由于jquery2.0及以下不再支持IE6/7/8,因此选择jquery1.x版本中较新的一个
推荐一个各种插件URL地址的公共库:https://www.bootcdn.cn/

CDN加载jquery的优点:
1、减轻服务器压力
2、速度快
3、可以缓存
缺点:
不稳定(取决于别人的服务器,因此需要做防范措施)
措施:
短路操作判断cdn方式是否加载成功
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
//短路操作,如果cdn的jquery没有引用成功,则会执行后面一句,引入本地jquery
//括号中的</script>标签会被当做当前标签的结束标签,因此需要转义
window.jQuery || document.write('<script src="js/jquery.js"></script>');
</script>
base.css 是一般通用的样式重置代码,直接引入即可
/*css reset*/ /*清除内外边距*/ body, h1, h2, h3, h4, h5, h6, p, hr, /*结构元素*/ ul, ol, li, dl, dt, dd, /*列表元素*/ form, fieldset, legend, input, button, select, textarea, /*表单元素*/ th, td, /*表格元素*/ pre { padding: 0; margin: 0; } /*重置默认样式*/ body, button, input, select, textarea { /*font: 12px/1 微软雅黑, Tahoma, Helvetica, Arial, 宋体, sans-serif;*/ color: #333; font: 12px/1 "Microsoft YaHei", Tahoma, Helvetica, Arial, SimSun, sans-serif; } h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; } em, i { font-style: normal; } a { text-decoration: none; } li { list-style-type: none; vertical-align: top; } img { border: none; /*display: block;*/ vertical-align: top; } textarea { overflow: auto; resize: none; } table { border-spacing: 0; border-collapse: collapse; } /*常用公共样式*/ .fl { float: left; display: inline; } .fr { float: right; display: inline; } .cf:before, .cf:after { content: " "; display: table; } .cf:after { clear: both; } .cf { *zoom: 1; }
查看PSD设计图:
信息面板(选框工具框选目标查看尺寸)

历史记录面板
图层面板
视图-标尺
站点导航编写
推荐一个插件:Pixel Perfect
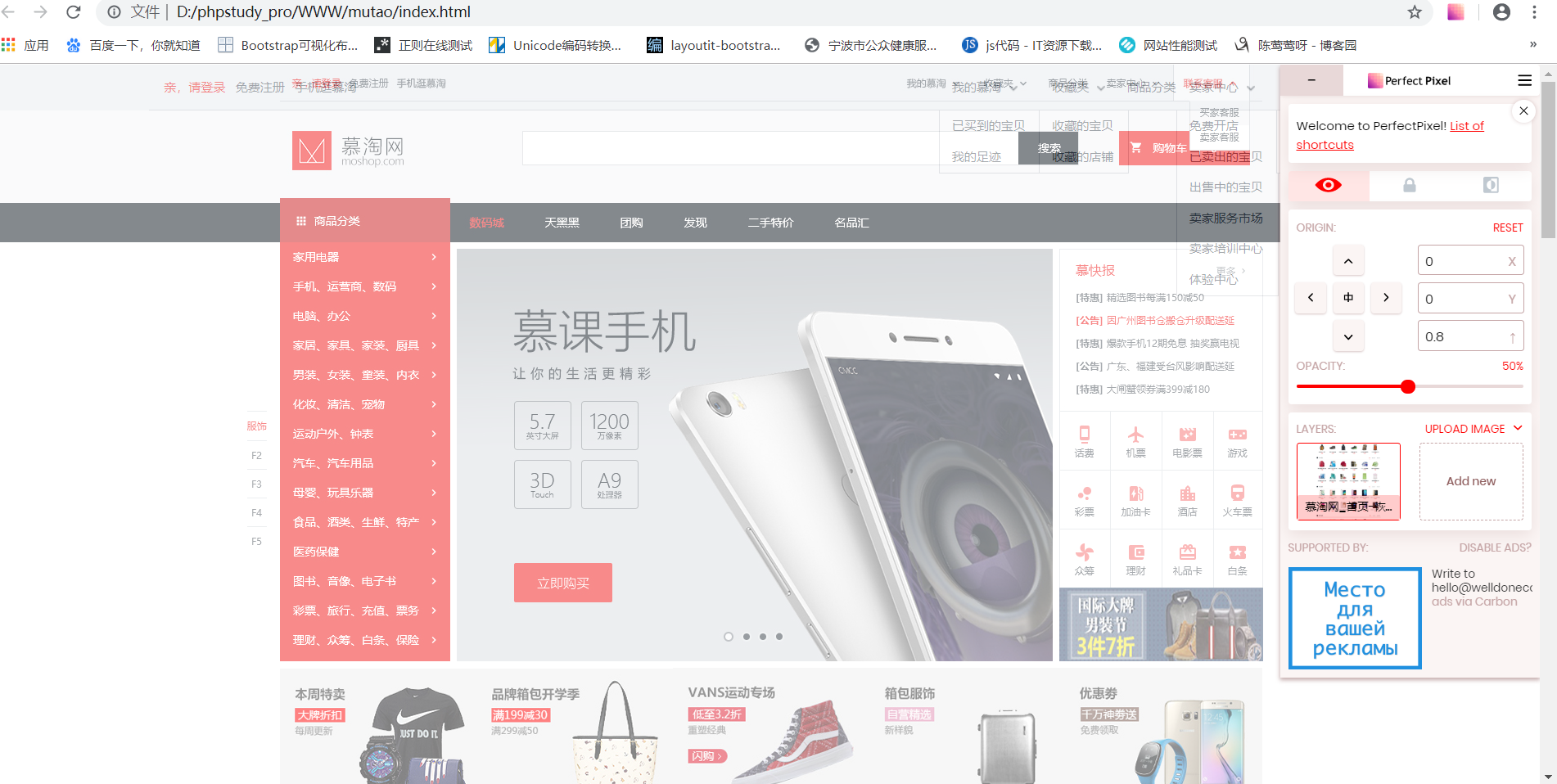
能够导入网页设计图,可以改变透明度,与编写的页面进行实时对比
工具介绍:
下载网址:https://www.chromedownloads.net/extensions/938.html
注意如果.crx的插件谷歌浏览器无法安装,就改为.rar或者.zip,然后在扩展程序中安装

然后在打开的网页中,右上角,添加设计图

可以调整透明度什么的,
鼠标滚轮左右滚动也可以实时调整透明度

我的目前是没办法重合了,因此笔记本设置了显示150%,emmm……
index.html
<!DOCTYPE html> <html lang="zh-CN"><!-- 设置简体中文 --> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> <link rel="stylesheet" href="css/common.css"> <!-- css一般放在DOM加载前,防止DOM裸奔 --> </head> <body> <!-- 导航 --> <div class="nav-site"> <div class="container"> <ul class="fl"> <li class="fl"><a href="javascript:;" class="nav-site-login">亲,请登录</a></li> <li class="fl"><a href="javascript:;" class="nav-site-reg link">免费注册</a></li> <li class="fl"><a href="#" class="nav-site-shop link">手机逛慕淘</a></li> </ul> <ul class="fr"> <li class="fl dropdown"> <a href="javascript:;" class="dropdown-toggle link">我的慕淘<i class="dropdown-arrow"></i></a> <ul class="dropdown-list dropdown-left"> <li class="dropdown-item"><a href="#">已买到的宝贝</a></li> <li class="dropdown-item"><a href="#">我的足迹</a></li> </ul> </li> <li class="fl dropdown"> <a href="javascript:;" class="dropdown-toggle link">收藏夹<i class="dropdown-arrow"></i></a> <ul class="dropdown-list dropdown-left"> <li class="dropdown-item"><a href="#">收藏的宝贝</a></li> <li class="dropdown-item"><a href="#">收藏的店铺</a></li> </ul> </li> <li class="fl dropdown"> <a href="javascript:;" class="nav-site-cat link">商品分类</i></a> </li> <li class="fl dropdown"> <a href="javascript:;" class="dropdown-toggle link">卖家中心<i class="dropdown-arrow"></i></a> <ul class="dropdown-list dropdown-left"> <li class="dropdown-item"><a href="#">免费开店</a></li> <li class="dropdown-item"><a href="#">已卖出的宝贝</a></li> <li class="dropdown-item"><a href="#">出售中的宝贝</a></li> <li class="dropdown-item"><a href="#">卖家服务市场</a></li> <li class="dropdown-item"><a href="#">卖家培训中心</a></li> <li class="dropdown-item"><a href="#">体验中心</a></li> </ul> </li> <li class="nav-site-service fl dropdown"> <a href="javascript:;" class="dropdown-toggle link">联系客服<i class="dropdown-arrow"></i></a> <ul class="dropdown-list dropdown-right"> <li class="dropdown-item"><a href="#">已买到的宝贝</a></li> <li class="dropdown-item"><a href="#">我的足迹</a></li> </ul> </li> </ul> </div> </div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script> //短路操作,如果cdn的jquery没有引用成功,则会执行后面一句,引入本地jquery //括号中的</script>标签会被当做当前标签的结束标签,因此需要转义 window.jQuery || document.write('<script src="js/jquery.js"></script>'); </script> <script src="js/index.js"></script>; </body> </html>
common.css 公共样式
/*公共样式 */ .container{ width:1200px; margin:0 auto; } .link{ color:#4d555d; } .link:hover{ color:#f01414; } .fl{ float:left; } .fr{ float:right; }
index.css
/*nav-site */ .nav-site{ width:100%; background-color: #f3f5f7; } .nav-site .container{ height:44px; line-height: 44px; border-bottom:1px solid #cdd0d4; } .nav-site-login{ color:#f01414; margin-left:15px; } .nav-site-reg{ margin-left:10px; } .nav-site-shop{ margin-left:10px; } .dropdown{ } .dropdown-toggle{ display: block; padding:0 16px 0 12px; border-right:1px solid #f3f5f7; border-left:1px solid #f3f5f7; position: relative; z-index:2; } .dropdown-arrow{ display: inline-block; width:8px; height:6px; background:url(../img/dropdown-arrow.png) left center no-repeat; margin-left:8px; vertical-align: middle; } .dropdown-list{ display: none; border:1px solid #cdd0d4; background-color: #fff; position: absolute; z-index:1; top:43px; } .dropdown-left{ } .dropdown-item{ height:30px; line-height:30px; padding:0 12px; } .dropdown-item:hover{ background-color: #f3f5f7; } .nav-site-cat{ margin:0 10px; } .nav-site-service{ margin-right:15px; } /*# sourceMappingURL=index.css.map */ /*# sourceMappingURL=index.css.map */
index.js
$(".dropdown-toggle").hover(function(){
//鼠标移入
var ui=$(this);
//背景色和边框改变
ui.css({
"background-color":"#fff",
"border-color":"#cdd0d4"
});
//箭头切换
ui.find(".dropdown-arrow").css({
"background-image":"url(img/dropdown-arrow-active.png)"
})
//下拉列表显示
ui.next(".dropdown-list").show();
},function(){
//鼠标移出
var ui=$(this);
//背景色和边框改变
ui.css({
"background-color":"",
"border-color":"#f3f5f7"
});
//箭头切换
ui.find(".dropdown-arrow").css({
"background-image":"url(img/dropdown-arrow.png)"
})
//下拉列表隐藏
ui.next(".dropdown-list").hide();
});
在js中直接修改css,存在浏览器的重绘(背景色等,元素自身)以及回流(宽高等,元素自身及周围元素),造成性能问题
修改:在js中添加或删除类,将样式写在css中
index.css中新增:
/*鼠标悬停样式*/ .dropdown-toggle:hover{ background-color:#fff; border-color:#cdd0d4; } .dropdown-active .dropdown-arrow{ background-image:url(../img/dropdown-arrow-active.png); } .dropdown-active+.dropdown-list{ display: block; }
index.js代码修改为:
$(".dropdown-toggle").hover(function(){
//鼠标移入
$(this).addClass("dropdown-active");
},function(){
//鼠标移出
$(this).removeClass("dropdown-active");
});
还有更简单的修改方式,全部使用:hover伪类来完成,不使用js
只需要在index.css中新增:
/*鼠标悬停样式*/ .dropdown:hover .dropdown-toggle{ background-color:#fff; border-color:#cdd0d4; } .dropdown:hover .dropdown-arrow{ background-image:url(../img/dropdown-arrow-active.png); } .dropdown:hover .dropdown-list{ display: block; }
不过这种写法不兼容 IE6 ,因为 IE6 只支持 a 标签的 hover 伪类
效果图
