1.原型链继承
2.constructor stealing(构造借用)
3.组合继承
js中的原型链继承,运用的js原型链中的__proto__。
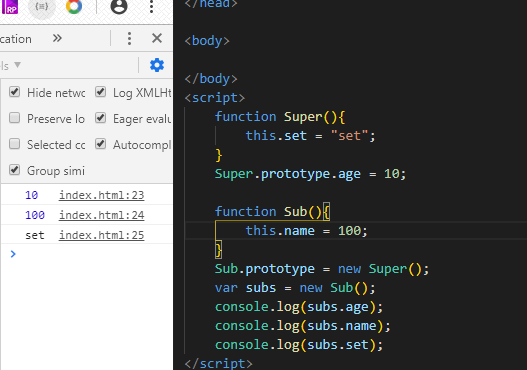
function Super(){ this.set = "set"; } Super.prototype.age = 10; function Sub(){ this.name = 100; } Sub.prototype = new Super(); var subs = new Sub(); console.log(subs.age); console.log(subs.name); console.log(subs.set);

解释1:
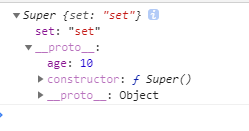
Sub构造继承了Super构造的原型对象和构造属性。Sub.prototype 右边赋值了new Super();获取了new Super(),一个对象,这个对象的结构是这样的

那么subs这个对象在获取属性或者方法的时候,想要获取age的时候,就会去Sub的构造里面查找,没有找到,继续去prototype里面去查找,也没有这个属性。
但是在 /原型链理解(1) 里面我们已经知道了,(一个对象拥有__proto__拥有的所有属性(会根据__proto__指针向上查询)),subs会继续去Sub.prototype拥有的__proto__指向的Super.prototype里面查询,那么这个age属性的值就是10,
这个值其实是在Super的原型对象里,引用。
解释2:
subs是如何获取到set这个值的呢?subs先从Sub的构造里面找,找不到就去Sub.prototype里面找 Sub.prototype = { set : "set", __proto__ },就得到了这个set值,已经是一个实例化的值( new Super()),并不是引用。 所以只要一个构造的原型对象
是另一个构造的对象,它就继承了另一个构造的所有属性。一层一层向上获取值,这个继承就可以是无限的。
主要是其中对象的 __proto__ 在起中间作用。
需要注意的是,Sub构造在继承Super构造的属性时,会去生成一个全新的值,并不是引用。 Sub.prototype = { set : "set", __proto__ },这个时候 任何从子构造Sub创建的对象的set都是从prototype里面引用获取的。
如果这个值是引用类型,那么,值一旦被修改,Sub.prototype.set这个值就被修改了。再创建其他对象,这个set值是被修改的值。而且构造里面的值全都一样,一次创建,处处相同。那么想要不同属性值的构造值,必须重写一个构造
,无法使用继承实现,即使方法相同。所以有constructor stealing(构造 偷窃)借用,来让子构造初始化不同的值。
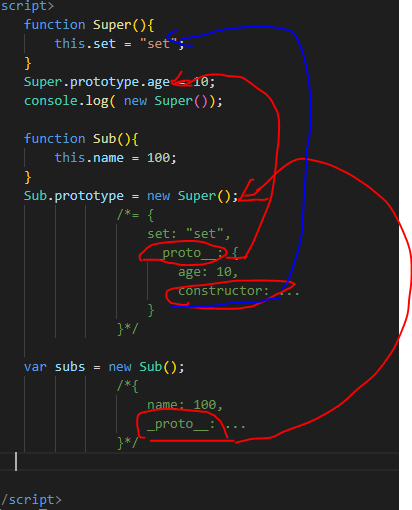
最后画一下原型链继承的图,它是如何一层层向上查询的

解释3:subs.constructor 其实是Super,因为如果Sub.prototype没有被重写,subs.constructor指向的是Sub构造函数(prototype自带的属性),但是它被new Super()赋值以后,它的constructor就会去从Super实例的对象去寻找。实例的对象会从__proto__里面查询,
在它的原型对象里面找到这个constructor指针,指向Super。上面的图上面可以看出来。所以subs的构造函数其实是Super