渲染工作应该由谁完成?
目前通常有两种选择:服务器渲染 与 客户端渲染
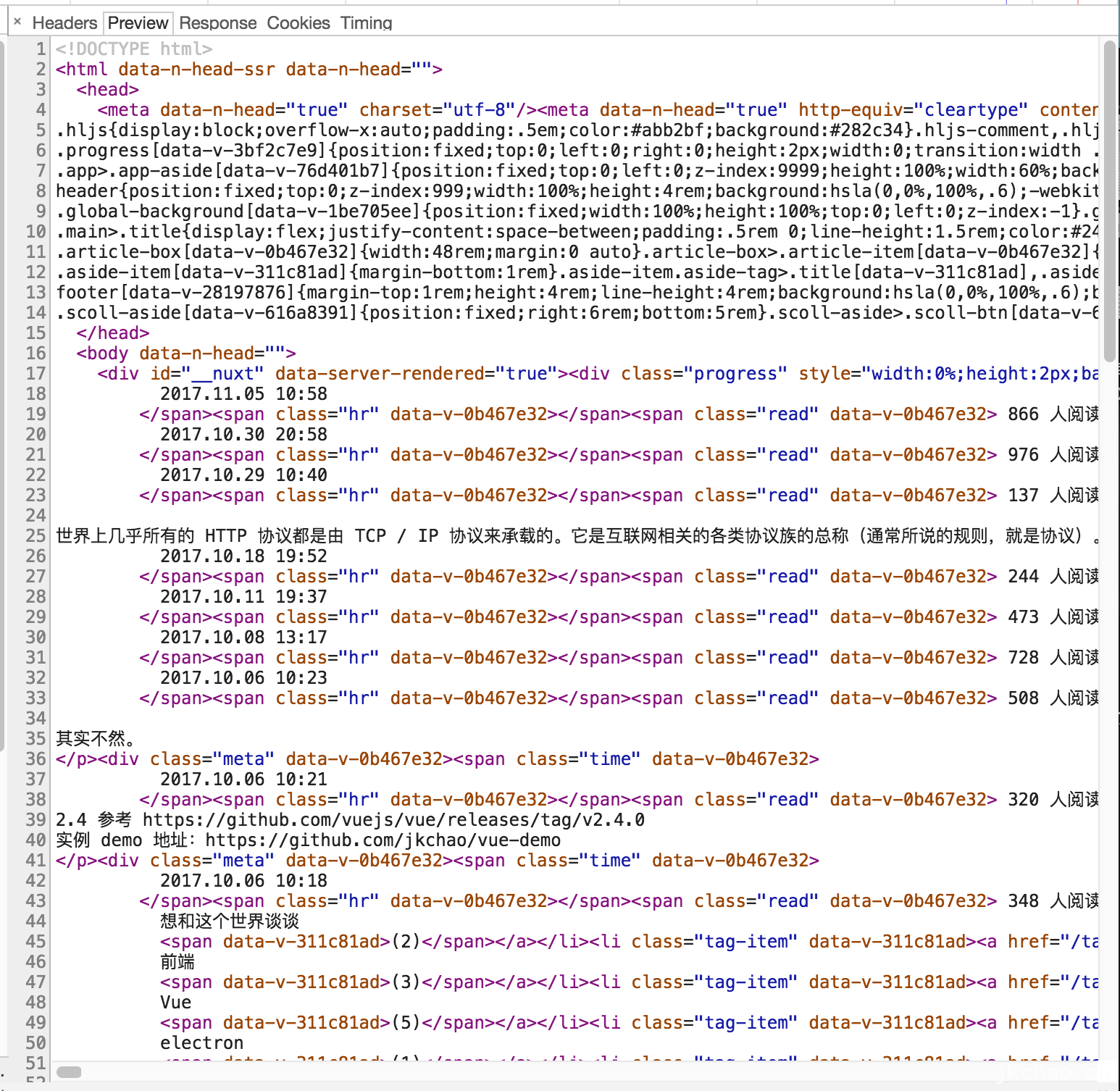
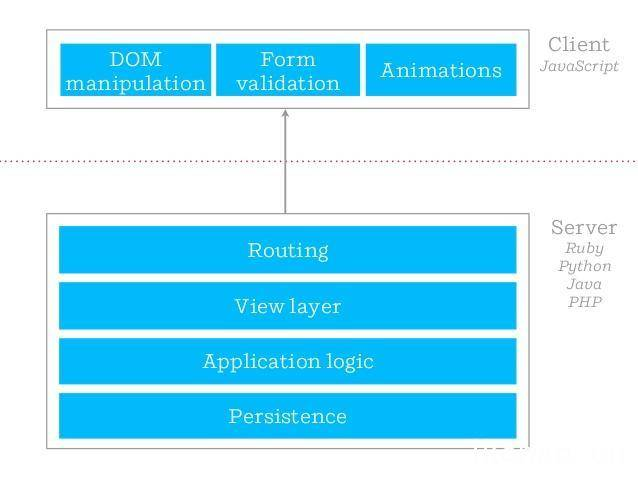
什么是服务器端渲染(SSR)?
多年前,Web是一群由HTML和CSS构建的静态页面,没有太多的交互性。每个用户行为要求服务器来创建和提供一个完整的页面。后端渲染HTML的情况下,浏览器会直接接收到经过服务器计算之后的呈现给用户的最终的HTML字符串,这里的计算就是服务器经过解析存放在服务器端的模板文件来完成的,在这种情况下,浏览器只进行了HTML的解析,以及通过操作系统提供的操纵显示器显示内容的系统调用在显示器上把HTML所代表的图像显示给用户。
服务端在返回 html 之前,在特定的区域,符号里用数据填充,再给客户端,客户端只负责解析 HTML 。 服务端渲染 也被称为 fat-server, thin-client 模式 。


为什么使用服务器端渲染(SSR)?
与传统 SPA(Single-Page Application - 单页应用程序)相比,服务器端渲染(SSR)的优势主要在于:
- 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
请注意,截至目前,Google 和 Bing 可以很好对同步 JavaScript 应用程序进行索引。在这里,同步是关键。如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,抓取工具并不会等待异步完成后再行抓取页面内容。也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则你可能需要服务器端渲染(SSR)解决此问题。
- 更快的内容到达时间(time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。无需等待所有的 JavaScript 都完成下载并执行,才显示服务器渲染的标记,所以你的用户将会更快速地看到完整渲染的页面。通常可以产生更好的用户体验,并且对于那些「内容到达时间(time-to-content)与转化率直接相关」的应用程序而言,服务器端渲染(SSR)至关重要。
使用服务器端渲染(SSR)时还需要有一些权衡之处:
-
开发条件所限。浏览器特定的代码,只能在某些生命周期钩子函数(lifecycle hook)中使用;一些外部扩展库(external library)可能需要特殊处理,才能在服务器渲染应用程序中运行。
-
涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应用程序(SPA)不同,服务器渲染应用程序,需要处于 Node.js server 运行环境。
-
更多的服务器端负载。在 Node.js 中渲染完整的应用程序,显然会比仅仅提供静态文件的 server 更加大量占用 CPU 资源(CPU-intensive - CPU 密集),因此如果你预料在高流量环境(high traffic)下使用,请准备相应的服务器负载,并明智地采用缓存策略。
在对你的应用程序使用服务器端渲染(SSR)之前,你应该问第一个问题是否真的需要它。这主要取决于内容到达时间(time-to-content)对应用程序的重要程度。例如,如果你正在构建一个内部仪表盘,初始加载时的额外几百毫秒并不重要,这种情况下去使用服务器端渲染(SSR)将是一个小题大作之举。然而,内容到达时间(time-to-content)要求是绝对关键的指标,在这种情况下,服务器端渲染(SSR)可以帮助你实现最佳的初始加载性能。
以上总结如下:
好处:前端耗时少(前端只负责将html进行展示),利于SEO
坏处:网络传输数据量大,占用(部分、少部分)服务器运算资源,response 出的数据量会(稍)大点,模板改了前端的交互和样式什么的一样得跟着联动修改
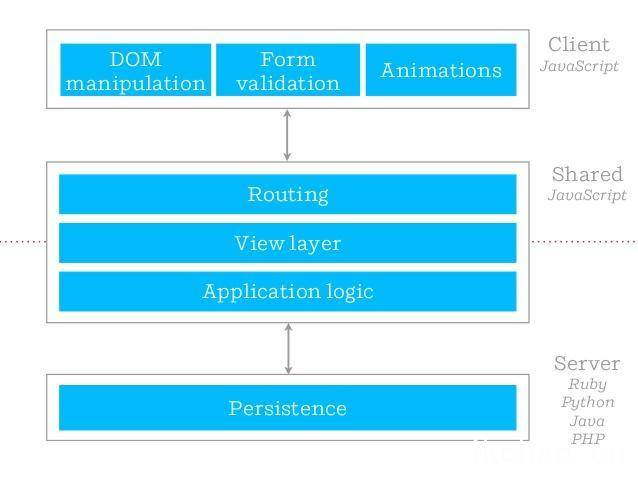
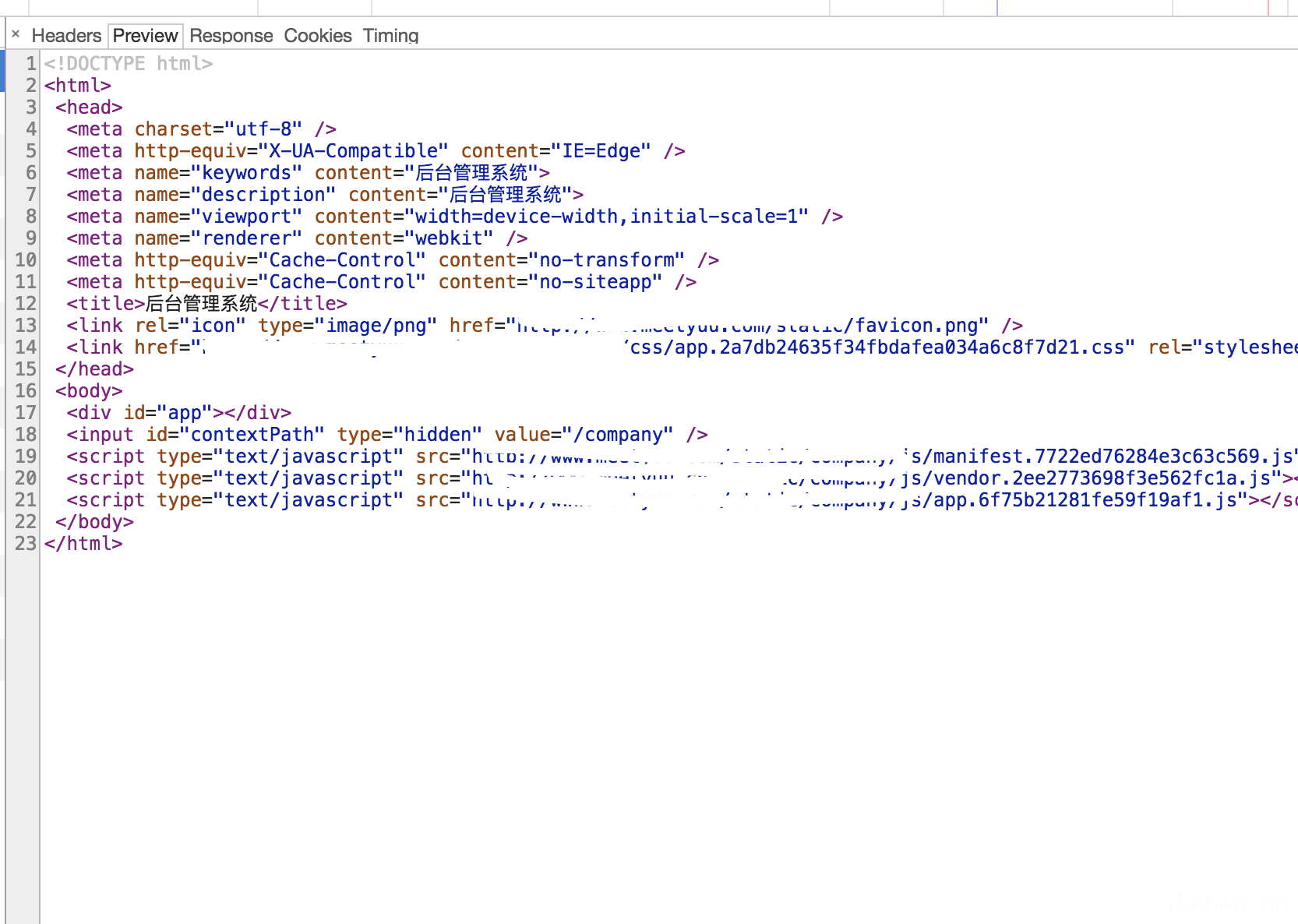
什么是客户端渲染(CSR)?
