父组件给子组件传值时:
1、defaultProps:父子组件传值中,如果父组件调用子组件的时候不给子组件传值,可以在子组件中使用defaultProps定义的默认值;
2、propTypes:验证父组件传值的类型合法性(注意:类.propTypes、 PropTypes.string; propTypes有两种写法且都是固定的)propTepes的使用分为两步:
1、引入import PropTypes from 'prop-types';
2、类.propTypes = {
name: PropTypes.string //还有指定数字类型:PropTypes.number
};
3、以上两条都是定义在子组件里面
官方文档:https://reactjs.org/docs/typechecking-with-proptypes.html
一、defaultProps示例:
父组件【Home.js】
import React, { Component } from 'react';
import Header from './Header'; //引入header.js
import '../assets/css/index.css';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件传的标题', //1.待传入子组件的消息
count:20
}
}
render() {
return (
<div>
{/* 2.此处传入title,header将显示首页组件 */}
<Header title={this.state.title} /> <br/>
{/* 3.此处不传入title,将显示header提供的默认值:header默认标题 */}
<Header/>
<hr />
<br />
这是首页组件的内容
</div>
);
}
}
export default Home;
子组件:【Header.js】
import React, { Component } from 'react';
class Header extends Component {
constructor(props) {
super(props);
this.state = {
msg:"我是一个头部组件"
};
}
render() {
return (
<div>
{/* 2.接收父组件传过来的title值;(此处如果父组件不传title,将显示“Header默认标题”) */}
<h2>---{this.props.title}---</h2>
</div>
);
}
}
// 1.defaultProps 如果父组件调用子组件的时候不给子组件传值,可以在子组件中使用defaultProps定义的默认值
Header.defaultProps={
title:'Header默认标题'
}
export default Header;
根组件:【app.js】
import React, { Component } from 'react';
import Home from './components/Home';
class App extends Component {
render (){
return(
<div className="App">
<Home />
</div>
)}
}
export default App;
结果:

二、propTypes示例
父组件【Home.js】:
import React, { Component } from 'react';
import Header from './Header'; //引入header.js
import '../assets/css/index.css';
class Home extends Component {
constructor(props){
super(props);
this.state={
//title:'首页组件',
count:20
}
}
render() {
return (
<div>
{/*1.此处向子组件,传入字符串控制台将有警告: */}
<Header num='aaaaaaaaaaaaa' />
<br/>
{/* 2.此处传入state.count的数字20,将正常显示<Header num={this.state.count} />*/}
<hr />
<br />
这是首页组件的内容
</div>
);
}
}
export default Home;
子组件【Header.js】
import React, { Component } from 'react';
// 1.要使用PropTypes 首先要引入它的包
import PropTypes from 'prop-types';
class Header extends Component {
constructor(props) {
super(props);
this.state = {
msg:"我是一个头部组件"
};
}
render() {
return (
<div>
<h2>---{this.props.num}---</h2>
</div>
);
}
}
/* 2.同行propTypes定义父组件给子组件传值的类型,此处.number是数字类型;
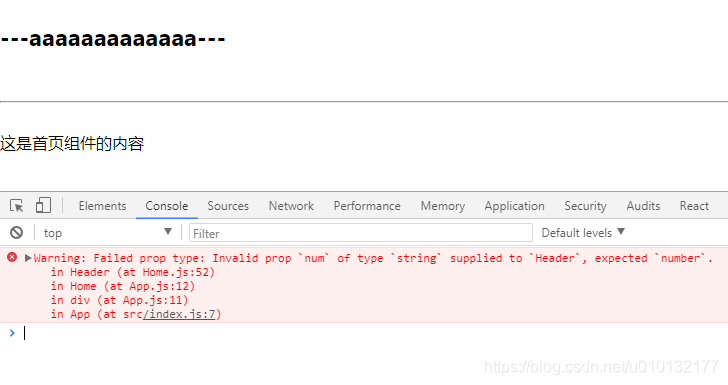
如果父组件传入的传非数字,会在控制台(console)警告:
Warning: Failed prop type: Invalid prop `num` of type `string` supplied to `Header`, expected `number`.
*/
Header.propTypes={
num:PropTypes.number
}
export default Header;
根组件【App.js】
代码:同一示例
【效果1】,传入字符串时有警告:

【效果2】,传入数值将正常: