十年河东,十年河西,莫欺少年穷
学无止境,精益求精

搞了快一天了,终于成功部署了netcore项目到docker
按照上篇博客的发布方法进行发布,上篇博客:netcore3.1 dockerfile 生成镜像 并 部署到 linux 系统
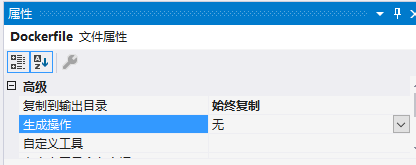
1、发布之前,需要说明的是,将项目Dockerfile 、Swagger 文档XML文件属性统统设置为:始终复制

及

2、编写项目Dockerfile 文件为如下,这一步最重要,否则,你会遇到各种奇葩的问题,我的Dockerfile如下:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build #ENV :配置系统环境变量,比如程序环境环境等在这里配置(开发、预发、线上环境) #这里是配置程序运行端口 如果程序不使用默认的80端口这里一定要设置(程序运行端口) ENV ASPNETCORE_URLS http://+:80 #设置时间为中国上海 ENV TZ=Asia/Shanghai RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone COPY . /app WORKDIR /app EXPOSE 80 ENTRYPOINT ["dotnet", "WuAnFundApi.dll"]
这里需要说明的是:
前两个 FROM 不能少,是运行环境及依赖
容器运行时间采用上海,因为默认为美国时间
COPY . /app 第一个 . 代表发布的文件所在的 Linux 系统的目录,第二个 /app 是要复制到的目录,这里 /app 必须和 WORKDIR 的 /app 保持一致
EXPOSE 80 ,代表暴露80端口,因为没有暴露 443 端口,我们需要将netcore 代码 startUp.cs 中的这段注释掉,声明不使用 HTTPS
//app.UseHttpsRedirection();
如果要使用HTTPS协议,需要SSL证书,如果你有ssl证书,可以这样增加一个443端口
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build #ENV :配置系统环境变量,比如程序环境环境等在这里配置(开发、预发、线上环境) #这里是配置程序运行端口 如果程序不使用默认的80端口这里一定要设置(程序运行端口) ENV ASPNETCORE_URLS http://+:80 #设置时间为中国上海 ENV TZ=Asia/Shanghai RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone COPY . /app WORKDIR /app EXPOSE 80 EXPOSE 443 ENTRYPOINT ["dotnet", "WuAnFundApi.dll"]
更详细信息可参考:https://www.cnblogs.com/yiting/p/13388155.html 或 http://t.zoukankan.com/shapman-p-13545457.html
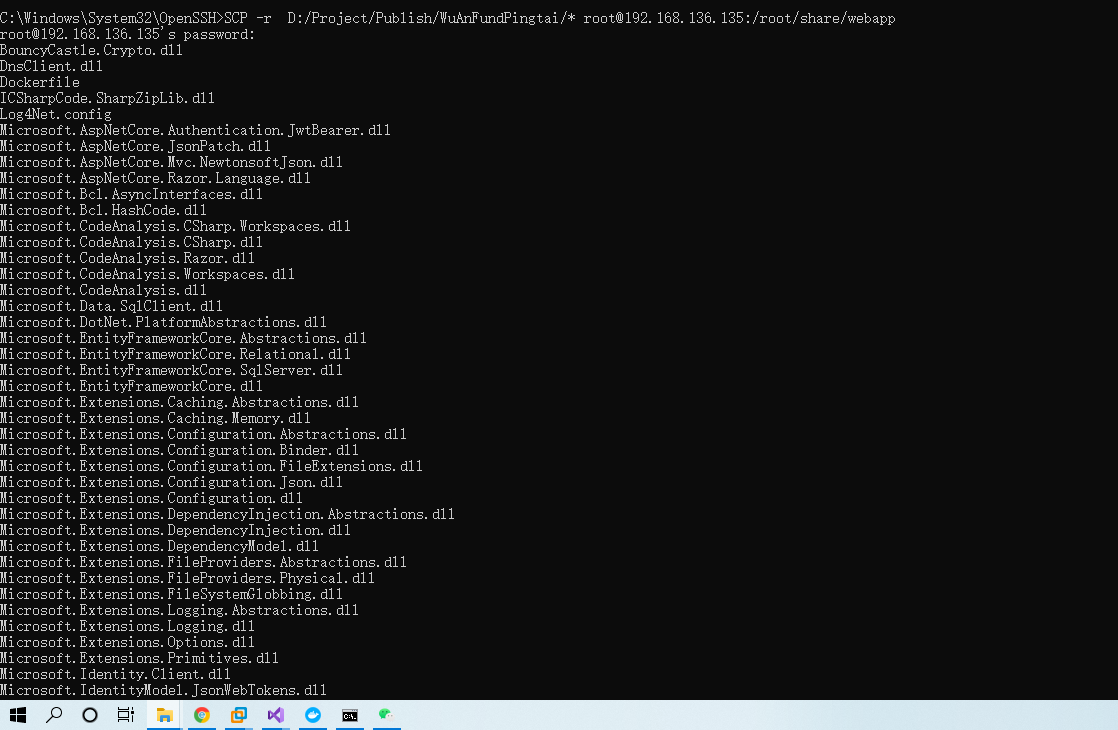
3、将发布的文件放入linux系统,我这里采用的SCP命令,关于SCP命令,大家可参考鄙人博客:windows 下使用SCP命令传递文件/文件夹到Liunx系统

