一、约束性和非约束性组件:
非约束性组:
MV:
<input type="text" defaultValue="a" />
这个 defaultValue 其实就是原生DOM中的 value 属性。
这样写出的来的组件,其value值就是用户输入的内容,React完全不管理输入的过程。
约束性组件:
MVVM:
<input value={this.state.username} type="text" onChange={this.handleUsername} />
这里,value属性不再是一个写死的值,他是 this.state.username, this.state.username 是由this.handleChange 负责管理的。
这个时候实际上 input 的 value 根本不是用户输入的内容。而是onChange 事件触发之后,由于 this.setState 导致了一次重新渲染。不过React会优化这个渲染过程。看上去有点类似双休数据绑定
二、表单
2.1表单值获取,点提交后,在控制台输出
form.js:
import React, { Component } from 'react';
class Forms extends Component {
constructor(props){
super(props);
this.state={
msg:"react表单",
name:'',
sex:'1',
city:'',
citys:[
'北京','上海','深圳'
],
hobby:[
{
'title':"睡觉",
'checked':true
},
{
'title':"吃饭",
'checked':false
},
{
'title':"敲代码",
'checked':true
}
],
info:''
}
}
// 1.得到input name值,并设置到state的name值里
handlename=(e)=>{
this.setState({
name:e.target.value
})
}
// 2.form提交后的表单处理函数
subform=(e)=>{
// 首先要阻止form自动刷新事件
e.preventDefault();
//在控制台输出得到的值
console.log(this.state.name)
}
render() {
return (
<div>
<h1>{this.state.msg}</h1>
{/* 【form】监测到提交事件后,用subform函数接收表单并进行处理,
如果用form必须在处理函数用preventDefault阻止刷新页面(其实不用form也可) */}
<form onSubmit={this.subform}>
<input type='text' value={this.state.name} onChange={this.handlename}/>
<input type='submit' value='提交'/>
</form>
</div>
);
}
}
export default Forms;
App.js:
import React from 'react';
//import logo from './logo.svg'; //引用logo
import './App.css';
import Demo from './components/forms.js'
function App() {
return (
<div className="App">
{/*<img src={logo} className="App-logo" alt="logo" />
<Demo3 />*/}
<Demo />
</div>
);
}
export default App;
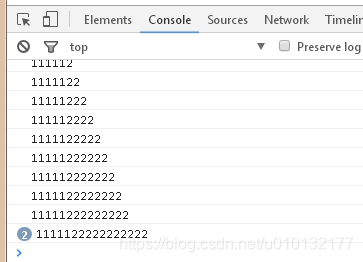
结果:

下图是多次输入并点提交的效果

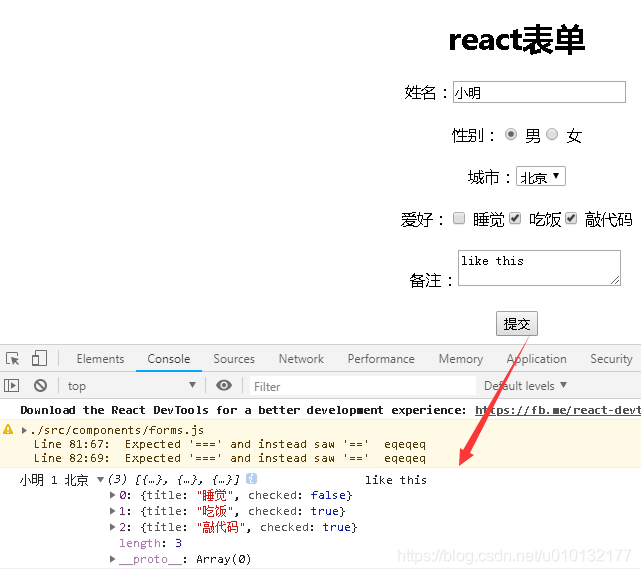
2.2其它表单处理:input-checkbox/【radio,select】,textarea
【forms.js】
import React, { Component } from 'react';
class Forms extends Component {
constructor(props){
super(props);
this.state={
msg:"react表单",
name:'',
sex:'1',
city:'北京', //此处非常有必要设置成默认的第一个城市,因为处理函数是检测到select变化才会改变city值
citys:[
'北京','上海','深圳'
],
hobby:[
{'title':"睡觉",'checked':true },
{'title':"吃饭", 'checked':false },
{'title':"敲代码",'checked':true }
],
info:''
}
this.handleInfo=this.handleInfo.bind(this); //对应处理函数6,指向性问题,当然也可用箭头函数省略此处
}
// 1.form提交后的表单处理函数,直接
subform=(e)=>{
e.preventDefault(); //【注意】首先要阻止form自动刷新事件,如果外面不加form此处可省略
console.log(this.state.name,this.state.sex,this.state.city,this.state.hobby,this.state.info) //在控制台输出得到的值,获取哪个值就加个逗号也写上
}
// 2.得到input name值,并设置到state的name值里
handlename=(e)=>{
this.setState({
name:e.target.value
})
}
// 3.性别处理函数,哪个性别被点了,就获取哪个性别的值
handleSex=(e)=>{
this.setState({
sex:e.target.value
})
}
//4. 城市处理函数
handleCity=(e)=>{
this.setState({
city:e.target.value
})
}
//5. 爱好处理函数,checkbox它是多个值的,所以处理方式和一般的不同,html先接收传过来的key
handlehobby=(key)=>{
var hobby=this.state.hobby; // 先获取hobby所有值
hobby[key].checked=!hobby[key].checked; //改变chcked的值,是true变false,反之亦然
this.setState({
hobby:hobby
})
}
//6.备注信息处理
handleInfo(e){
this.setState({
info:e.target.value
})
}
render() {
return (
<div>
<h1>{this.state.msg}</h1>
{/*
【form】监测到提交事件后,用subform函数接收表单并进行处理,如果用form必须在处理函数用preventDefault阻止刷新页面(其实不用form也可)
【input-radio】checked={this.state.sex==1}意思是:如果state.sex值==1,那么:checked='true',否则就为“false”;
【select】和原生html的不同:value写在最外面select上了;
注意map(function(value,key){return html...}),循环读取的用法,里面要有个return,返回html标签
【input-checkbox】重点:onChange={this.handlehobby.bind(this,key)},这里意思是绑定此处函数内部key的值,以传到处理函数中
*/}
<form onSubmit={this.subform}>
姓名:<input type='text' value={this.state.name} onChange={this.handlename}/> <br/><br/>
性别:<input type='radio' value='1' checked={this.state.sex==1} onChange={this.handleSex} /> 男
<input type='radio' value='2' checked={this.state.sex==2} onChange={this.handleSex} /> 女<br/><br/>
城市:<select value={this.state.city} onChange={this.handleCity}>
{
this.state.citys.map(function(value,key){
return <option key={key}>{value}</option>
})
}
</select><br/><br/>
爱好:{
// 此处是箭头函数,因为指向不同
this.state.hobby.map((value,key)=>{
return(
<span key={key}>
<input type='checkbox' checked={value.checked} onChange={this.handlehobby.bind(this,key)} /> {value.title}
</span>
)
})
}
<br/><br/>
备注:<textarea vlaue={this.state.info} onChange={this.handleInfo} /> <br/><br/>
<input type='submit' value='提交'/>
</form>
</div>
);
}
}
export default Forms;
【App.js】
import React from 'react';
import './App.css';
import Demo from './components/forms.js'
function App() {
return (
<div className="App">
<Demo />
</div>
);
}
export default App;
效果: