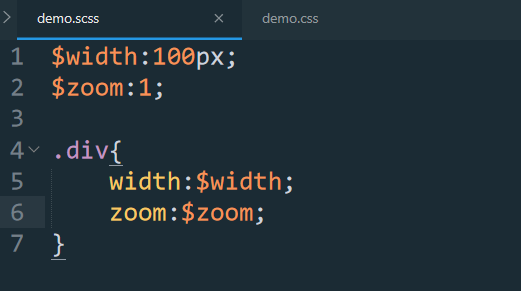
number类型

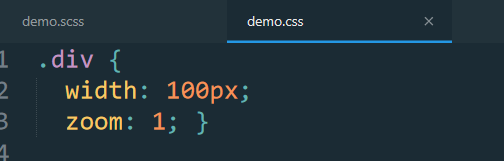
编译后

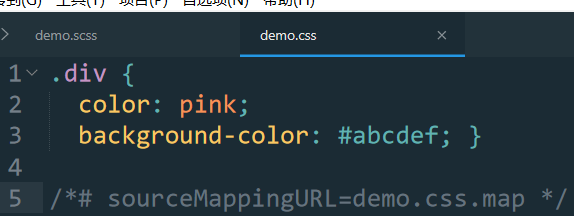
color类型:

编译后

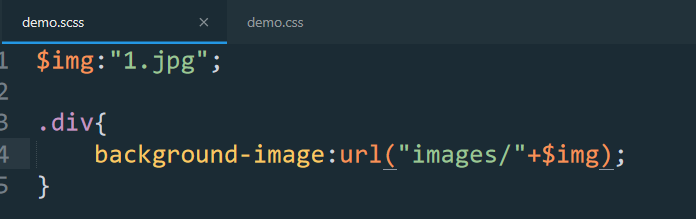
string类型

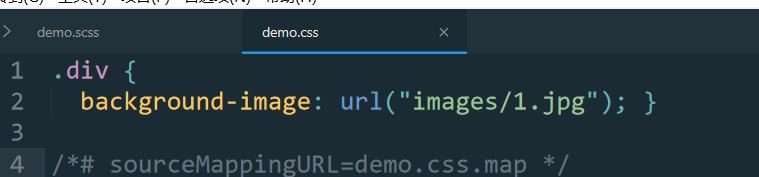
编译后

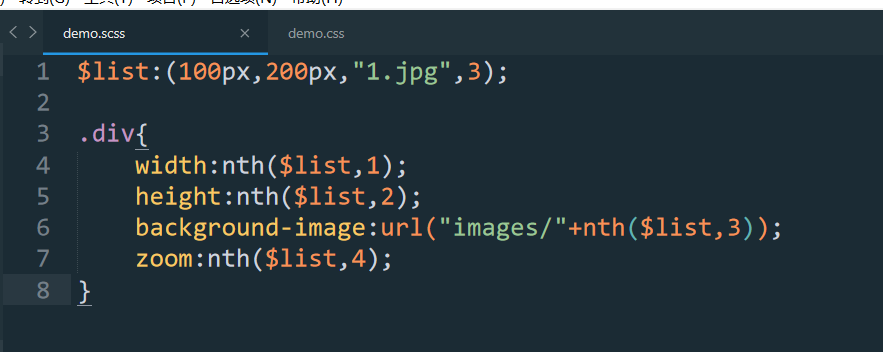
list数组类型
nth(list, num) 获取list数组中的下标为num的元素
注意num下标是从1开始的

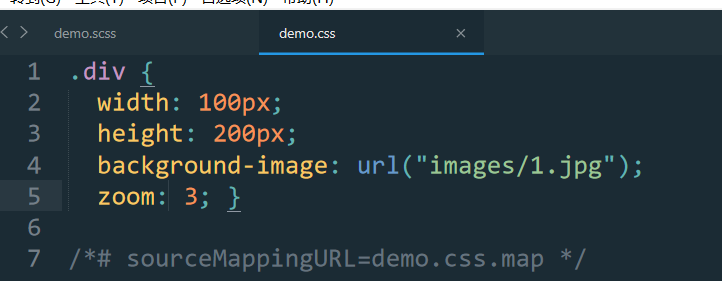
编译后

index(list, str) 返回str在list数组中的下标

编译后

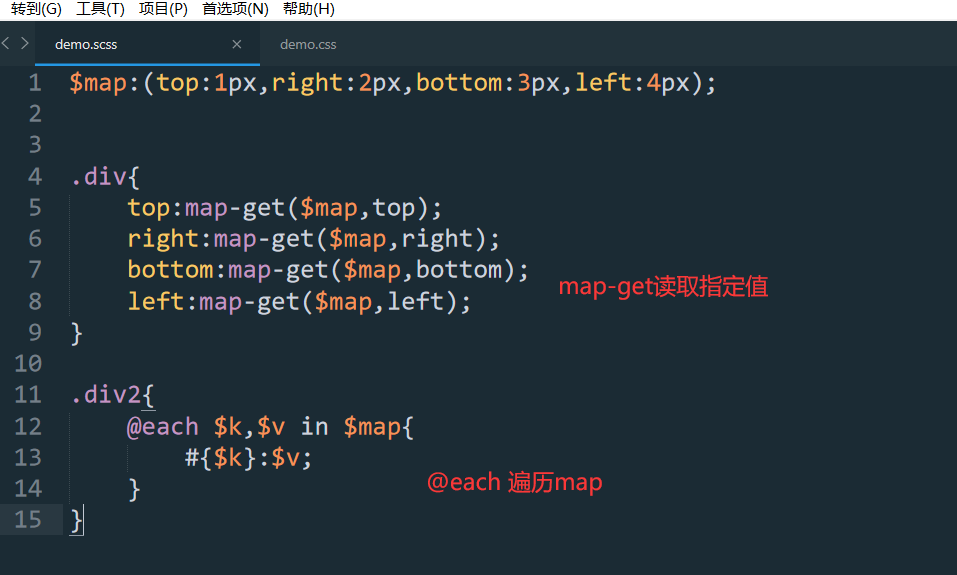
map 数组类型(有点类似js中的对象)
map-get(map, key) 获取指定key对应的属性值
@each $key,$value in map{ } 遍历map数组

sass加减乘除基本运算

编译后

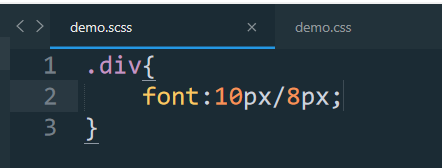
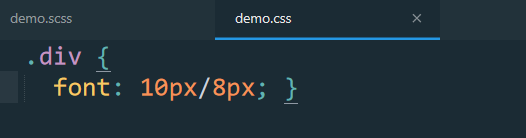
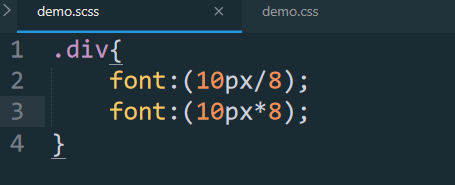
除法常见问题:
这种写法无法正常计算

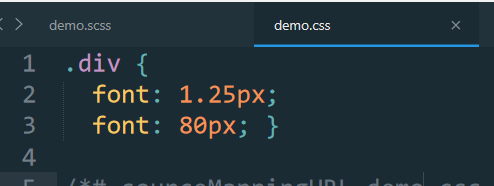
编译后:

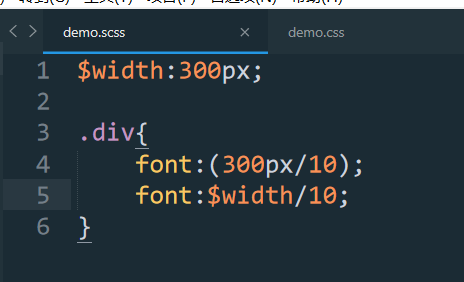
正确写法:
运算用圆括号括起来
在乘法和除法中,多个数值只要写一个单位即可

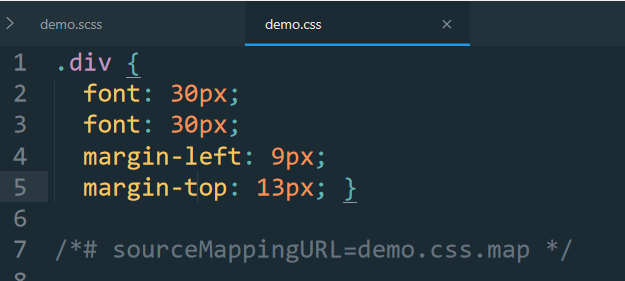
编译后

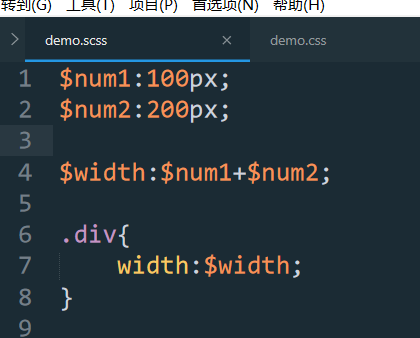
通过变量方式运算可以不加括号

编译后

混合运算:

编译后

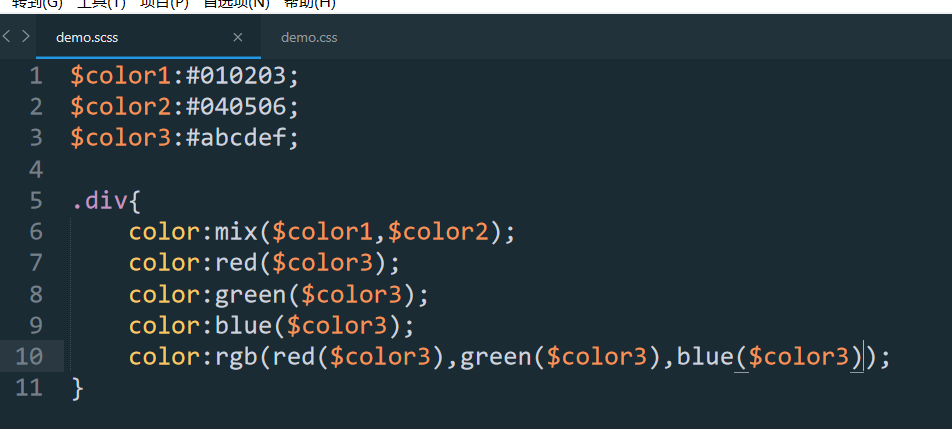
颜色运算:
mix() 混合色
red() 取红色值
rgb() 拼接成rgb色

编译后

字符串运算:
字符串拼接 加号
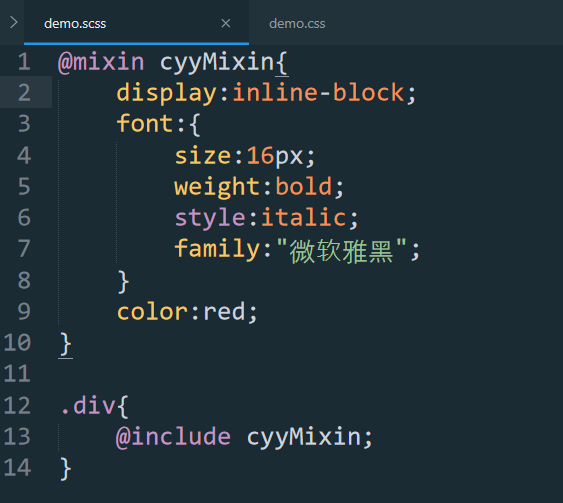
混合宏 mixin
一般mixin(简单)

