1.配置babel
npm i @babel/core @babel/preset-env babel-loader -D


2.配置react
npm i react react-dom @babel/preset-react -D

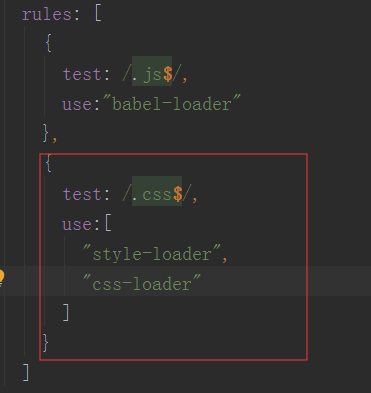
3.配置css-loader
npm i style-loader css-loader -D

4.配置less-loader
npm i less less-loader -D

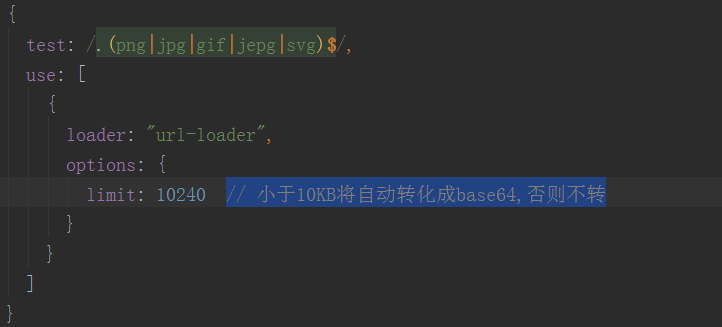
5.配置file-loader url-loader
npm i file-loader url-loader -D

6.热更新 webpack-dev-server
npm i webpack-dev-server -D


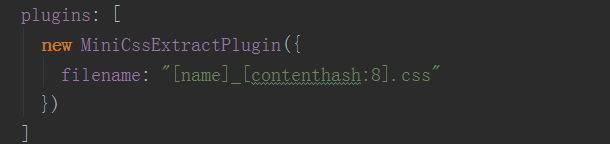
7.提取css出来 mini-css-extract-plugin
npm i mini-css-extract-plugin -D

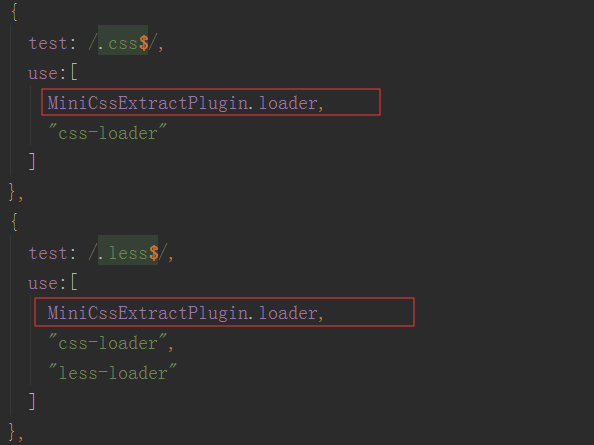
跟css相关的都要加上 MiniCssExtractPlugin.loader

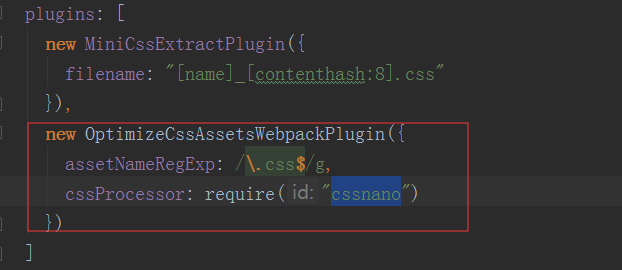
8.css压缩 optimize-css-assets-webpack-plugin
npm i optimize-css-assets-webpack-plugin cssnano -D

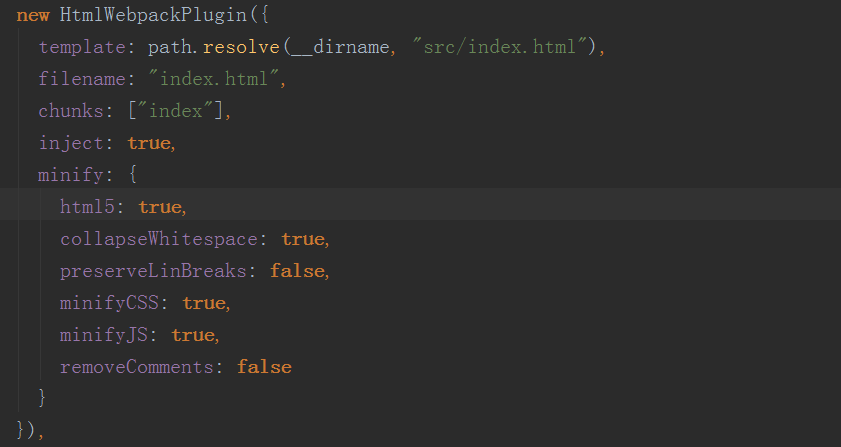
9.配置 html-webpack-plugin
npm i html-webpack-plugin -D

10.清空dist目录 clean-webpack-plugin
npm i clean-webpack-plugin -D


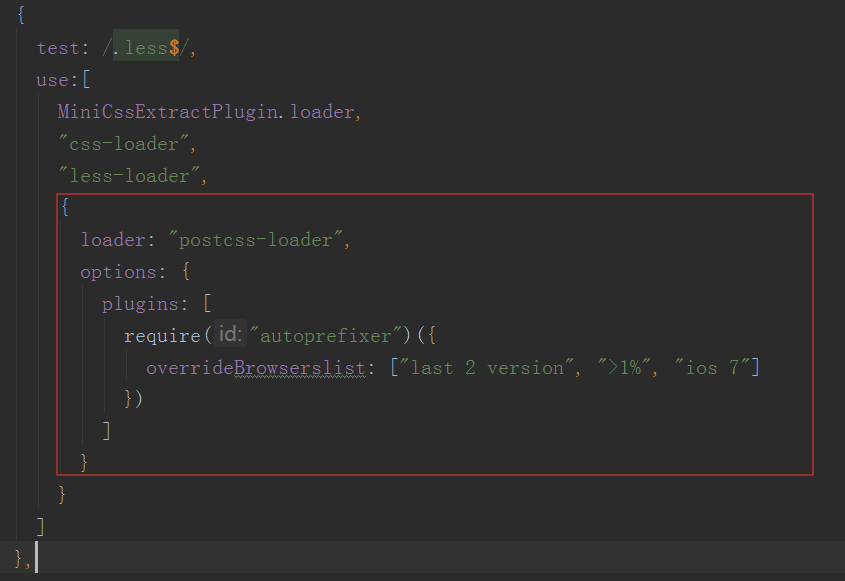
11.前缀自动补全 postcss-loader autoprefixer
npm i postcss-loader autoprefixer -D

