype="value" target="target_win"> // 插入一些表单元素 <form>
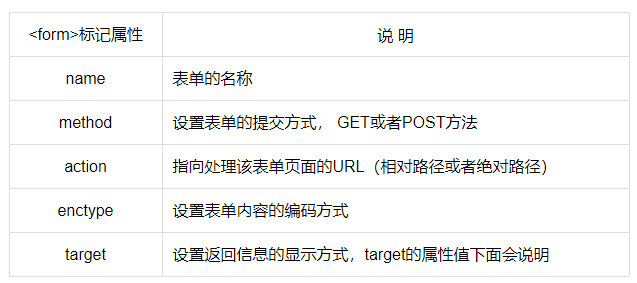
<form>标记属性如下:

target的属性值如下所示:

说明:GET()方法是将表单内容附加在URL地址后面发送;POST()方法是将表单中的信息作为一个数据块发送到服务器上的处理程序中,在浏览器的地址栏不显示提交的信息。method属性默认方法为GET()。