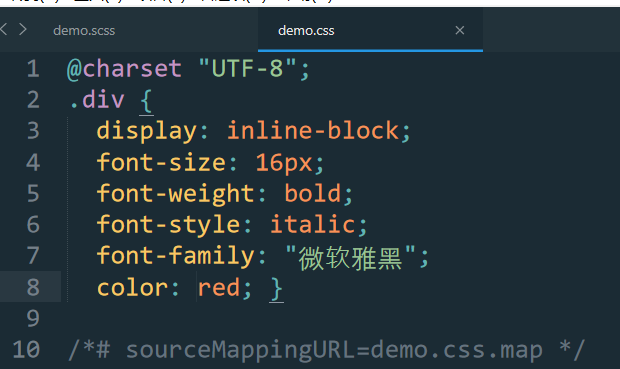
编译后

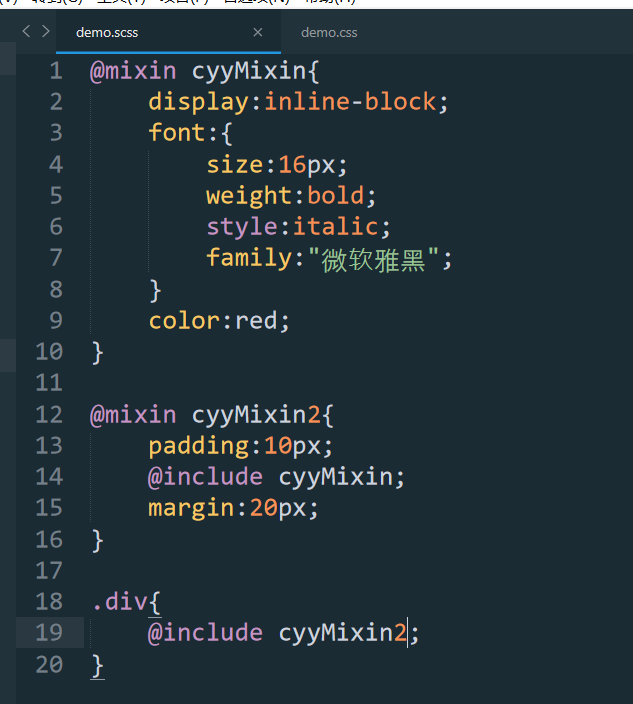
嵌套mixin

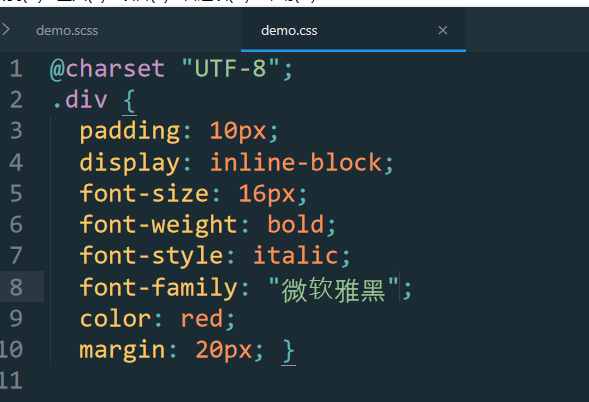
编译后

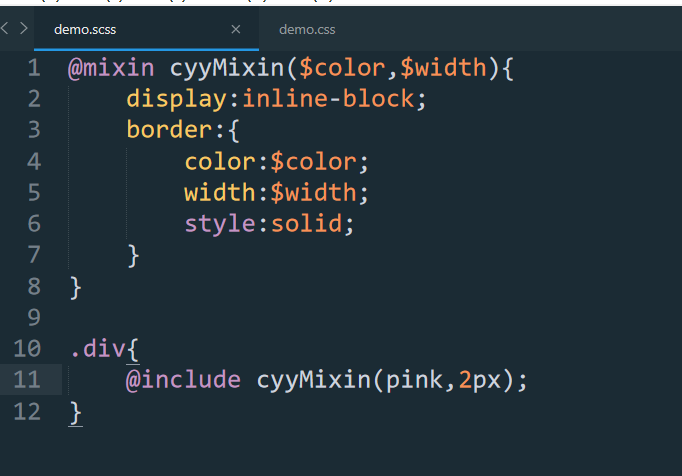
参数mixin

编译后