12.将px转化成rem
npm i px2rem-loader -D
npm i lib-flexible -S

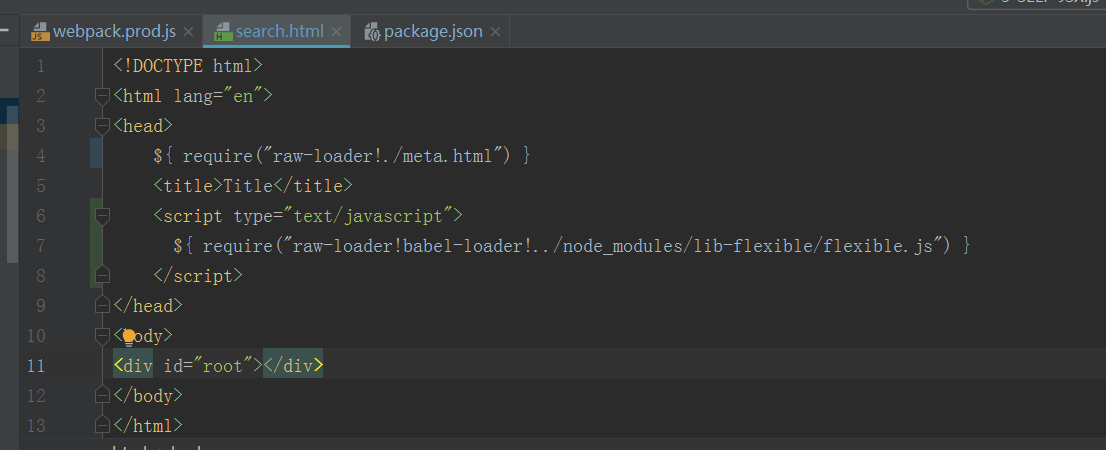
13.内联标签
npm i raw-loader@0.5.1 -D


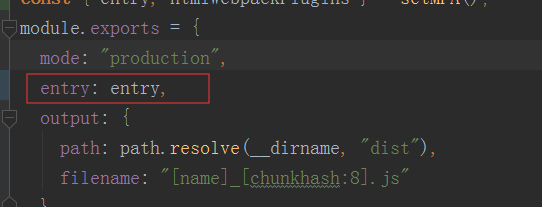
14.配置glob 动态配置多页面打包
npm i glob -D
const setMPA = () => { const entry = {}; const htmlWebpackPlugins = []; const entryFiles = glob.sync(path.resolve(__dirname, "./src/*/index.js")); Object.keys(entryFiles).map(index => { const entryFile = entryFiles[index]; const match = entryFile.match(/src/(.*)/index.js/); const pageName = match && match[1]; entry[pageName] = entryFile htmlWebpackPlugins.push(new HtmlWebpackPlugin({ template: path.resolve(__dirname, `src/${pageName}/index.html`), filename: `${pageName}.html`, chunks: [pageName], inject: true, minify: { html5: true, collapseWhitespace: true, preserveLinBreaks: false, minifyCSS: true, minifyJS: true, removeComments: false } })) }); return { entry, htmlWebpackPlugins } }; const { entry, htmlWebpackPlugins } = setMPA();


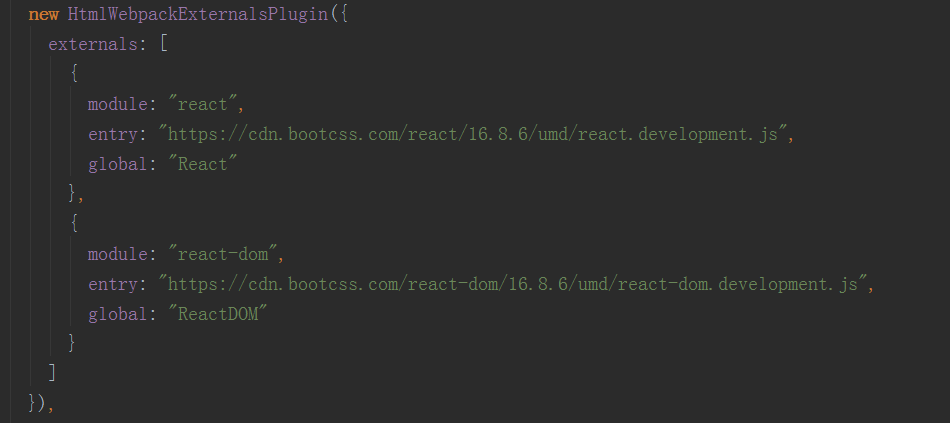
15.html-webpack-externals-plugin 配置
npm i html-webpack-externals-plugin -D


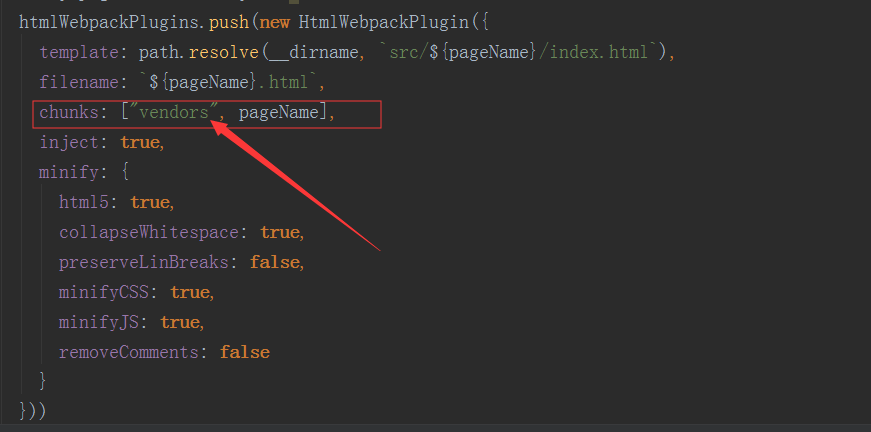
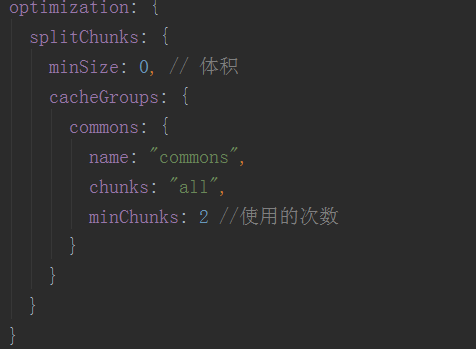
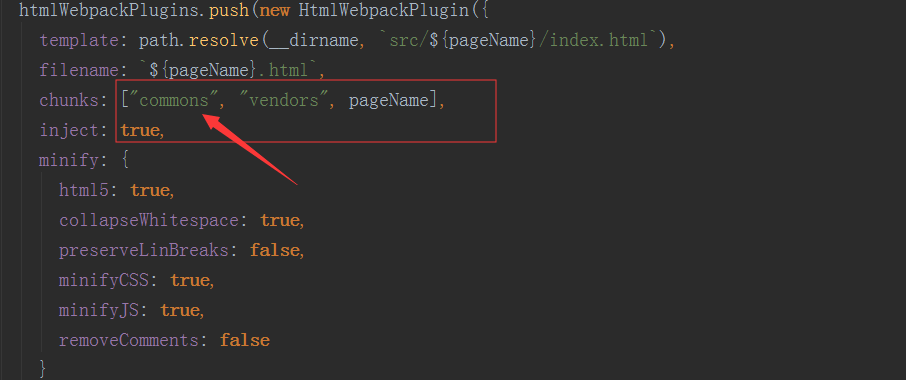
16.splitChunks的使用
16.1引入第三方库


