HTML页面代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 11 <script type="text/javascript" src="04.js" charset="GBK"></script> 12 </head> 13 <body> 14 15 <!-- 16 访问表单节点的元素 17 输入校验 18 --> 19 20 <form action="" id="a"> 21 <br/> 22 姓名:<input id="" name="name" type="text" ><br/> 23 密码:<input id="" name="pass" type="text"/><br/> 24 年龄:<input id="" name="age" type="text"/><br/> 25 26 <input id="" name="" type="button" value="检查" onclick="checkForm();"/> 27 </form> 28 <script type="text/javascript"> 29 var checkForm = function () { 30 //指明要各个字段要校验的规则 31 check ("a" , { 32 "name":"required", //必填 33 "pass":{type:"regex",expr:/w{4,8}/}, //符合指定的正则表达式,这里正则表达式的规则是字符长度要在4到8之间 34 "age":"int" //输入的必须为整数 35 }); 36 } 37 </script> 38 </body> 39 </html>
04.js代码:
1 //为String添加一个去除空格的方法: 2 String.prototype.trim = function(){ 3 return this.replace(/^s+/,"").replace(/s+$/,""); 4 } 5 6 //错误信息对象 7 var errMsg = { 8 "required":"必须填写", 9 "int":"必须是一个整数", 10 "regex":"必须符合要求的格式" 11 } 12 13 var check = function(formid , fields) //fields 参数的形式:{表单控件:要满足的规则} 14 { 15 var errResult = ""; 16 17 var targetForm = document.getElementById(formid); 18 //fieldName一次代表fields对象里的每个key 19 for (var fieldName in fields ) 20 { 21 //alert(fieldName); 22 //根据表单的控件的名称来获取相应的表单控件的值 23 24 var fieldValue = targetForm.elements[fieldName].value; 25 //alert(fieldValue); 26 //获取每个表单域应该满足的规则 27 28 var rule = fields[fieldName]; //rule可能是字符串或者json对象 29 //如果规则是字符串 30 if(typeof rule == "string") 31 { 32 switch(rule) 33 { 34 case "required": 35 if(!fieldValue || fieldValue.trim() == "") 36 { 37 errResult += ( fieldName + " :" +errMsg["required"]+" ") ; 38 } 39 break; 40 case "int": 41 if(fieldValue && fieldValue!=null && fieldValue.trim() != "") 42 { 43 if (isNaN(parseInt(fieldValue))) //如果不是整数 44 { 45 errResult += ( fieldName + " :" +errMsg["int"]+" ") ; 46 } 47 } 48 else 49 { 50 errResult += ( fieldName + " :" +errMsg["required"]+" ") ; //"int"校验也必须为必填 51 } 52 break; 53 } 54 55 } 56 57 //为json对象 58 else 59 { 60 switch(rule.type) 61 { 62 case "regex": 63 if(fieldValue && fieldValue!=null && fieldValue.trim() != "") 64 { 65 var reg = eval(rule.expr); //将字符串转为正则表达式 66 var result = reg.exec(fieldValue);//执行正则表达式,得到结果 67 if(!result) 68 { 69 errResult += ( fieldName + " :" +errMsg["regex"]+" ") ; 70 } 71 } 72 else 73 { 74 errResult += ( fieldName + " :" +errMsg["required"]+" ") ; 75 } 76 break; 77 78 } 79 } 80 } 81 82 //显示错误信息 83 if(errResult != "") 84 { 85 alert(errResult); 86 } 87 88 }
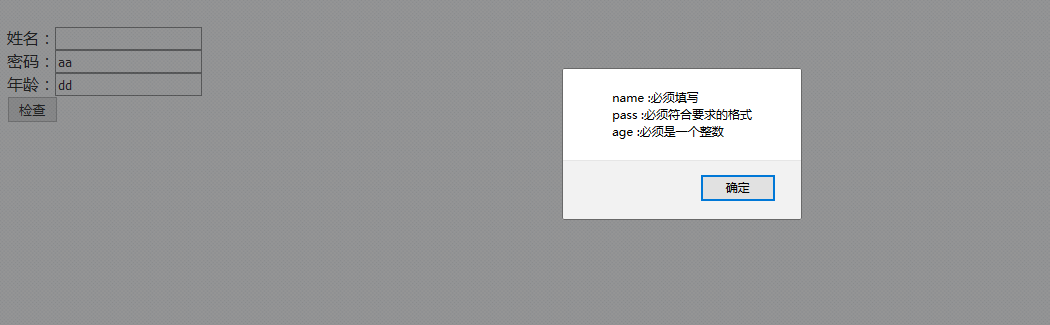
结果: