有时我们在处理数据的时候,需要把它处理成前端分页(二维数组)的数据格式;
let Arr = [
[],
[],
[],
...
]
具体处理数据方法:
paging(list){ let Arr = [], total = list.length, // 总条数 pageSize = 10, // 每页显示条数 totalPage = Math.ceil(total / pageSize), // 总页数 sum = 0; // 记录上一次循环的起点 for(var j=0; j<totalPage; j++){ Arr.push([]); let n = (j+1)*pageSize; // 每页显示条数的倍数 for(var i=0; i<total; i++){ if( i<n && i>=sum ) Arr[j].push(list[i]); } sum = n; } return Arr },
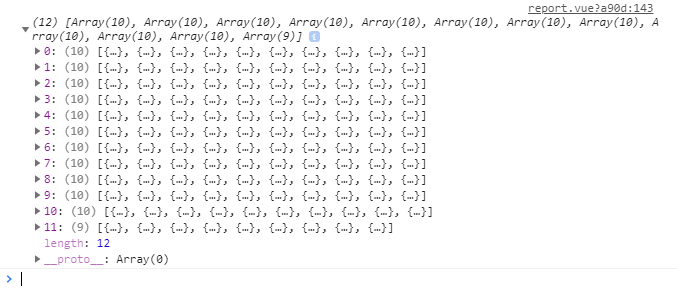
该方法抛出的结果

Tips:若是想封装成一个前端分页方法,只需要创建对应的变量、参数(上一页,下一页,首页,尾页,点击对应页码跳转,搜索页码跳转),这几个参数其实都是在操作这个二维数组,查询页码也就是找到该二维数组对应的(索引值+1);若是想在这个分页基础上加一个当前页面显示条数,只需要把pageSize通过参数的形式传入就可以了。