width和height是指content内容的宽高
当width的值小于min-width时,则宽度为min-width
当width的值大于max-width时,则宽度为max-width
min-width和max-width存在兼容性问题,在IE6以下不支持
哪些元素可以设置宽高属性
块级元素
<p>、<div> 、 <h1> ~ <h6> 、<ul> 、<li> 、<ol>、<dl> 、<dt> 、<dd>等
替换元素
<img>、<input>、<textarea>等
如果图片既通过width来设置宽度,又通过css样式来设置宽度,最终宽度为css样式中设置的宽度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /*实际尺寸为200px*/ img{width:200px;} </style> </head> <body> <img src="cat.jpg" alt="cat" width="100px"> </body> </html>
border-style的值
none 定义无边框。默认值
hidden 与 “none” 相同。除非在表格元素中解决边框冲突时
dotted 定义点状边框。在大多数浏览器中呈现为实线
dashed 定义虚线。在大多数浏览器中呈现为实线
solid 定义实线
double 定义双线
groove 定义 3D 凹槽边框
ridge 定义 3D 垄状边框
inset 定义 3D inset 边框
outset 定义 3D outset 边框
inherit 规定应该从父元素继承边框样式
border可以四个边分开设置
border-left
border-right
border-top
border-bottom
<style> p{width:200px;height:100px;border-top:1px solid blue;} </style>
padding缩写:
padding : 值1; //4个方向都为值1
padding : 值1 值2 ; // 上下=值1,左右=值2
padding : 值1 值2 值3;// 上=值1,左右=值2,下=值3
padding : 值1 值2 值3 值4; // 上=值1,右=值2,下=值3,左=值4
margin值可以为负值,padding值不可以为负值
垂直方向上,两个相邻元素都设置外边距,外边距会发生合并
合并高度=两个外边距高度中的最大值
标准盒子模型
宽度=内容宽度
高度=内容高度
盒子在页面中所占的宽度=左边距+左边框+左填充+内容宽度+右填充+右边框+右边距
盒子在页面中所占的高度=上边距+上边框+上填充+内容高度+下填充+下边框+下边距
盒子的实际宽度是:左边框+左内边距+内容宽度+右内边距+右边框
盒子的实际高度是:上边框+上填充+内容高度+下填充+下边框
IE盒子模型
宽度=左边框+左填充+内容宽度+右填充+右边框
高度=上边框+上填充+内容高度+下填充+下边框
盒子在页面中所占的宽度=左边距+宽度+右边距
盒子在页面中所占的高度=上边距+高度+下边距
如果有DOCTYPE文档声明,则所有浏览器会统一按照标准盒子模型来解析
display:inline; 内联,前后没有换行符
行内元素无法设置宽和高,外边距只能设置左右的,无法设置上下的
display:block; 块,前后带有换行符
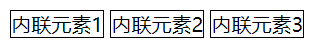
内联元素之间有缝隙,是因为存在换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span{border:1px solid;} </style> </head> <body> <span>内联元素1</span> <span>内联元素2</span> <span>内联元素3</span> </body> </html>

解决方法一:取消换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span{border:1px solid;} </style> </head> <body> <span>内联元素1</span><span>内联元素2</span><span>内联元素3</span> </body> </html>
解决方法二:在外层加div,设置字体为0,给子元素单独设置字体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{font-size:0px;} span{border:1px solid;font-size:16px;} </style> </head> <body> <div> <span>内联元素1</span> <span>内联元素2</span> <span>内联元素3</span> </div> </body> </html>
display:none 不显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> a{color:#000;text-decoration: none;} span{display: none;;} a:hover span{display: inline-block;} </style> </head> <body> <a href="#">指我……<span>和你捉迷藏</span></a> </body> </html>