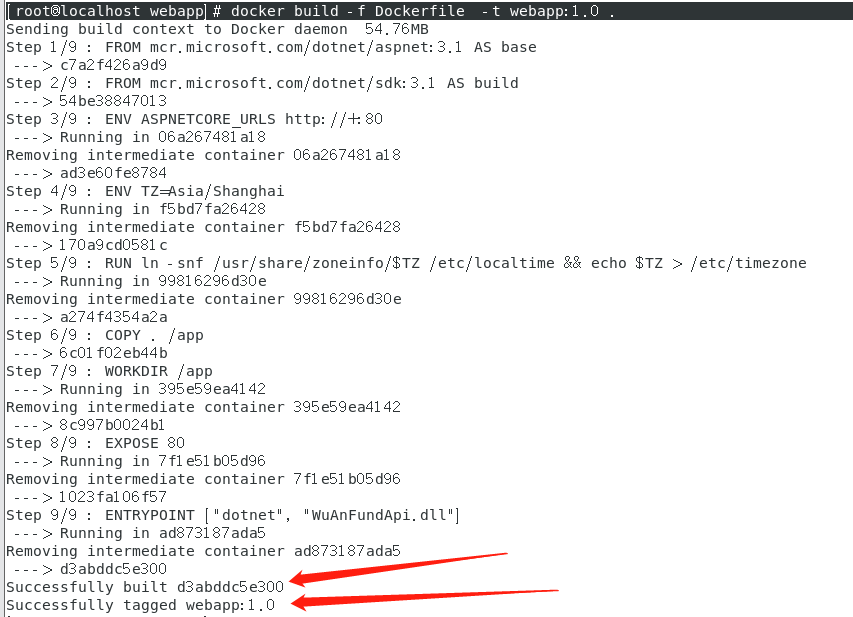
4、发布文件放入Linux系统后,cd 到该目录下,执行Build命令,构建镜像
[root@localhost webapp]# docker build -f Dockerfile -t webapp:1.0 .

/5、构建成功后,运行镜像到容器
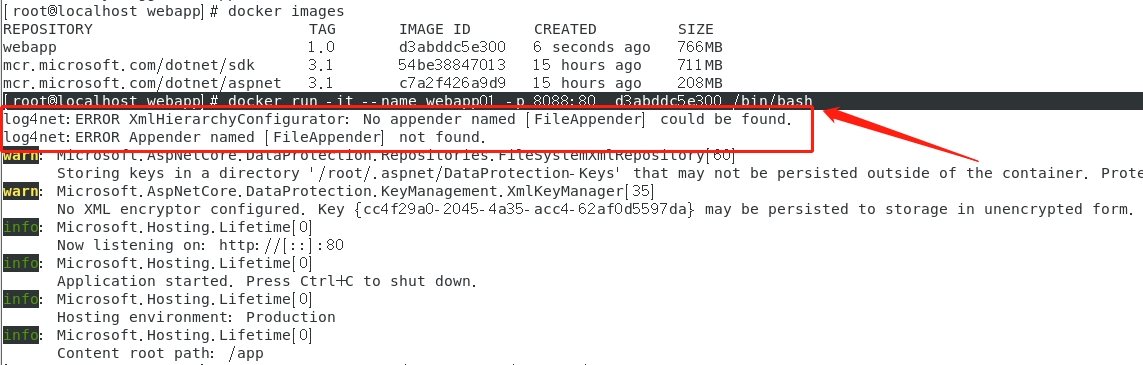
docker run -it --name webapp01 --restart=always -p 8088:80 -v /root/share/webapp:/app d3abddc5e300 /bin/bash
如果你使用443端口,可以这样声明:
docker run -it --name webapp01 --restart=always -p 80:80 -p 443:443 -v /root/share/webapp:/app d3abddc5e300 /bin/bash
这里做个简单说明:
-it 已交互模式进入容器
--restart=always 容器会随着docker的启动而自动启用,这样就无需再手动开启
-v 是挂载

