今天学习到PHP处理网页表单提交的数据时,碰到一个巨头疼的问题,先贴上案例代码:
html表单部分:
<html> <head> <meta charset="utf-8"><meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <form action="./index.php" method="post"> 名字: <input type="text" name="fname"> 年龄: <input type="text" name="age"> <input type="submit" value="提交"> </form> </body> </html>
HTML样式

php部分代码
欢迎 <?php echo $_POST["fname"]; ?> !<br> <?php echo $_POST["fname"]; ?> !<br> 你的年龄是 <?php echo $_POST["age"]; ?> 岁。你的年龄是 <?php echo $_POST["age"]; ?> 岁。
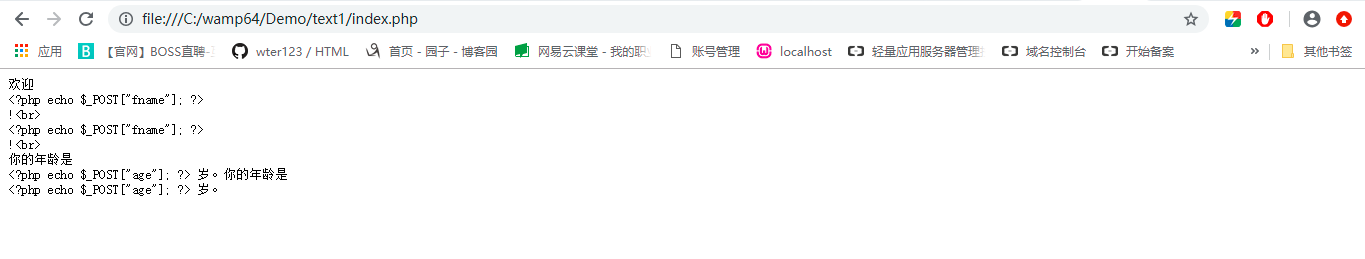
当我按照习惯方式打开html页面输入信息提交后,显示出了php的源代码而不是处理结果:

看了看度娘类似问题后,突然灵光闪现,想起我的html页面是直接在sublime右键浏览器打开的,这样就导致了整个处理过程并没有经过Apache服务器,也就没有用到php,浏览器自己无法解析php代码,所以直接显示出了源代码。
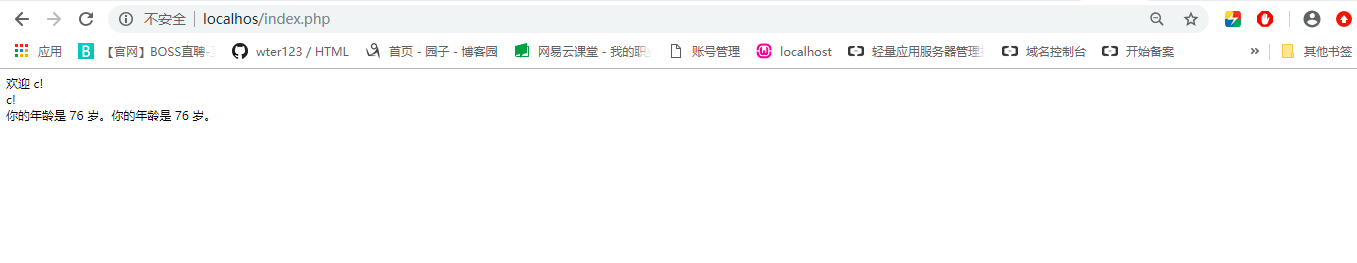
想要正常执行,还是得在浏览器地址栏手动输入localhost……的文件路径,让Apache的PHP程序去解析php的代码才能正常处理,不能偷懒直接运行html页面,当然从文件夹里直接打开html文件也是不行的啦。改正后,处理结果截图如下(注意地址栏中的路径和上图对比,上图是本地文件服务器的路径,下图才是Apache服务器的正确路径)


相信像我这样的有点前端基础的后端初学者应该大部分会遇到这个问题吧,看见html页面总想直接打开看效果,而跳过了服务器,以后还是得把思想转变过来啊!!