引言
前面已经介绍了postman断言和参数提取,这个是针对接口运行后的操作,那么接口运行之前,我们需要做哪些了?毋庸置疑的就是参数化,它可以帮我们提前造测试数据,针对一些加密和认证的接口,我们需要提前做这些,带着这些参数去请求,接口才会通。下面我讲讲实际测试中的参数化,批量执行测试用例以及生成测试报告。
参数化
在之前介绍 https://www.cnblogs.com/chenxiaomeng/p/14846027.html 文中讲过环境变量的设置,其实就是参数化,现在,我介绍参数化其他几种形式。
第一种:自己定义的参数。
下面用户签名接口为例,下面代码是本地开发的接口。
从上面可以看出,加密方式:client_time + '&guest-test'。
如果要请求被加密接口,必须提前对请求参数中需要加密的信息进行参数化,如下:

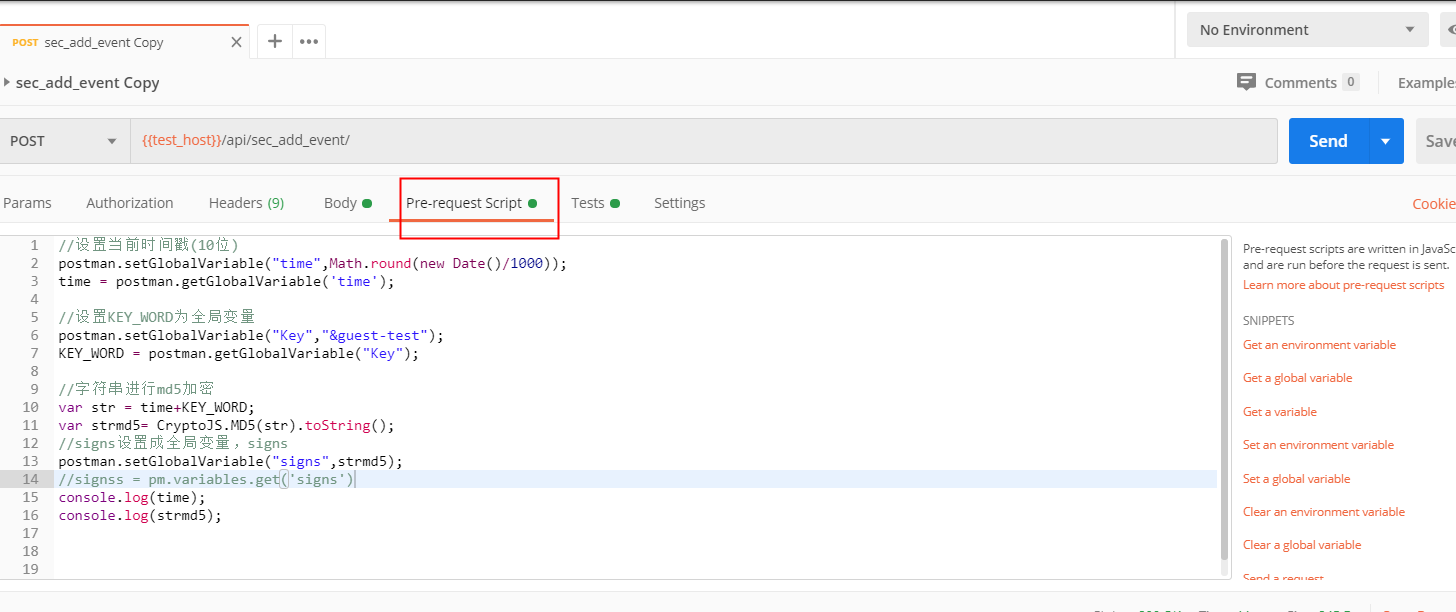
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//设置当前时间戳(10位)postman.setGlobalVariable("time",Math.round(new Date()/1000));time = postman.getGlobalVariable('time');//设置KEY_WORD为全局变量postman.setGlobalVariable("Key","&guest-test");KEY_WORD = postman.getGlobalVariable("Key");//字符串进行md5加密var str = time+KEY_WORD;var strmd5= CryptoJS.MD5(str).toString();//signs设置成全局变量,signspostman.setGlobalVariable("signs",strmd5);//signss = pm.variables.get('signs')console.log(time);console.log(strmd5); |
如果要设置13位时间戳,可以这样写:
|
1
2
3
|
//设置当前时间戳(13位)// postman.setGlobalVariable("time",Math.round(new Date().getTime()));// time2 = postman.getGlobalVariable('time'); |
接口请求前的处理,都放在Pre-request Script。
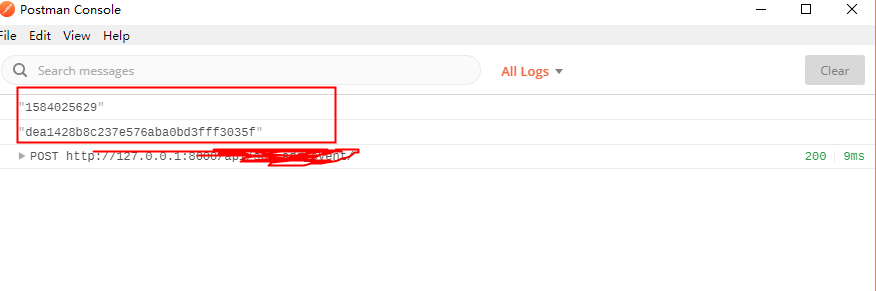
打开日志,看看是否获取到值:

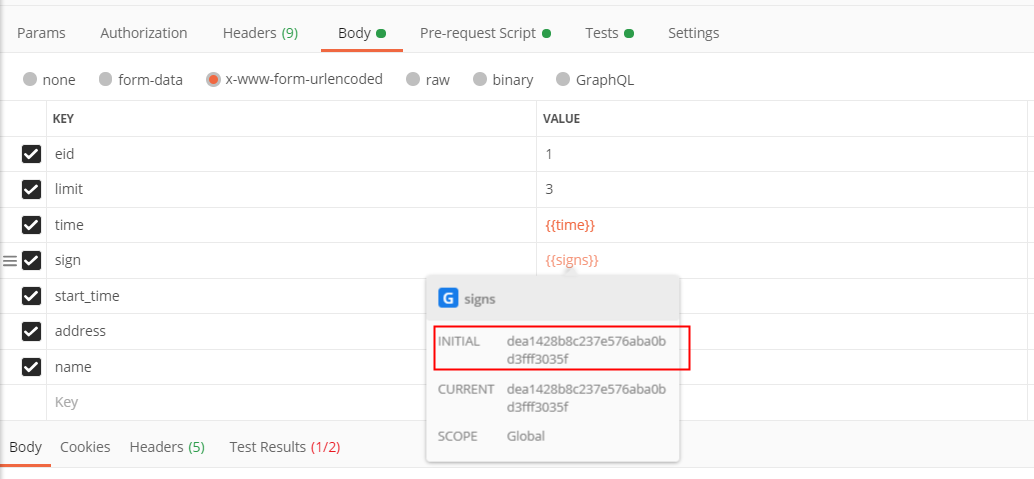
使用{{}}可以引用参数,看看效果:

第二种:使用postman自带的函数来参数化。
其实这种跟上面是一样的,只是使用一些内置函数。
{{$randomInt}}:添加0和1000之间的随机整数
{{$timestamp}}:将当前的时间戳,精确到秒,精确到毫秒时,后面增加000即可
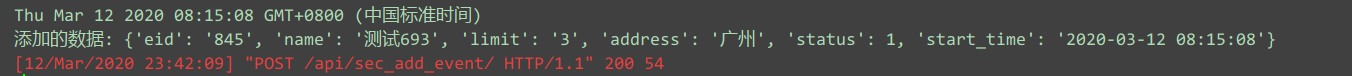
{{$randomDateRecent}}: 生成一个标准的中国时间,格式:Thu Mar 12 2020 08:15:08 GMT+0800 (中国标准时间)
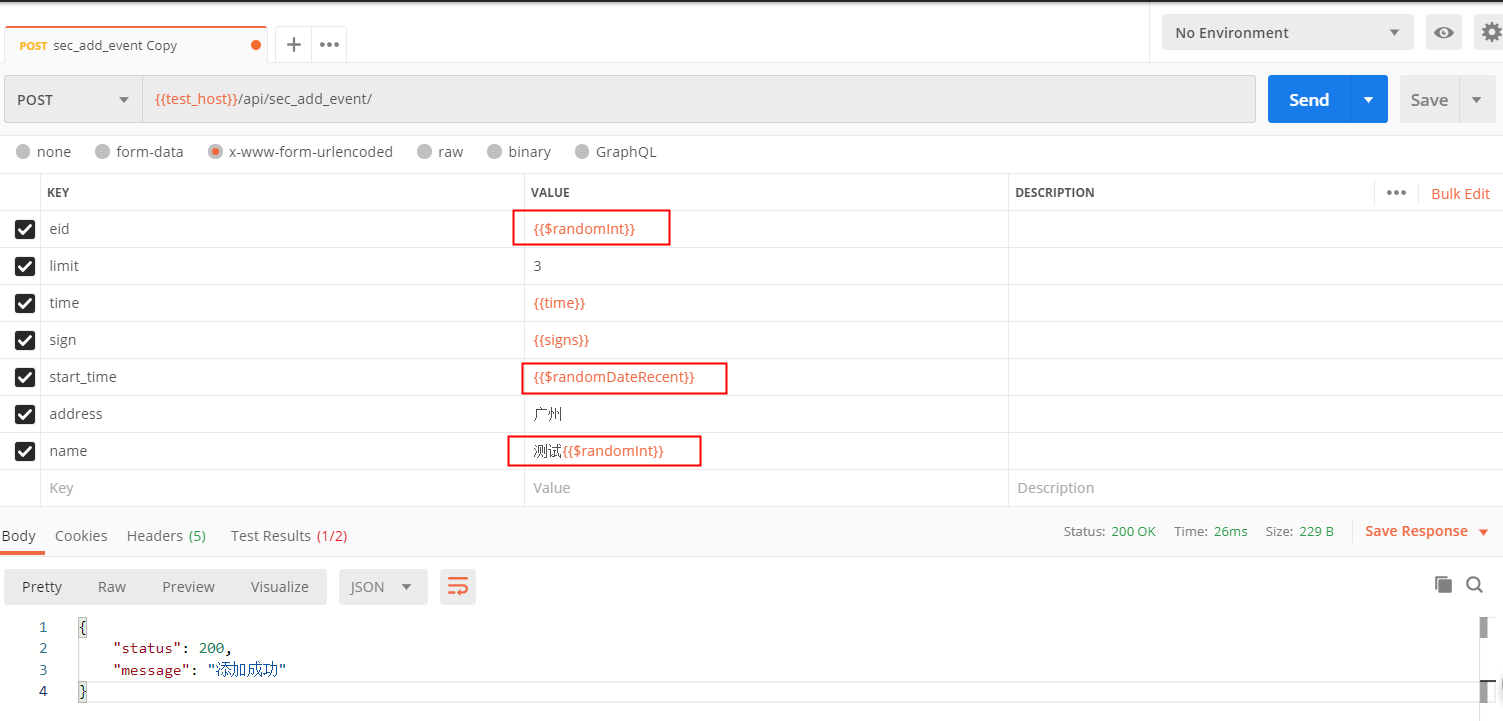
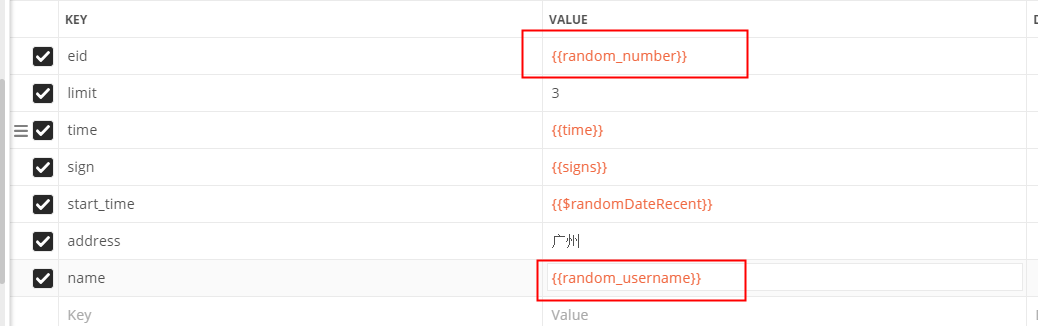
使用如下:

看看后台的请求结果:

这个randomDateRecent时间传进来我是做了转化,显示格式:%Y-%m-%d %H:%M:%S
可以看出,内置函数比较死板,无法得到想要的随机数,所以我们还是可以自己写脚本。
如:
|
1
2
3
4
5
6
|
// 随机字符串postman.setGlobalVariable("random_username", ("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4));console.log(("0000" + (Math.random()*Math.pow(36,4) << 0).toString(36)).slice(-4))// 0~9999的随机整数postman.setGlobalVariable("random_number",Math.round(Math.random()*9999));console.log(Math.round(Math.random()*9999)) |

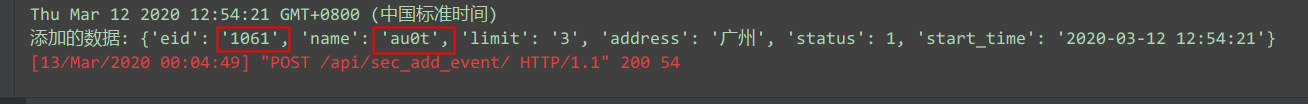
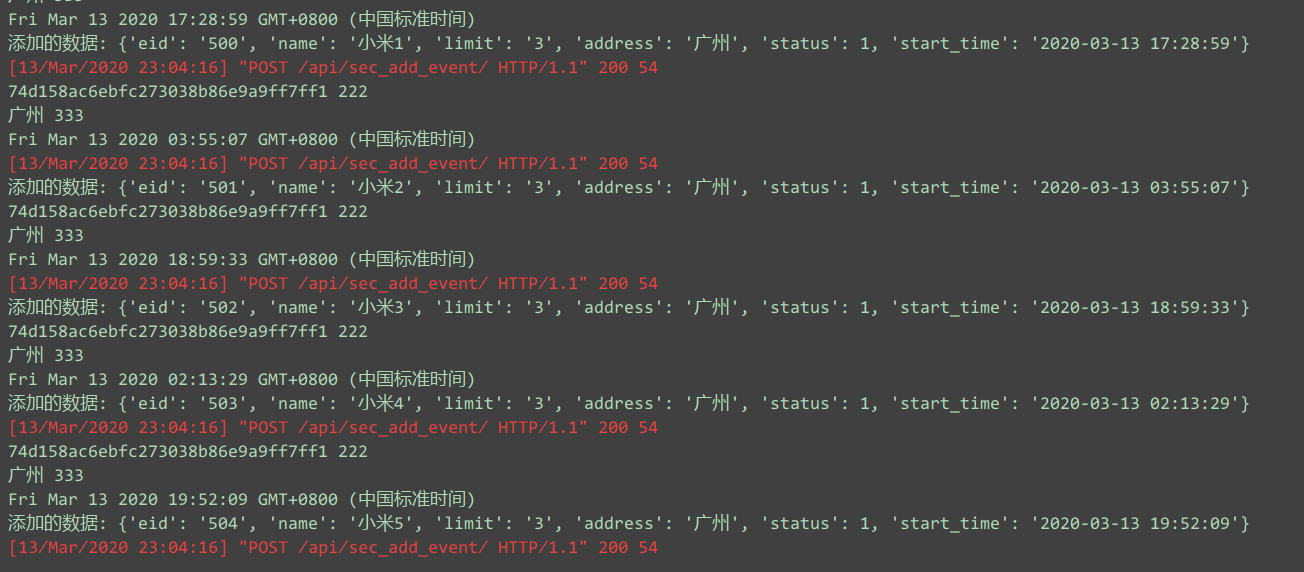
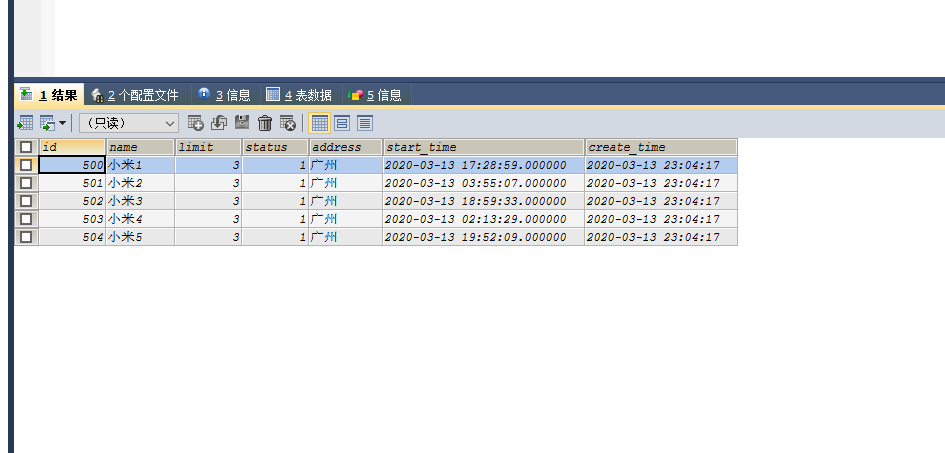
查看后台结果:

id是0~9999的随机整数,name是4位的随机字符串。
第三种:使用文件参数化,postman跟jmeter一样都支持文档参数化,当前支持文件格式有:Json文档,txt文档,CSV文档。
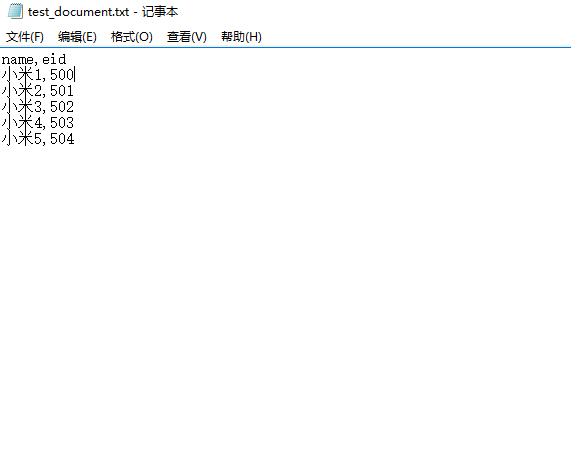
前提条件: 本文以txt文档为例,在txt里面创建测试数据,存入eid和name两个字段。多个数据之间用逗号分隔(逗号是英文的)

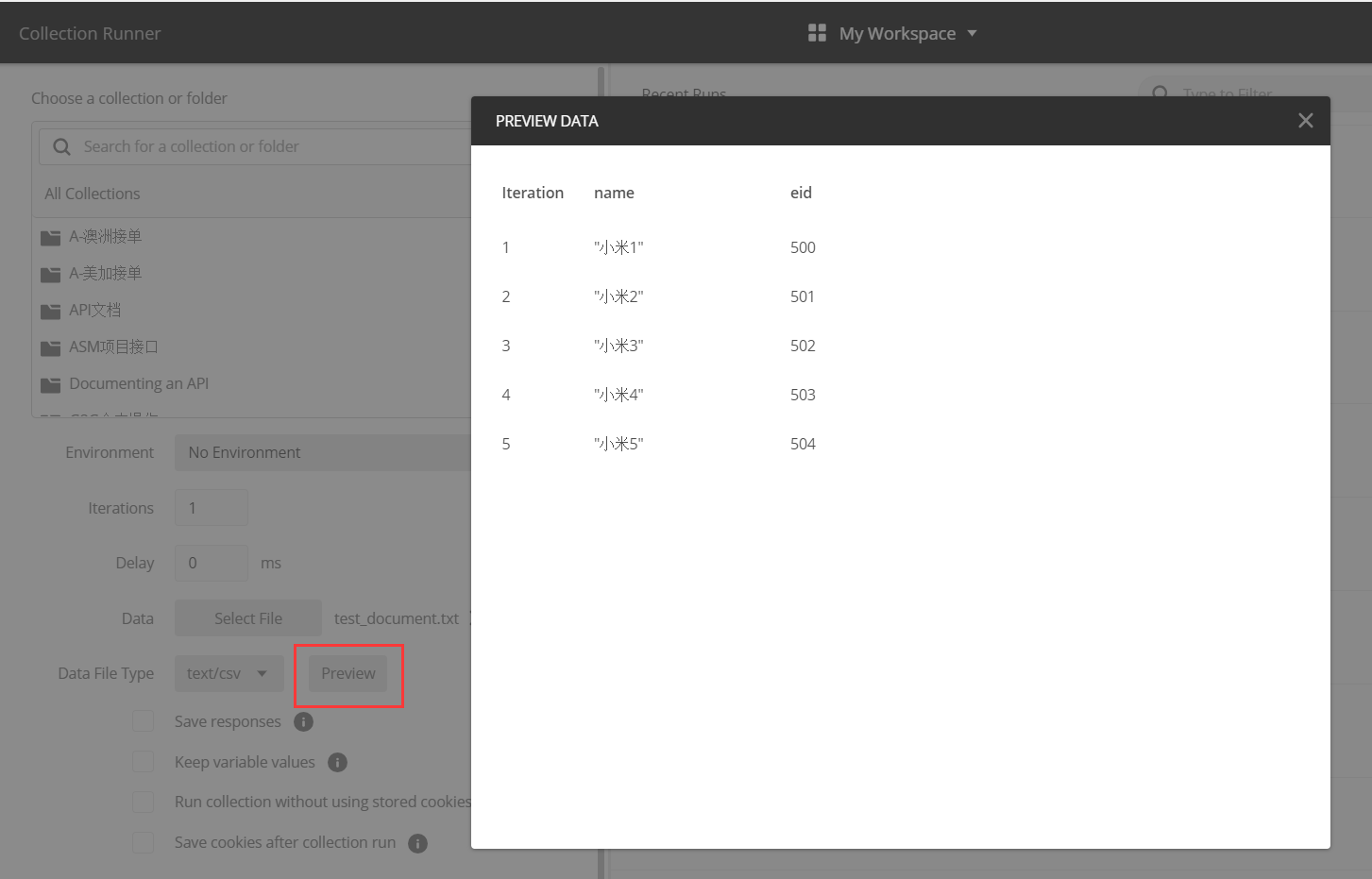
上传文件后,查看是否一样:

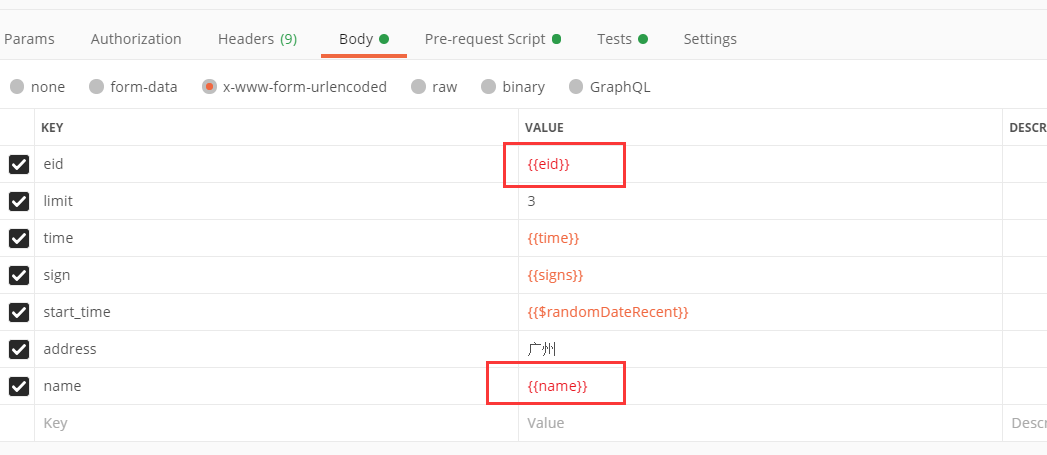
引用参数化变量eid和name


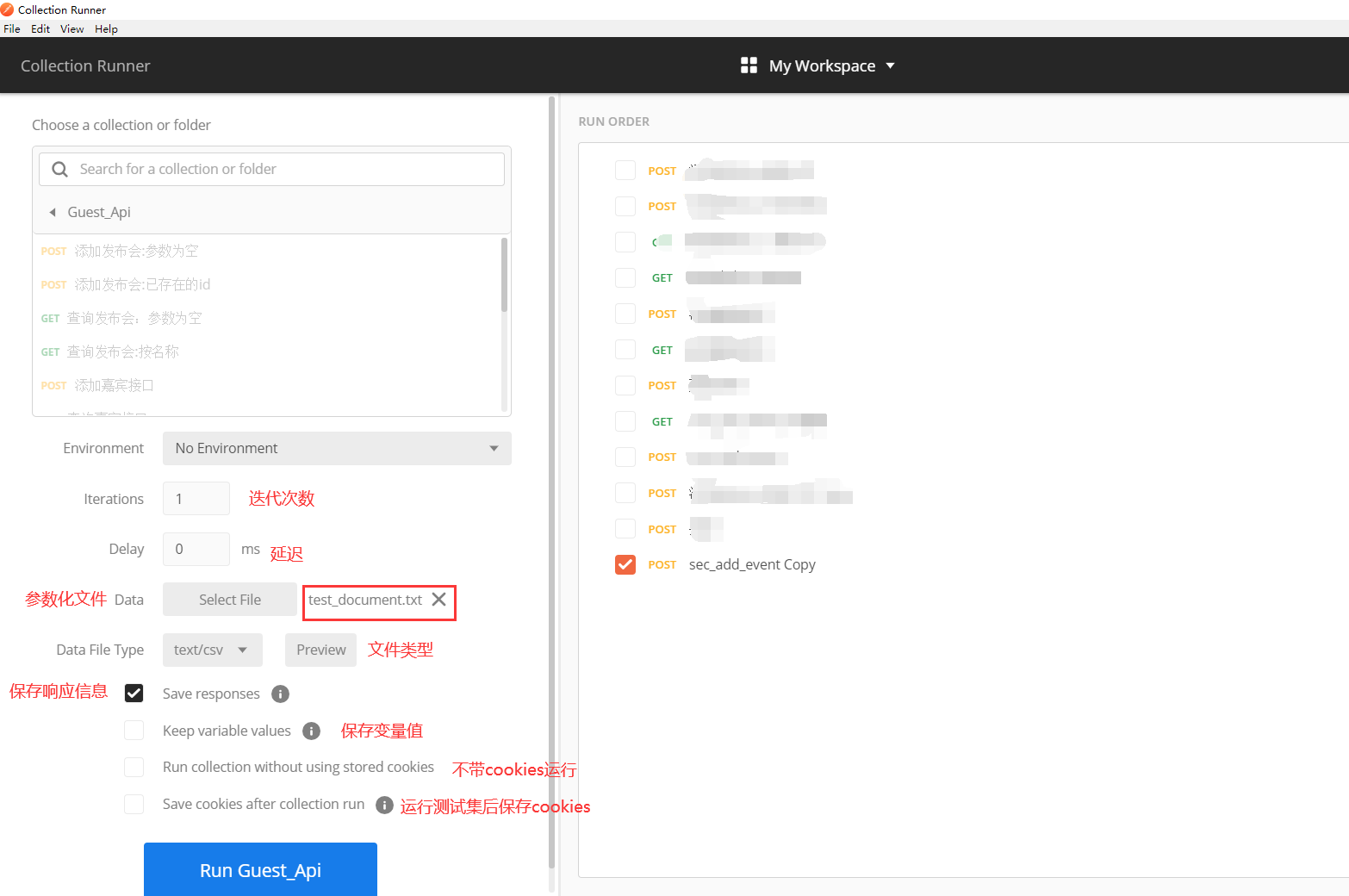
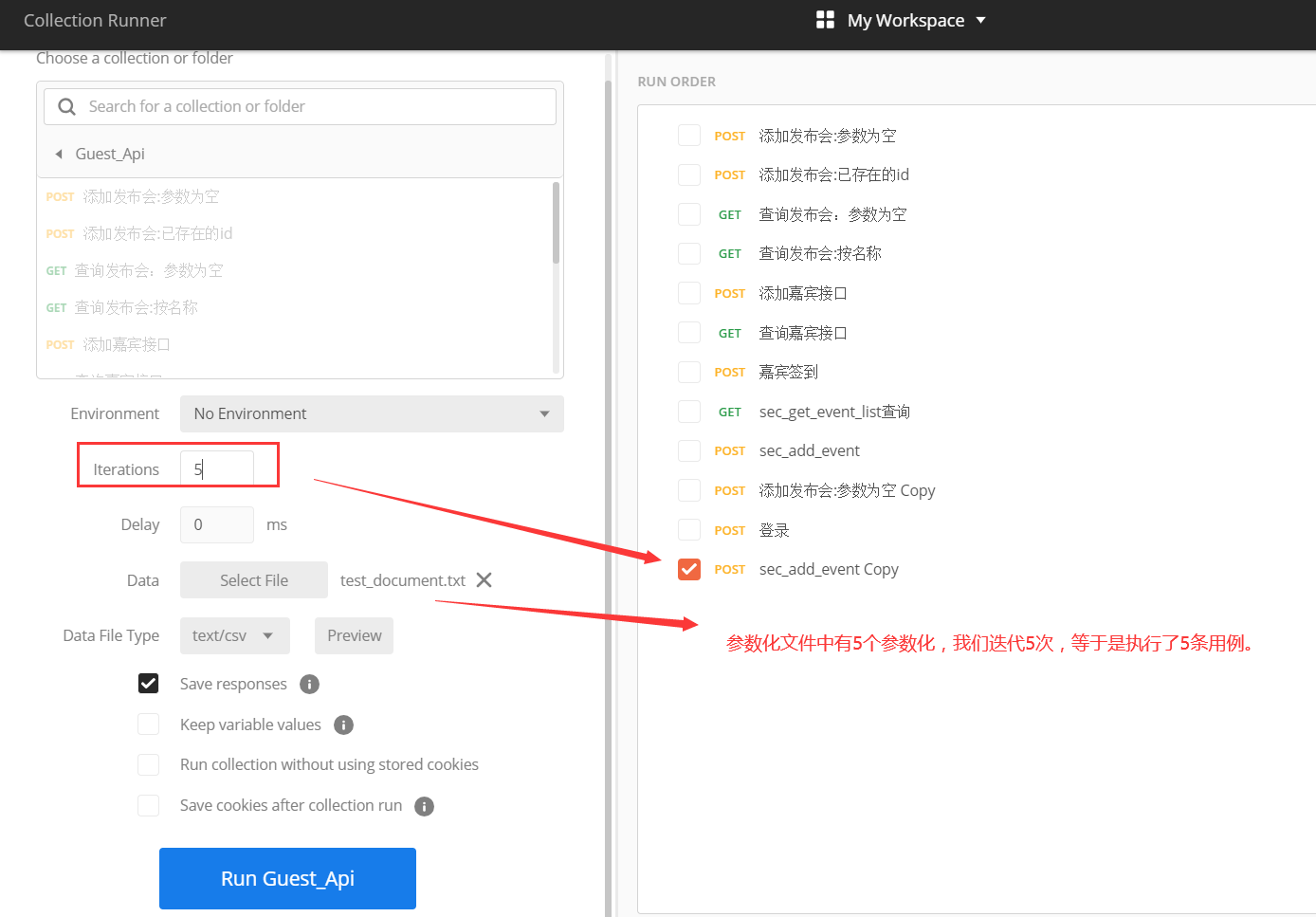
运行参数说明:
- Environment:选择运行的环境,环境主要决定环境变量的;
- Iterations: 用例迭代的次数,也就是当前选中的这些请求需要运行几次;
- Delay:延迟,用来设置每个请求之间的运行时间(以毫米为单位),如果设置了,则一个请求运行完后会等待相应的时间才运行下一个请求;
- Log Responses:记录响应日志,这是一种限制性的设置,默认是记录所有请求的日志,也可以限制为只记录错误日志或者完全不记录;
- Data:选中数据文件,这是 Postman 提供的数据驱动的方式,数据针对当前 Collection 中请求中使用的变量。支持 Csv 和 Json 格式的文件;
- Keep variable values:保持变量值。如果 Collection 中有脚本重新设置环境变量或者全局变量的值,默认情况下只对当次运行有效。如果勾选了此选项,那么在脚本中重设的变量值会保存下来,也就是会直接修改 Postman 中预设的变量值;
- Run collection without using stored cookies:如果勾选此选项,运行 Collection 的时候则不会使用 Postman 的 cookie 管理器;
- Save cookies after collection run:运行后,储存运行过程中的 cookies,此选项默认勾选。
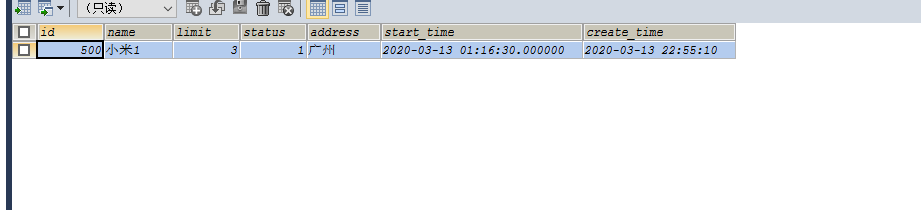
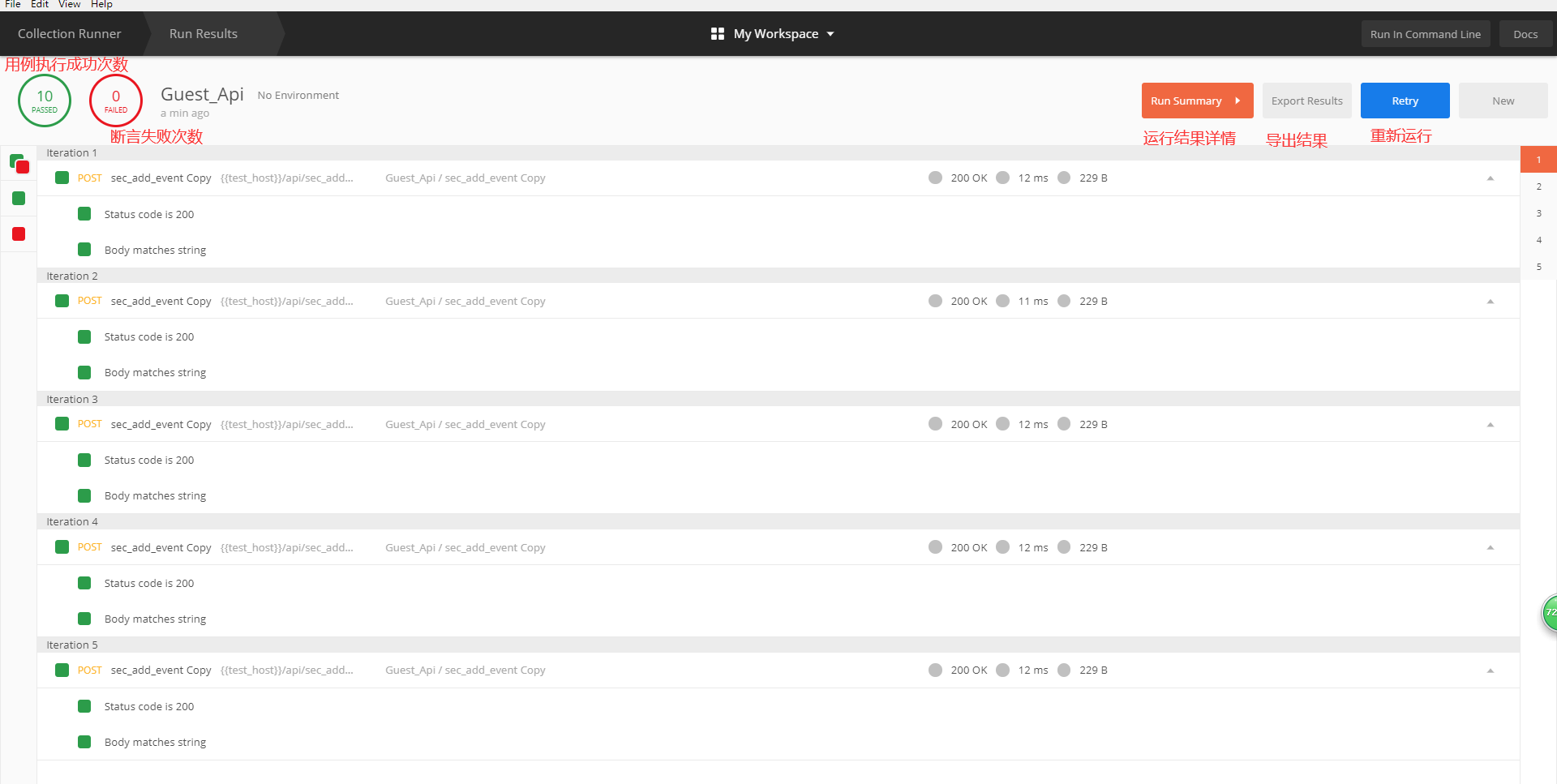
查看结果:


运行测试用例
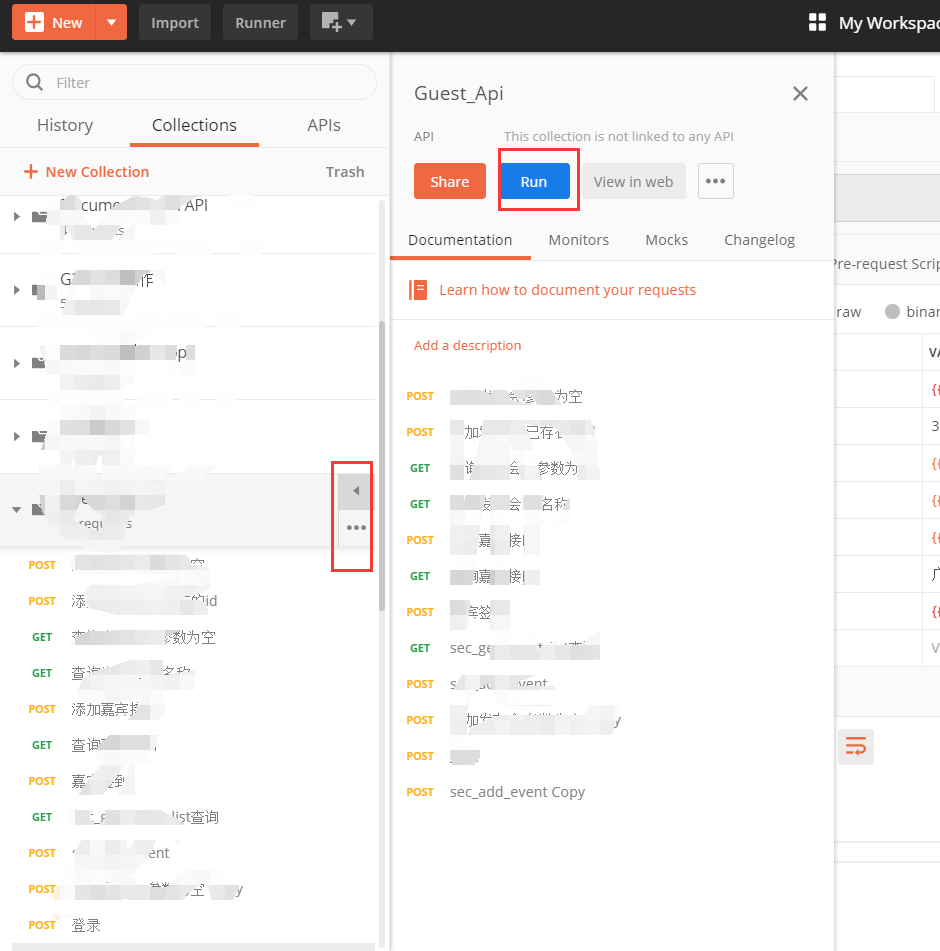
选择collection后,右侧的菜单中运行Run



查看结果:


测试报告工具安装
在做完接口测试之后,输出的测试结果需要以报告的形式展示,postman也提供了报告,但不同的是需要安装一些必要的工具——Newman。
Newman是一款基于nodejs开发的可以运行postman脚本的工具,使用Newman,可以直接从命令运行和测试postman集合。
安装nodejs
下载地址:https://nodejs.org/en/download/

查看是否安装成功,打开cmd输入node -v

安装newman
注意:newman必须要跟nodejs处于一个文件当中,才可以安装成功,否则会报错的

安装html报告模块

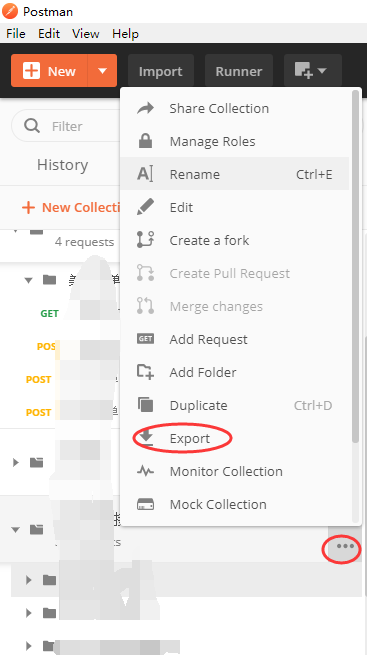
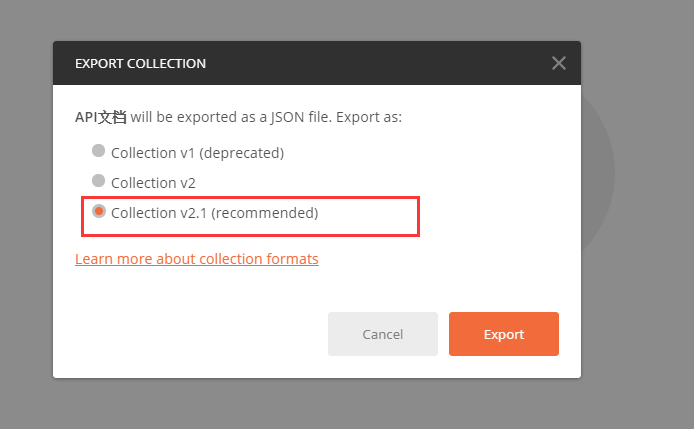
首先从postman中导出测试用例
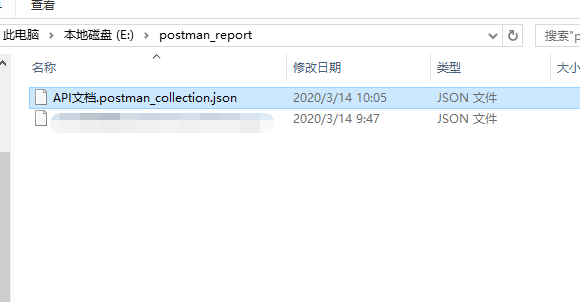
创建一个文件夹,把导出来的用例直接存放到创建的文件夹当中,方便测试


生产测试报告
打开cmd,找到存放用例的路径。执行下面的一些命令
方式1-执行导出的测试用例:
|
1
|
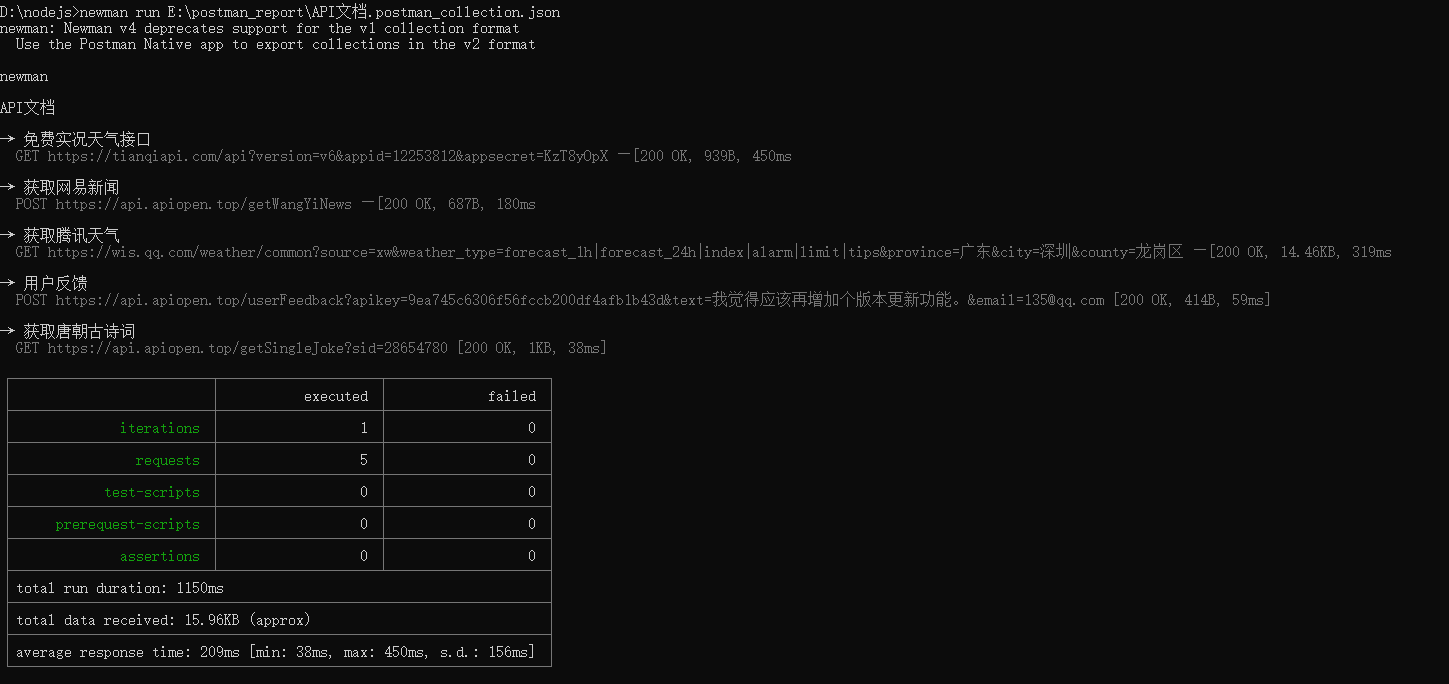
newman run E:postman_reportAPI文档.postman_collection.json |

从图中可以看出执行详情,迭代1次,请求5个,失败0个。
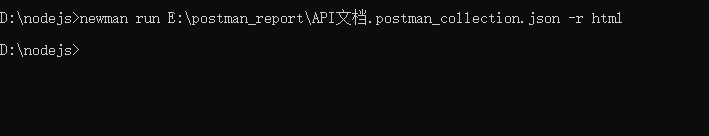
方法2-生成html测试报告:
|
1
|
newman run E:postman_reportAPI文档.postman_collection.json -r html |

如果出现这种情况,说明导出的json测试用例不支持newman命令,所以重新导一份。

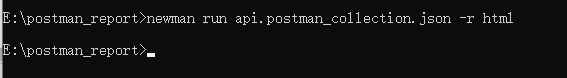
再次执行上面命令:

进入E:postman_report 发现没有html报告,经过一系列的挣扎,自己最后怀疑是文件名有中文引起的,改了英文后,果然成功。
如图:


如果你不指定报告存放路径,它会默认生成一个文件夹newman.
如果你想放到其他目录,可以这样:
|
1
|
E:postman_report>newman run api.postman_collection.json --reporters html --reporter-html-export E:postman_report |

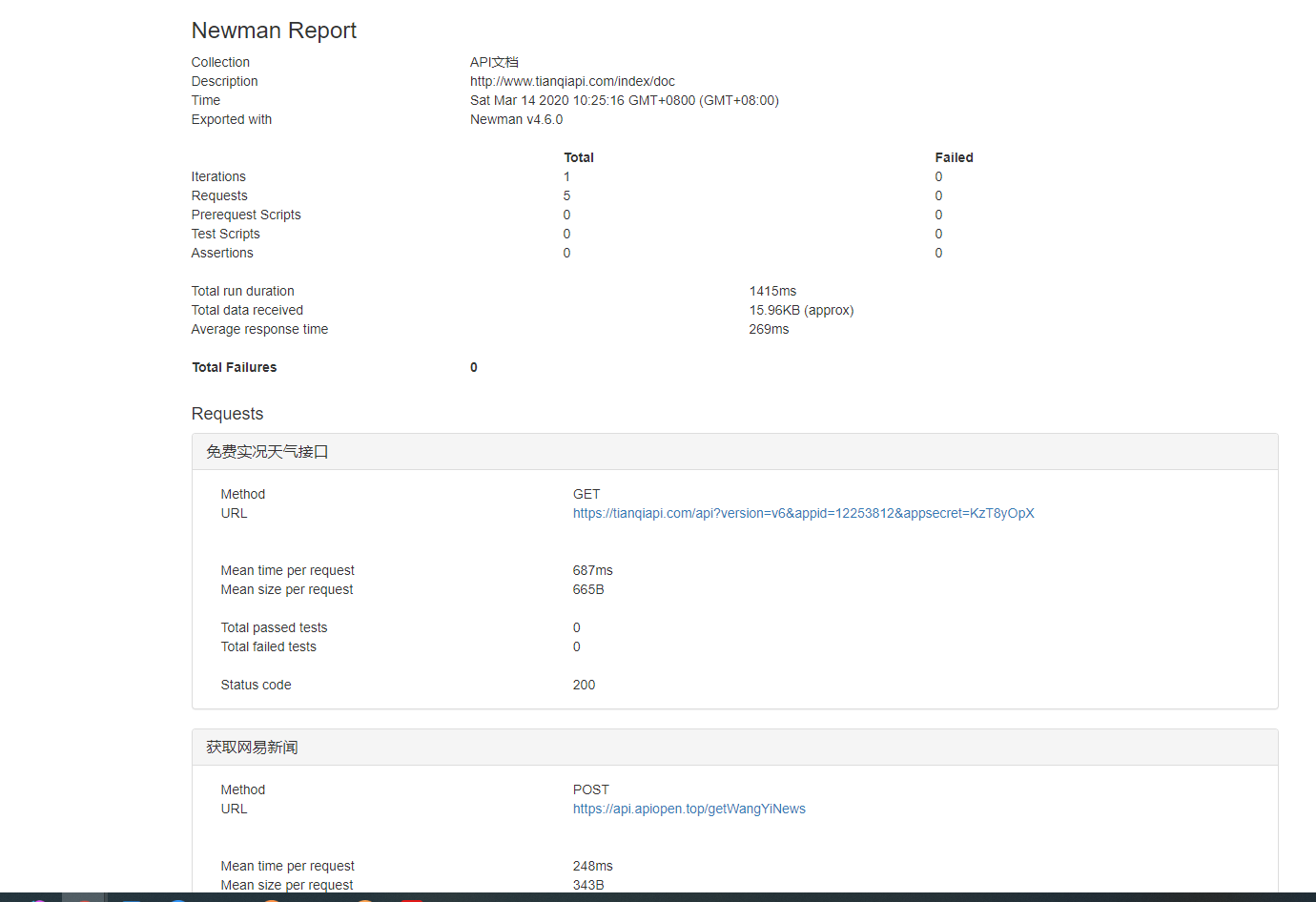
查看报告内容:

这个报告是不是太简陋了?下面看看使用其他工具生成漂亮报告。
高级版html报告
使用htmlextra套件生成比较高级的html报告
使用方法和html的相同,需要安装htmlextra,命令行中输入:
|
1
|
npm install -g newman-reporter-htmlextra |

使用命令生成报告:
|
1
|
E:postman_report>newman run api.postman_collection.json -r htmlextra --reporter-html-export |


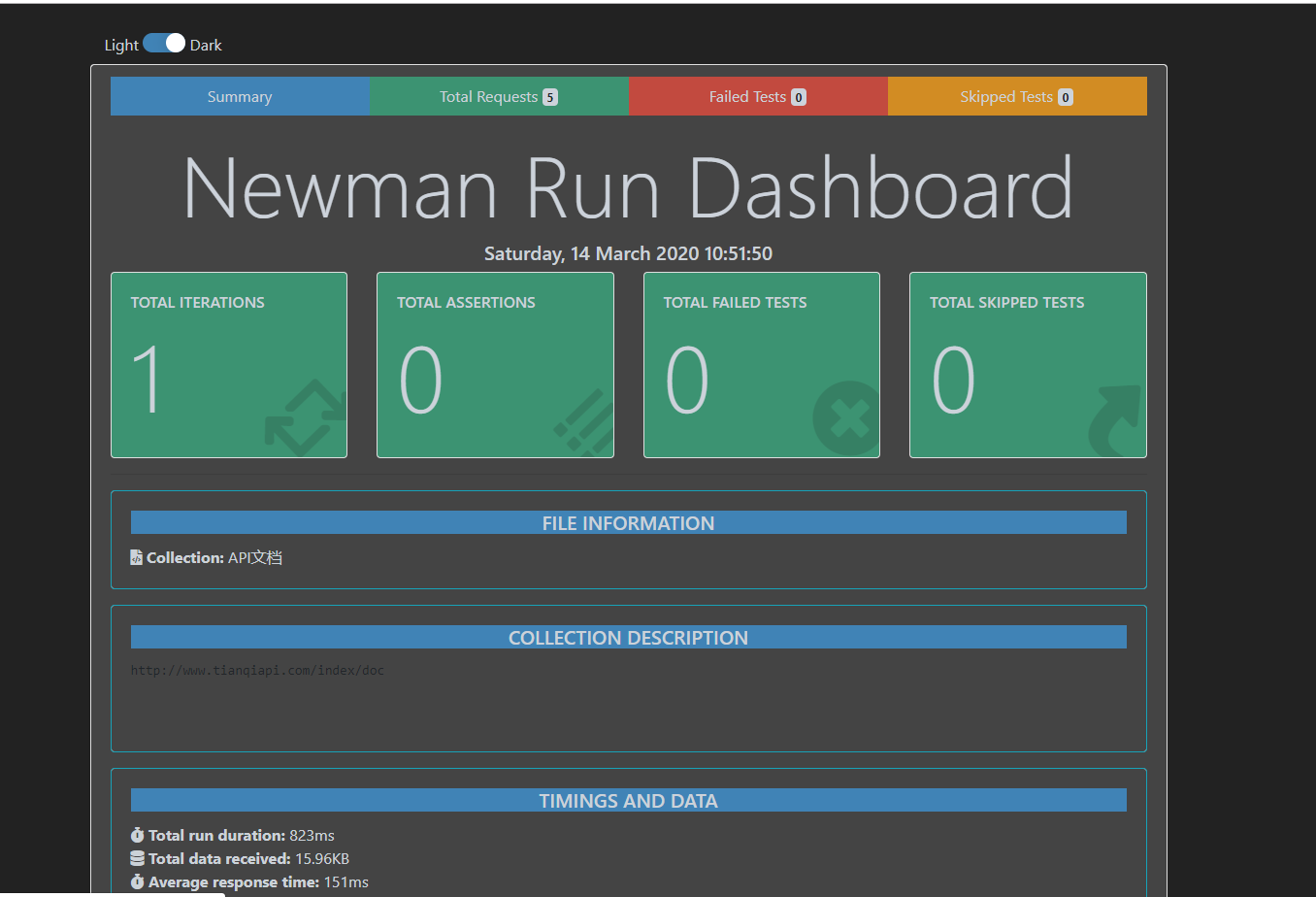
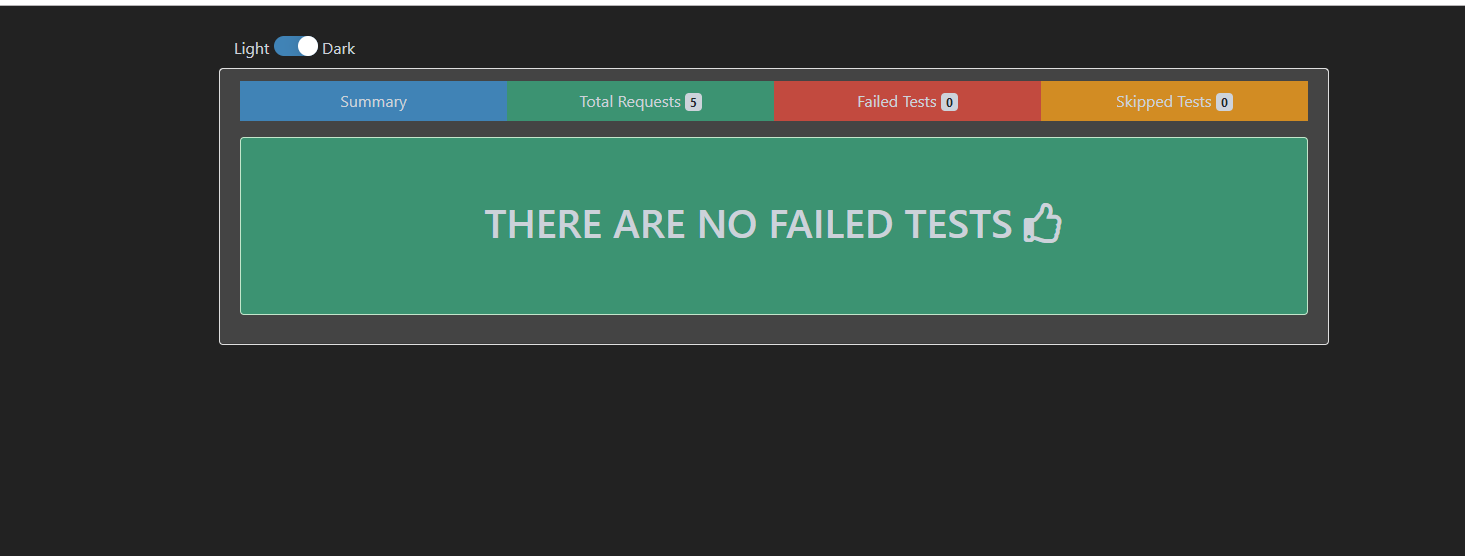
查看报告:

通过头部的Summary、Total Requests 、Failed Tests 、Skipped Tests 查看统计数据、所有的请求、失败的用例、跳过的用例等。
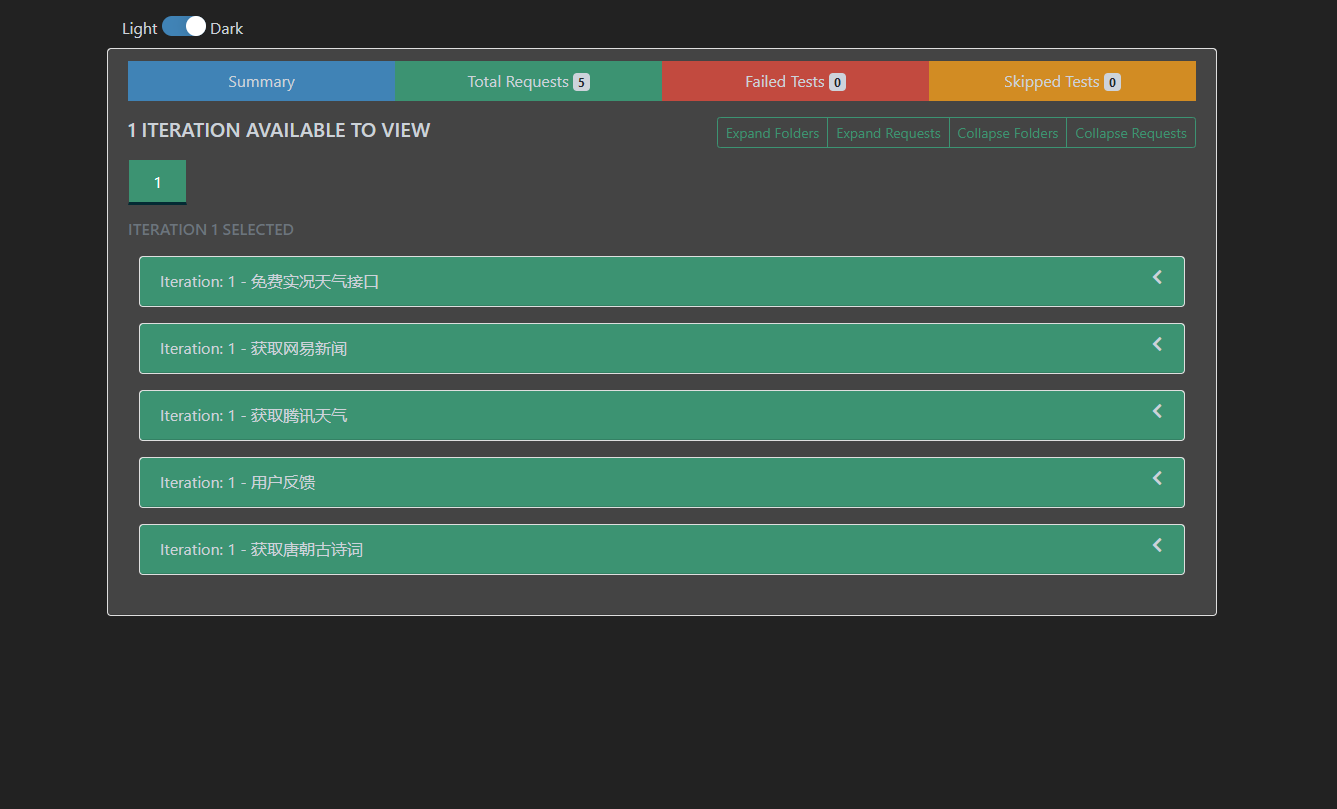
如下图,所有的用例:

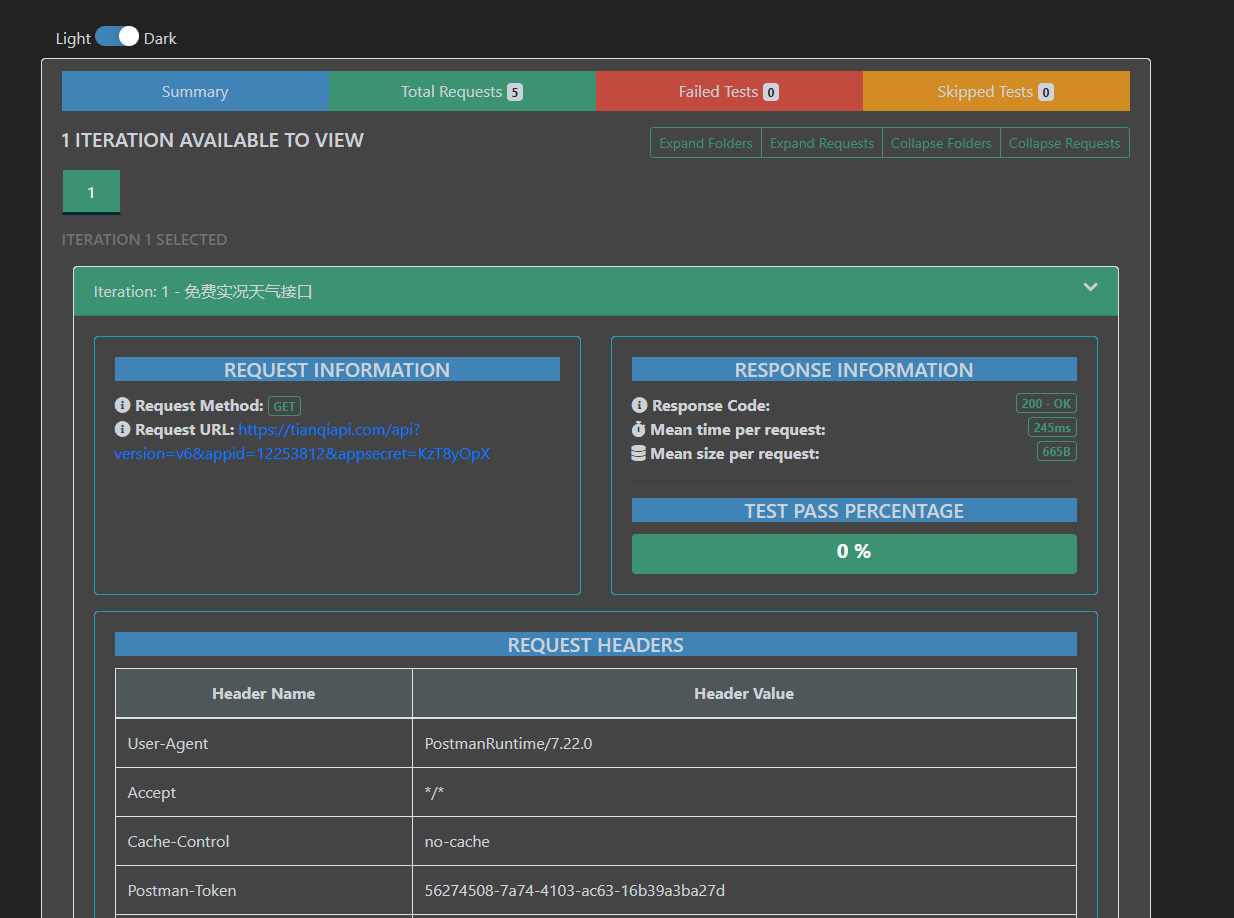
点击每个请求可以查看详细,如下图:

失败用例:

其他:
设置重复执行次数
例:重复执行10次
newman run APITest.postman_collection.json -n 10
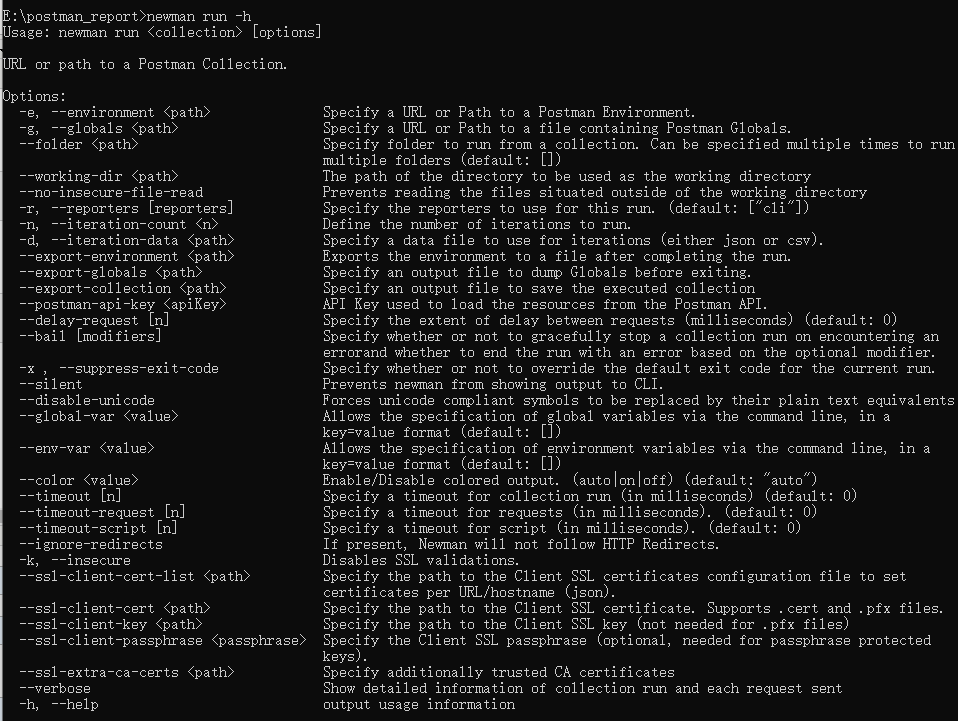
查看其他可用的参数
newman run -h

postman接口测试全套内容基本上就是这些,当然还可以和Jenkins工具做持续集成。