在这里,我们发现容器还有部分错误,表现为:log4net相关配置有问题, 如下

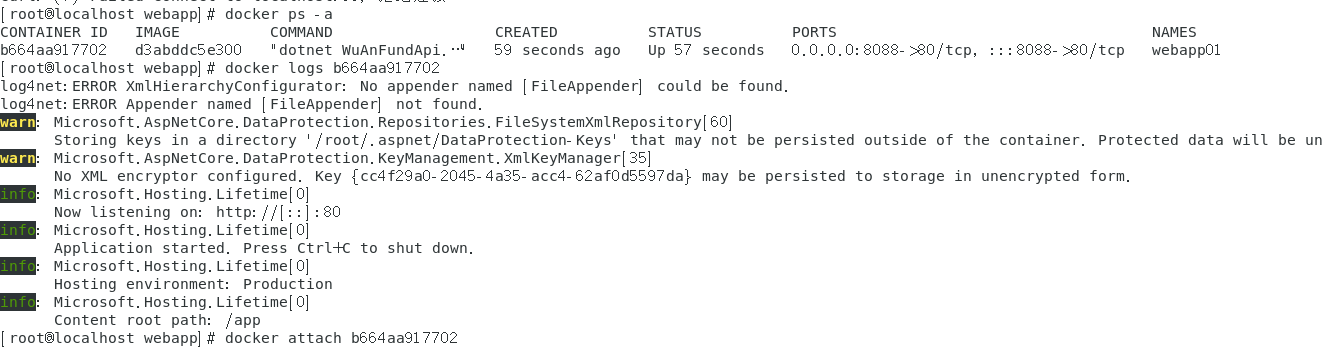
上图中也包含了查看容器日志的命令,通过日志信息,我们同样发现Log4Net确实有错误,解决了Log4Net的错误后,不知道是否还会有其他幺蛾子错误,但程序就是这样,发现问题,解决问题,待所有问题解决后,我们就可以通过 curl 命令,访问我们的swageer了
curl localhost:8088/WuAnFundApi/swagger/index.html
今日先到这儿,回家做核酸了,妈的,天天做核酸,坐标苏州。
继续
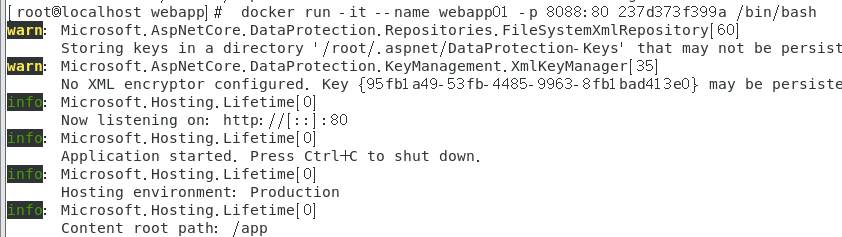
log4net 似乎对linux的支持不太好,因此,我在项目中去掉log4net,重新打包镜像,运行容器后,就成功了

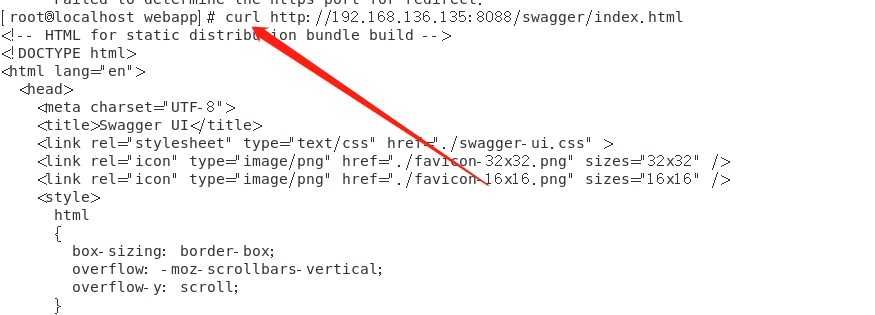
linux请求swagger 如下:

浏览器中请求:

在swagger的展示过程中,由于鄙人将URL地址输成了:http://192.168.136.135:8088/WuanFundApi/Swagger/index.html 导致陷入了钻牛角,百度查不到,就去必应,必应国内版查不到,又去了必应国际版,总之各种查资料,后来发现是自己的URL拼错了,正确的为:http://192.168.136.135:8088/swagger/index.html ,总之,不需要单独为swagger下载镜像啥的。
这样就
大功告成了
@天才卧龙的波尔克