16.2 公共模块


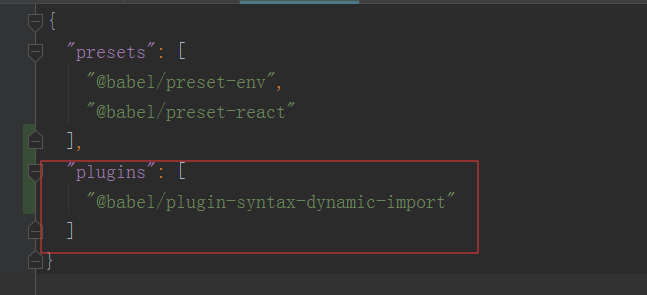
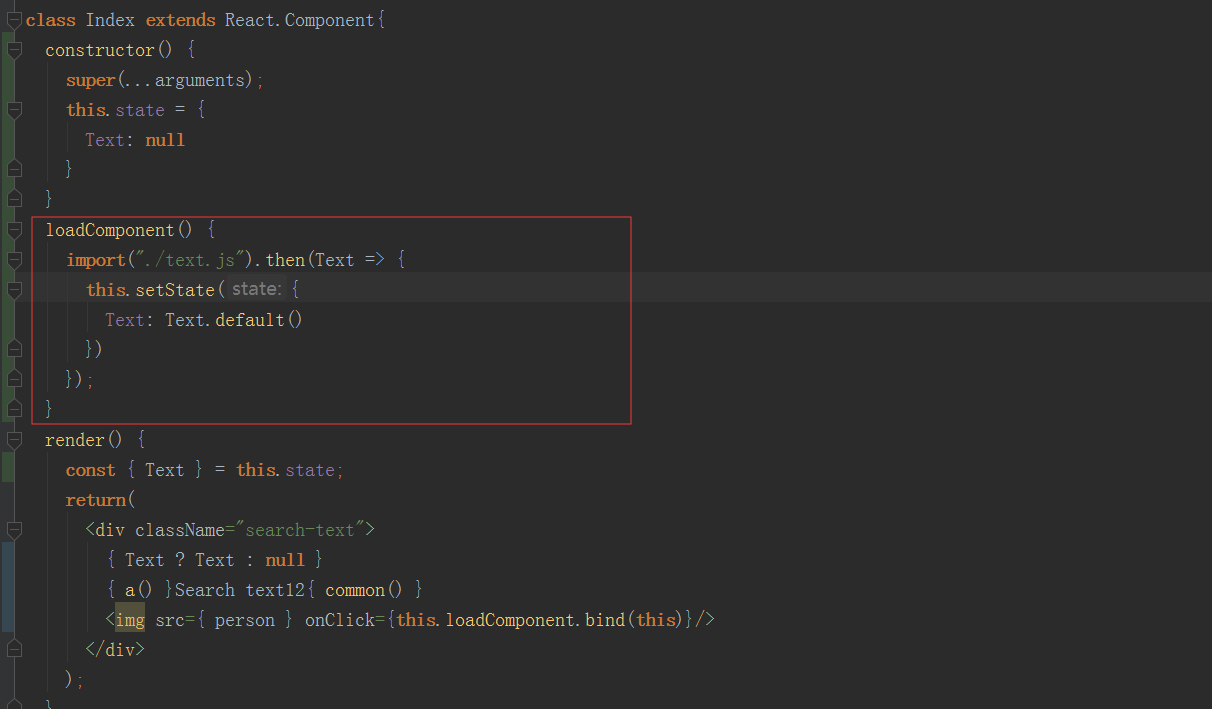
17.代码分割,动态import
npm i @babel/plugin-syntax-dynamic-import -D


18.