十年河东,十年河西,莫欺少年穷
学无止境,精益求精
我是一名后台开发人员,精通C#语言的NetFrm开发,NetCore开发。各类数据库开发。前端熟练vue 和 react。因此,也可以称自己为全栈开发。
目前效力于中国一家资深企业,主要从事IOT物联网开发,涉及到MOTT,中移动NB、LWM2M,TCP,UDP等协议。处理大数据,高并发,服务器集群等。
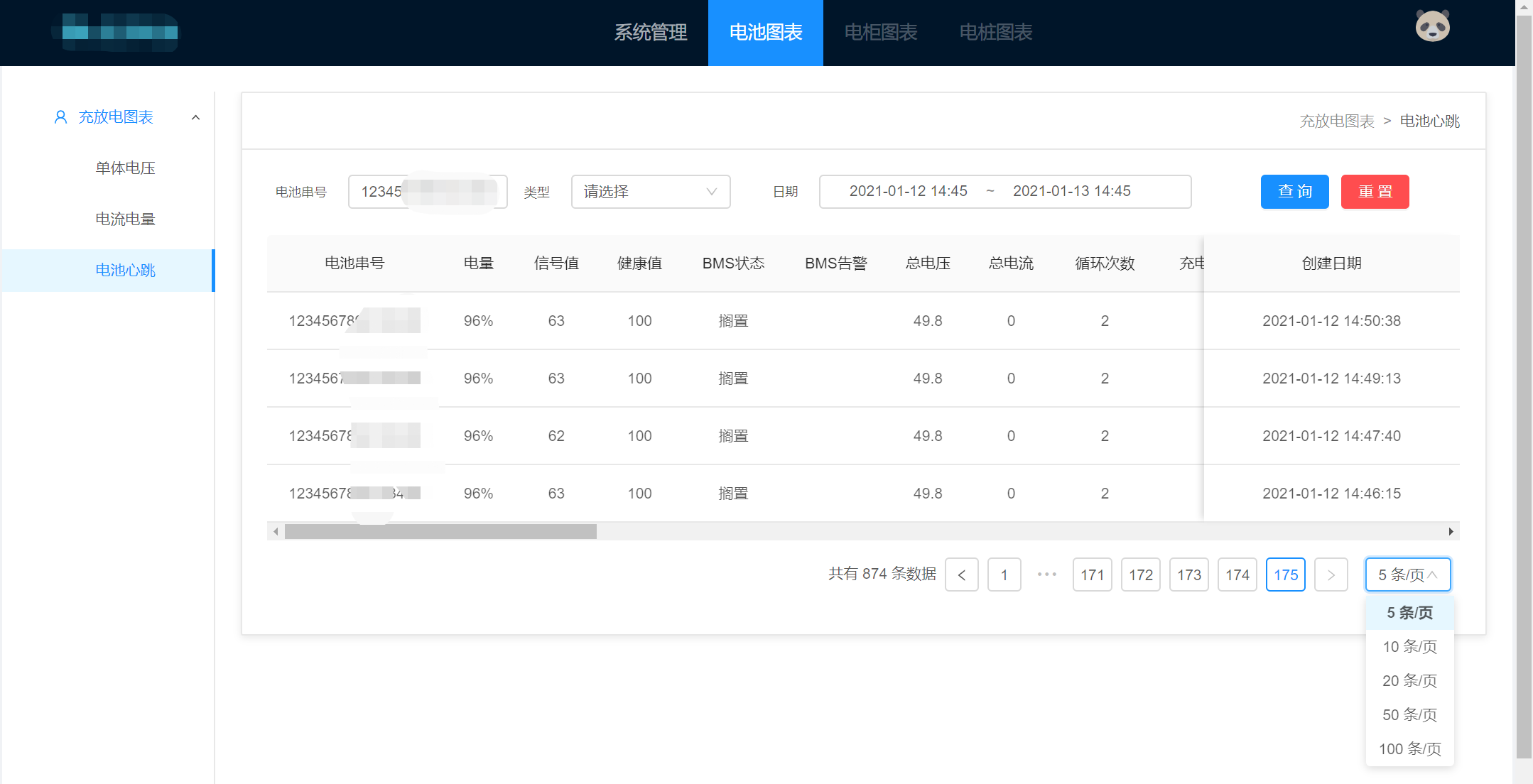
摸索了好一会了,第一个vue+antd 动态分页完成了,效果如下:

源码奉上:

<template> <a-spin tip="查询中..." :spinning="spinnings"> <div> <a-card hoverable="true" title="" headStyle="text-align:left;color:#606266;font-size:14px" bodyStyle="border:none" > <a slot="extra" href="#" style="float: left"> <a-breadcrumb separator=">"> <a-breadcrumb-item>充放电图表</a-breadcrumb-item> <a-breadcrumb-item>电池心跳 </a-breadcrumb-item> </a-breadcrumb> </a> <div> <a-row align="middle" class="arow"> <a-col :span="5"> <a-checkable-tag v-model="checked" @change="handleChange"> 电池串号 </a-checkable-tag> <a-input placeholder="请输入电池串号" style=" 150px" v-model="search.BatterySN" /> </a-col> <a-col :span="5"> <a-checkable-tag v-model="checked" @change="handleChange"> 类型 </a-checkable-tag> <a-select default-value="2" style=" 150px" v-model="search.cfd" > <a-select-option value="-1">请选择</a-select-option> <a-select-option value="2"> 搁置 </a-select-option> <a-select-option value="1"> 放电 </a-select-option> <a-select-option value="0"> 充电 </a-select-option> </a-select> </a-col> <a-col :span="10"> <a-checkable-tag v-model="checked" @change="handleChange"> 日期 </a-checkable-tag> <a-range-picker :show-time="{ format: 'HH:mm' }" format="YYYY-MM-DD HH:mm" :placeholder="['开始时间', '结束时间']" @change="rangedateChange" @ok="onOk" :value="daterangeValue" /> </a-col> <a-col :span="4"> <a-button type="primary" @click="searchclick"> 查询 </a-button> <a-button type="danger" @click="searchclear"> 重置 </a-button> </a-col> </a-row> <a-table :columns="columns" :data-source="dataSource" :pagination="pagination" @change="handleTableChange" :rowKey="(tableDatas) => dataSource.Id" :scroll="{ x: 2880 }" style="margin-top: 20px" > <a slot="action" href="javascript:;">编辑</a> </a-table> </div> </a-card> </div> </a-spin> </template> <script> import moment from "moment"; import "moment/locale/zh-cn"; import locale from "ant-design-vue/es/date-picker/locale/zh_CN"; export default { name: "Echarts", data() { return { pagination: { total: 0, pageSize: 10, //每页中显示10条数据 showSizeChanger: true, pageSizeOptions: ["5", "10", "20", "50", "100"], //每页中显示的数据 showTotal: (total) => `共有 ${total} 条数据`, //分页中显示总的数据 }, spinnings: false, search: { BatterySN: "1234567890123456", cfd: "-1", rangedate: [], sdate: "", edate: "", PageNumber: 1, PageSize: 10, }, param: {}, daterangeValue: [], locale, checked: false, dataSource: [], columns: [ { title: "电池串号", 165, dataIndex: "BatterySN", key: "BatterySN", fixed: "left", align: "center", }, { title: "电量", 68, dataIndex: "SOC", key: "SOC", fixed: "left", align: "center", customRender: function (val) { return val ? val + "%" : ""; }, }, { title: "信号值", dataIndex: "XinHao", key: "-1", 78, align: "center", }, { title: "健康值", dataIndex: "SOH", key: "1", 78, align: "center", }, { title: "BMS状态", dataIndex: "BmsStatusCN", key: "2", 98, align: "center", }, { title: "BMS告警", dataIndex: "BmsErrorCodeCN", key: "3", 95, align: "center", }, { title: "总电压", dataIndex: "TotalVoltage", key: "4", 78, align: "center", customRender: function (val) { return val ? val / 10 : ""; }, }, { title: "总电流", dataIndex: "TotalElectric", key: "5", 78, align: "center", customRender: function (val) { return val ? Math.abs(16000 - val) / 10 : ""; }, }, { title: "循环次数", dataIndex: "BatteryLoopNumber", key: "6", 98, align: "center", }, { title: "充电次数", dataIndex: "BatteryChargingNumber", key: "7", 98, align: "center", }, { title: "单体电压_1", dataIndex: "SigBatteryVoltage_1", key: "8", 108, align: "center", }, { title: "单体电压_2", dataIndex: "SigBatteryVoltage_2", key: "9", 108, align: "center", }, { title: "单体电压_3", dataIndex: "SigBatteryVoltage_3", key: "10", 108, align: "center", }, { title: "单体电压_4", dataIndex: "SigBatteryVoltage_4", key: "11", 108, align: "center", }, { title: "单体电压_5", dataIndex: "SigBatteryVoltage_5", key: "12", 108, align: "center", }, { title: "单体电压_6", dataIndex: "SigBatteryVoltage_6", key: "13", 108, align: "center", }, { title: "单体电压_7", dataIndex: "SigBatteryVoltage_7", key: "14", 108, align: "center", }, { title: "单体电压_8", dataIndex: "SigBatteryVoltage_8", key: "15", 108, align: "center", }, { title: "单体电压_9", dataIndex: "SigBatteryVoltage_9", key: "16", 108, align: "center", }, { title: "单体电压_10", dataIndex: "SigBatteryVoltage_10", key: "17", 115, align: "center", }, { title: "单体电压_11", dataIndex: "SigBatteryVoltage_11", key: "18", 115, align: "center", }, { title: "单体电压_12", dataIndex: "SigBatteryVoltage_12", key: "19", 115, align: "center", }, { title: "单体电压_13", dataIndex: "SigBatteryVoltage_13", key: "20", 115, align: "center", }, { title: "单体电压_14", dataIndex: "SigBatteryVoltage_14", key: "21", 115, align: "center", }, { title: "单体电压_15", dataIndex: "SigBatteryVoltage_15", key: "22", 115, align: "center", }, { title: "单体电压_16", dataIndex: "SigBatteryVoltage_16", key: "23", 115, align: "center", }, { title: "单体电压_17", dataIndex: "SigBatteryVoltage_17", key: "24", 115, align: "center", }, { title: "单体电压_18", dataIndex: "SigBatteryVoltage_18", key: "25", 115, align: "center", }, { title: "单体电压_19", dataIndex: "SigBatteryVoltage_19", key: "26", 115, align: "center", }, { title: "单体电压_20", dataIndex: "SigBatteryVoltage_20", key: "27", 115, align: "center", }, { title: "温度_1", dataIndex: "Temperature_1", key: "28", 98, align: "center", customRender: function (val) { return val ? Math.abs(val - 40) : ""; }, }, { title: "温度_2", dataIndex: "Temperature_2", key: "29", 98, align: "center", customRender: function (val) { return val ? Math.abs(val - 40) : ""; }, }, { title: "MOS温度", dataIndex: "MosTemperature", key: "30", 108, align: "center", customRender: function (val) { return val ? Math.abs(val - 40) : ""; }, }, { title: "充电MOS状态", dataIndex: "CD_MosCN", key: "31", 135, align: "center", }, { title: "放电MOS状态", dataIndex: "FD_MosCN", key: "32", 135, align: "center", }, { title: "保护板进水检测", dataIndex: "WatherCheckCN", key: "33", 175, align: "center", }, { title: "创建日期", dataIndex: "CreateTimeCN", key: "34", fixed: "right", 240, align: "center", customRender: function (val) { return val ? moment(val).format("YYYY-MM-DD HH:mm:ss") : ""; }, }, ], }; }, methods: { moment, getCurrentStyle(current, today) { const style = {}; if (current.date() === 1) { style.border = "1px solid #1890ff"; style.borderRadius = "50%"; } return style; }, handleChange(checked) { console.log(checked); }, handleTableChange(page, pageSize) { this.search.pageSize=page.pageSize; this.search.PageNumber=page.current; this.searchclick(); }, rangedateChange(date, dateAry) { let that = this; //console.log(date); if (dateAry.length > 0) { that.daterangeValue = dateAry; that.search.sdate = dateAry[0]; that.search.edate = dateAry[1]; } }, onOk(value) { console.log("onOk: ", value); }, searchclick() { let that = this; that.spinnings = true; if (!that.search.BatterySN) { that.$message.error("请输入电池串号。"); that.spinnings = false; return; } this.$axios({ url: "/api/Echats/ReadBatteryHearts", method: "post", data: { BatterySn: that.search.BatterySN, Stime: that.search.sdate, Etime: that.search.edate, cfd: that.search.cfd, PageNumber: that.search.PageNumber, PageSize: that.search.pageSize, }, }) .then(function (result) { console.log(result); if (!result.Data.Data || result.Data.Data.length == 0) { that.$message.error("未查询到任何数据。"); that.spinnings = false; return; } that.spinnings = false; that.dataSource = result.Data.Data; that.pagination.total=result.Data.Pagination.Total; }) .catch(function (error) { that.spinnings = false; console.log(error); }); }, searchclear() { this.search = { BatterySN: "", cfd: "", rangedate: [], sdate: "", edate: "", }; this.daterangeValue = []; }, }, mounted() {}, }; </script> <style scoped> .img { width: 100%; height: auto; } .arow { text-align: left; margin-bottom: 25px; } .arowLat { text-align: left; margin-top: 25px; } </style>
主要关注一个事件和一个对象。
变量:pagination 事件:handleTableChange
table 页码变化,页容量变化时:
handleTableChange(page, pageSize) { this.search.pageSize=page.pageSize; this.search.PageNumber=page.current; this.searchclick(); },
searchclick() { let that = this; that.spinnings = true; if (!that.search.BatterySN) { that.$message.error("请输入电池串号。"); that.spinnings = false; return; } this.$axios({ url: "/api/Echats/ReadBatteryHearts", method: "post", data: { BatterySn: that.search.BatterySN, Stime: that.search.sdate, Etime: that.search.edate, cfd: that.search.cfd, PageNumber: that.search.PageNumber, PageSize: that.search.pageSize, }, }) .then(function (result) { console.log(result); if (!result.Data.Data || result.Data.Data.length == 0) { that.$message.error("未查询到任何数据。"); that.spinnings = false; return; } that.spinnings = false; that.dataSource = result.Data.Data; that.pagination.total=result.Data.Pagination.Total; }) .catch(function (error) { that.spinnings = false; console.log(error); }); },
查询时,要对pagination.Total 赋值
that.pagination.total=result.Data.Pagination.Total;
其他,看源码应该可以看懂。
@奇才卧龙的博客
