去年的时候,我写过一篇文章,介绍如何让ADO.NET Data Service返回json数据格式。如果有兴趣,可以参考下面这个链接
http://www.cnblogs.com/chenxizhang/archive/2010/10/27/1862898.html
近日被网友问起,为什么这个成熟的框架(ADO.NET Data Service, 现在新版本里面叫WCF Data Service),居然还需要用自定义的Behavior来改变这种输出格式。
事实上,我认为这个问题问得很好,有些事情多问几个为什么,真相将会显现。
那么,我们来多问几个问题
1. 什么是json
json的全称是指Javascript object notation, 这种数据格式顾名思义,是用于Javascript的一种原生的数据格式,它一方面较之xml或者html,有体积小的优点,同时它最适合javascript对其进行解析和处理
2. 为什么ADO.NET Data Service需要支持json
ADO.NET Data Service作为一种服务,它可能被广泛用于各种业务场景,我们可能通过客户端程序来访问它,也可能通过javascript来访问它。既然希望在javascript中访问该服务,那么最好是能支持json格式。
3. ADO.NET Data Service如何支持json
其实这是内置支持的。去年写的那个文章是一个做法,本文在此基础上再一步地澄清一些技术点,给大家参考
为了做演示,我准备了一个简单的项目
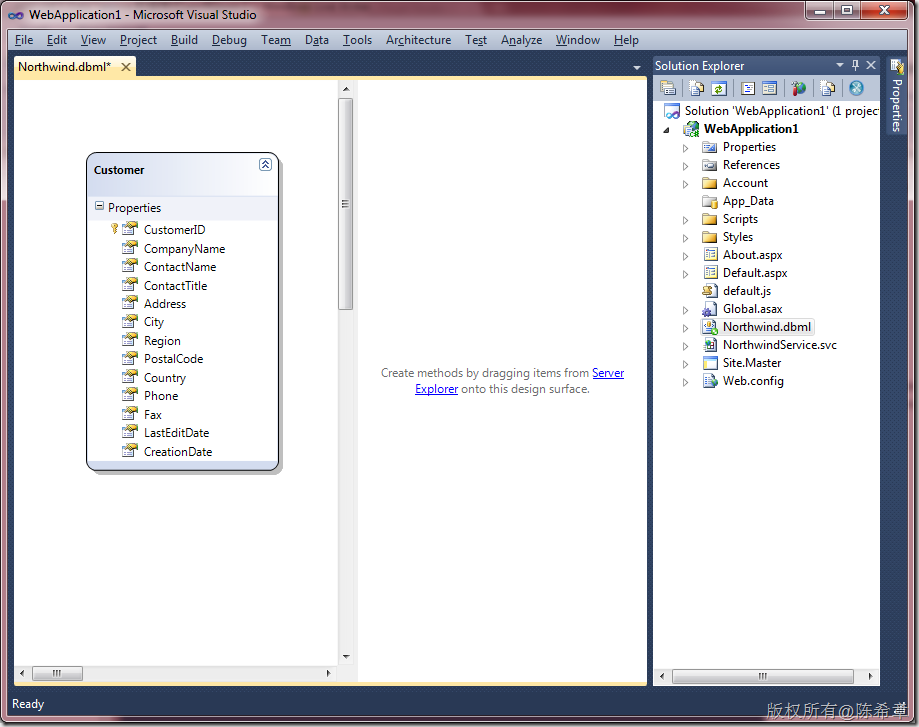
本例中,我采用LINQ to SQL作为数据模型,访问了Northwind数据库的Customers表
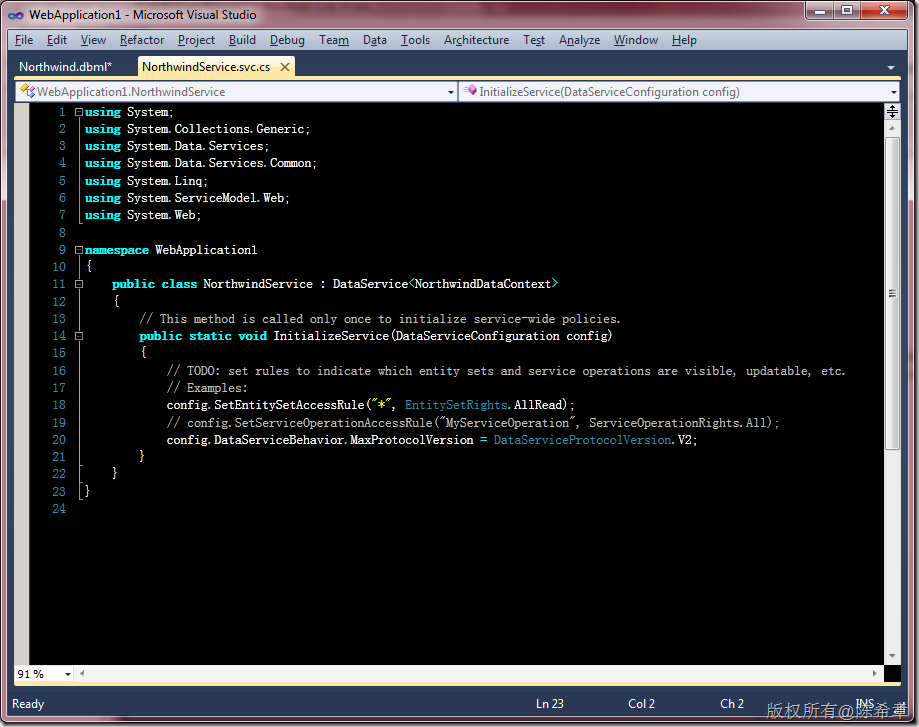
同时,我添加了一个最简单的Data Service
【备注】以上步骤如果你不清楚,请通过http://msdn.microsoft.com/en-us/library/cc907912.aspx 进行一些基础的学习
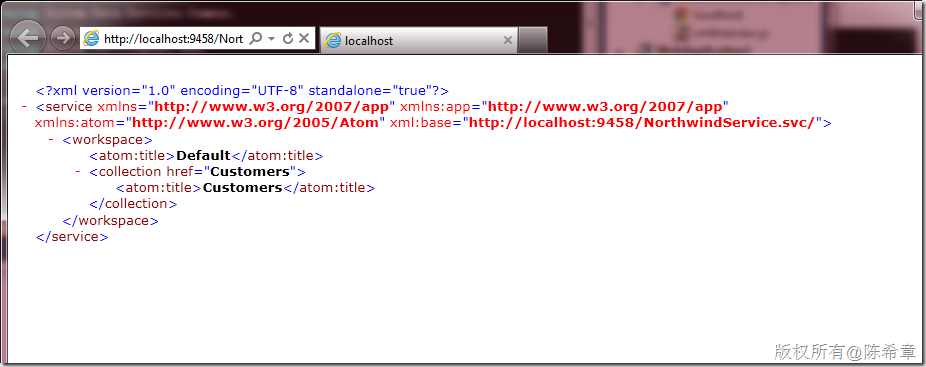
该服务运行起来之后的效果如下
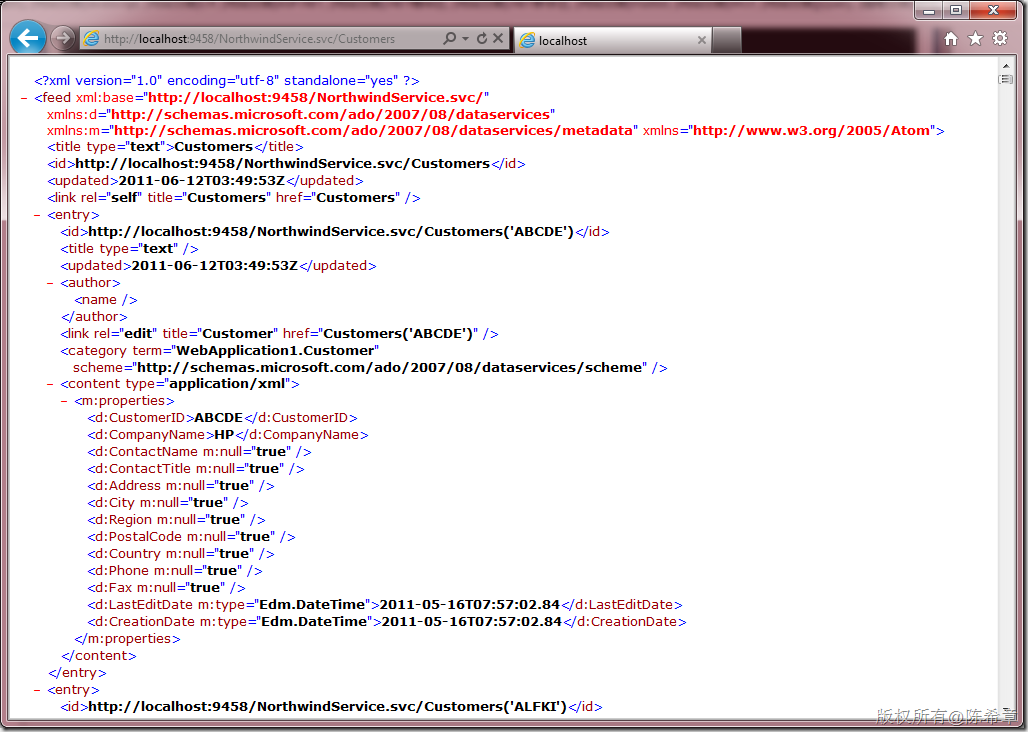
如果我们访问Customers这个实体集合,则会有下面的结果
我们看到,它默认是用XML(准确地说,是用Atom)格式返回数据的。
好吧,我们回到原始的问题,那么如何返回json格式的数据呢?http://www.cnblogs.com/chenxizhang/archive/2010/10/27/1862898.html 这篇文章确实提供了一个做法,但事实上真的需要这么做吗?