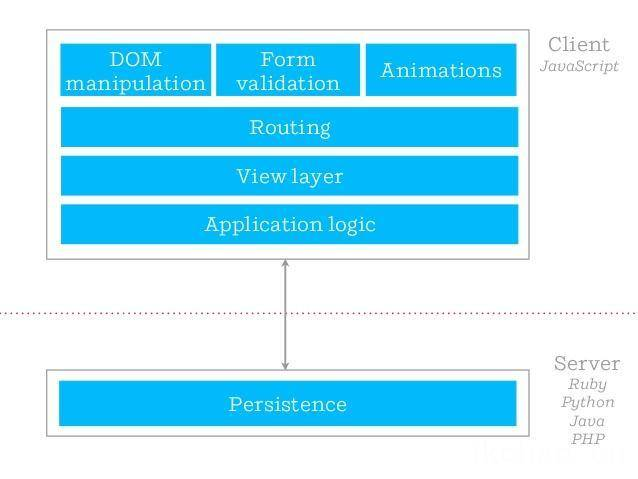
前端渲染的方式起源于JavaScript的兴起,ajax的大热更是让前端渲染更加成熟,前端渲染真正意义上的实现了前后端分离,前端只专注于UI的开发,后端只专注于逻辑的开发,前后端交互只通过约定好的API来交互,后端提供json数据,前端循环json生成DOM插入到页面中去。
html 仅仅作为静态文件,客户端端在请求时,服务端不做任何处理,直接以原文件的形式返回给客户端客户端,然后根据 html 上的 JavaScript,生成 DOM 插入 html。客户端渲染也被称为 fat-client, thin-server 模式 。


异同
渲染本质一样,都是字符串拼接,将数据渲染进一些固定格式的html代码中形成最终的html展示在用户页面上。
拼接字符串必然引起性能的消耗。
服务端渲染性能消耗在服务端,当用户量比较多时,缓存部分数据以避免过多数据重复渲染。
客户端渲染,如当下火热的 spa 框架,Angular、React、Vue,在首次渲染时,大多是将原 html 中的数据标记(如 {{ text }} )替换。
客户端渲染较难的一点是数据更新以后,页面响应式更新时如何节省资源,直接 DOM 的读写,是很消耗性能的。 Vue 2.0 + 有 Vnode,进行 diff 后,渲染到页面上。
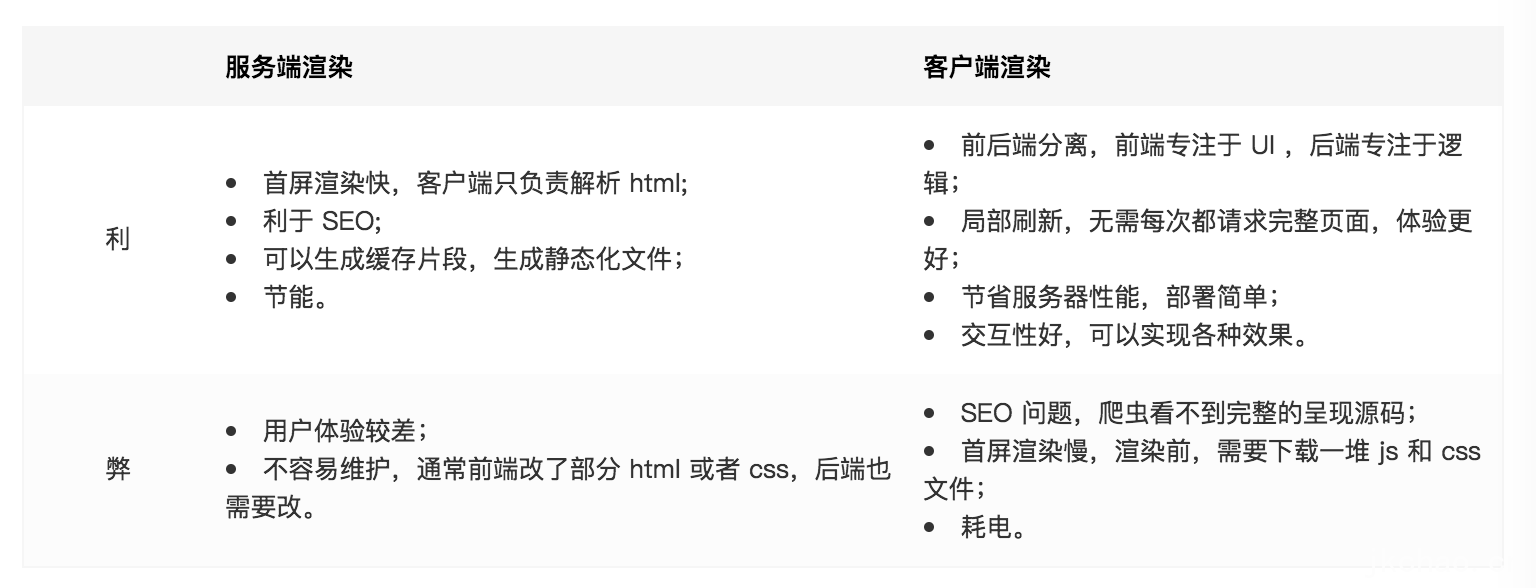
利弊

同构
为了解决客户端渲染首屏慢与 SEO 问题,同构开始出现。 同构:前后端共用 JS,首次渲染时使用 Node.js 来直出 HTML。一般来说同构渲染是介于前后端中的共有部分。