zepto中的DOM操作
插入操作
append appendTo 插在最后一个子元素后面
prepend prependTo 插在第一个子元素前面
after insertAfter 插在该元素后面,作为兄弟元素
before insertbefore 插在该元素后面,作为兄弟元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); $("#parent").append(child2); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); child2.appendTo($("#parent")); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); $("#parent").prepend(child2); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); child2.prependTo($("#parent")); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); $("#parent").after(child2); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); child2.insertAfter($("#parent")); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); $("#parent").before(child2); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div id="parent"> <div id="child1">child1</div> </div> <script src="zepto.min.js"></script> <script> var child2=$("<div id='child2'>child2<div>"); child2.insertBefore($("#parent")); </script> </body> </html>

删除 remove/empty
remove 删除元素及其子元素
empty 清空元素的内容,该元素本身不删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <ul> <li> <a href="#">链接</a> </li> </ul> <script src="zepto.min.js"></script> <script> $("li").remove(); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <ul> <li> <a href="#">链接</a> </li> </ul> <script src="zepto.min.js"></script> <script> $("li").empty(); </script> </body> </html>

复制节点
clone 复制节点,但如果原来的绑定过事件,复制出来的元素不会绑定事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <ul> <li> <span>删除</span> </li> </ul> <script src="zepto.min.js"></script> <script> $("ul li").click(function(){ $(this).clone().appendTo($("ul")); }) </script> </body> </html>

替换节点 replaceEWith
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <p>我是p元素</p> <script src="zepto.min.js"></script> <script> $("p").replaceWith("<span>我被替换啦</span>"); </script> </body> </html>

包裹节点 wrap wrapAll
wrap 每个p元素外面都包裹一个div
wrapAll 所有p元素外面统一裹一个div
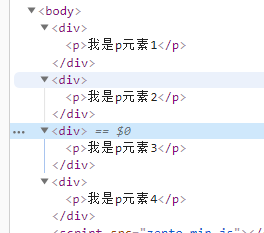
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <p>我是p元素1</p> <p>我是p元素2</p> <p>我是p元素3</p> <p>我是p元素4</p> <script src="zepto.min.js"></script> <script> $("p").wrap("<div></div>"); </script> </body> </html>

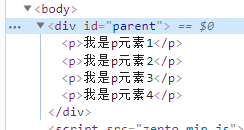
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <p>我是p元素1</p> <p>我是p元素2</p> <p>我是p元素3</p> <p>我是p元素4</p> <script src="zepto.min.js"></script> <script> $("p").wrapAll("<div id='parent'></div>"); </script> </body> </html>

zepto的属性与样式操作
属性操作 attr removeAttr
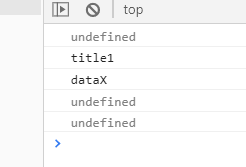
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> </head> <body> <div>我是div</div> <script src="zepto.min.js"></script> <script> console.log($("div").attr("title"));//获取属性 undefined $("div").attr("title","title1");//设置单个属性 console.log($("div").attr("title"));//获取属性 title1 $("div").attr({"data-x":"dataX","data-y":"dataY"});//设置多个属性 console.log($("div").attr("data-x"));//获取属性 dataX $("div").removeAttr("data-x");//删除单个属性 console.log($("div").attr("data-x"));//获取属性 undefined $("div").removeAttr("data-y title");//删除多个属性 console.log($("div").attr("title"));//获取属性 undefined </script> </body> </html>

添加样式 addClass
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div>我是div</div> <script src="zepto.min.js"></script> <script> $("div").addClass("pink");//添加单个样式 $("div").addClass("pink big");//快速添加多个样式 $("div").addClass("pink").addClass("big");//链式操作添加多个样式 </script> </body> </html>

删除样式 removeClass
不加参数会删除所有样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div>我是div</div> <script src="zepto.min.js"></script> <script> $("div").addClass("pink big");//快速添加多个样式 $("div").removeClass("big");//删除样式 $("div").removeClass();//删除所有样式 </script> </body> </html>

切换样式
toggle show和hide的切换(显示隐藏)
toggleClass
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div>我是div</div> <button id="btn">显示隐藏</button> <button id="btn2">切换样式</button> <script src="zepto.min.js"></script> <script> $("#btn").click(function(){ $("div").toggle();//显示隐藏切换 }) $("#btn2").click(function(){ $("div").toggleClass("pink");//样式添加删除 }) </script> </body> </html>

判断是否含有某个样式 hasClass
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div class="pink">我是div</div> <script src="zepto.min.js"></script> <script> console.log($("div").hasClass("pink")); console.log($("div").hasClass("pink big")); </script> </body> </html>

zepto遍历节点
next 紧挨着的下一个兄弟元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div id="one">我是one</div> <p id="p">我是p</p> <div id="div">我是div</div> <script src="zepto.min.js"></script> <script> $("#one").next().html("我是two");//找下一个兄弟元素 $("#one").next("div").html("我是two");//找下一个兄弟元素,且是div </script> </body> </html>

prev
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <p id="p1">我是p1</p> <div id="one">我是one</div> <p id="p2">我是p2</p> <script src="zepto.min.js"></script> <script> $("#one").prev().html("我是one的前一个元素");//找上一个兄弟元素 $("#one").prev("p").html("我是one的前一个元素,并且是p");//找上一个兄弟元素,且是p </script> </body> </html>

siblings 获取前面后面的所有兄弟元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <p id="p1">我是p1</p> <div id="one">我是one</div> <p id="p2">我是p2</p> <script src="zepto.min.js"></script> <script> $("#one").siblings().html("我是one的兄弟元素"); </script> </body> </html>

parent 直接父元素
parents 父元素、祖父元素等
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} </style> </head> <body> <div id="p1"> <div id="p2"> <div id="p3"> <div id="c">我是child</div> </div> </div> </div> <script src="zepto.min.js"></script> <script> console.log($("#c").parent());//X [div#p3, selector: Array(1)] console.log($("#c").parents());//X(5) [div#p3, div#p2, div#p1, body, html, selector: Array(5)] </script> </body> </html>

zepto中css-DOM操作
样式有多个单词,可以使用连字符,也可以使用驼峰法
css width height
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} .bgBlue{background-color:lightblue;} </style> </head> <body> <div class="div">div</div> <script src="zepto.min.js"></script> <script> $(".div").css("color","pink");//修改单个样式 $(".div").css("background-color","lightblue");//连字符 $(".div").css("backgroundColor","lightblue");//驼峰法 $(".div").css({ "color":"pink", "backgroundColor":"lightblue", "font-size":"30px" });//修改多个样式 $(".div").width(100);//修改宽度 $(".div").height(100);//修改高度 </script> </body> </html>