既然我们是要在javascript中访问服务,才需要json格式的数据,那么我们就用javascript来访问一下该服务,看看到底会怎么样?
下面的例子,我用了最喜欢的jquery来编写脚本
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %> <asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent"> <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script language="javascript" type="text/javascript"> $(function () { var url = "NorthwindService.svc/Customers"; $.getJSON(url, null, function (data) { var table = $("<table />"); $(data.d).each(function () { var tr = $("<tr />"); $("<td />").text(this.CompanyName).appendTo(tr); tr.appendTo(table); }); table.appendTo($("#jsonHolder")); }); }); </script> </asp:Content> <asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <div id="jsonHolder"> <!--这里通过json请求的方式读取Data Service,并且进行布局--> </div> </asp:Content>
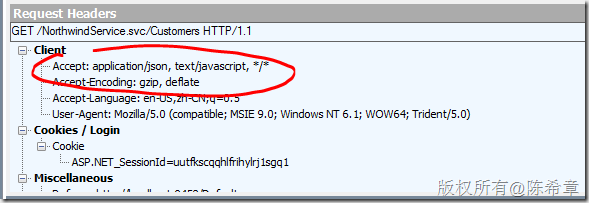
也就是说,我们只要在jquery中通过getJSON方法发起请求就可以了。通过Fiddler工具监控,我们看到Request里面其实有一个格式设置:application/json
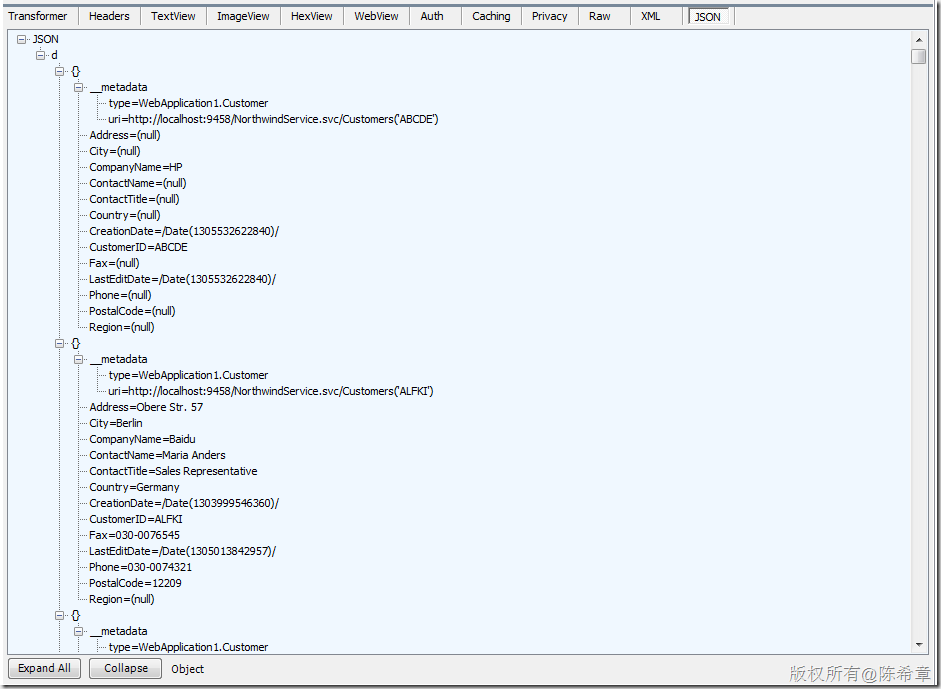
监控到的回复如下
展现在页面上面的效果如下
如此看来,ADO.NET Data Service内置就是支持json格式的,重点就在于客户端发起请求的时候,指定需要返回json格式即可。
那么,我们可以将话题再延伸一下,如果在一个普通的客户端程序中,也想返回json格式的数据的话,该怎么办呢?
其实也很简单,我们可以在发起请求的时候,指定要使用json格式返回数据,如下是一个简单的例子
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Net; namespace ConsoleApplication { class Program { static void Main(string[] args) { var url = "http://localhost:9458/NorthwindService.svc/Customers"; var client = new WebClient(); client.Headers.Add("Accept:application/json"); client.DownloadStringCompleted += (s, a) => { Console.WriteLine(a.Result); }; client.DownloadStringAsync(new Uri(url)); Console.Read(); } } }
至于如何将这个json的字符串转换为对象进行处理,不是本文讨论的范围。有兴趣可以了解 DataContractJsonSerializer 这个类型。
我可以预见 的是,你真正了解这些之后,会和我一样的感慨
1.在托管代码中,尽量用XML,使用LINQ to XML这样的技术解析数据较为方便
2.在javascript代码中,尽量用JSON,直接就可以用对象的方式访问。