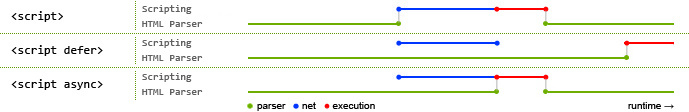
1. script 没有 defer 和 async
会停止(阻塞)dom 树构建,立即加载,并执行脚本
2. script 带 async
不会停止(阻塞)dom 树构建,立即异步加载,加载好后立即执行
3. script 带 defer
不会停止(阻塞)dom 树构建,立即异步加载。加载好后,如果 dom 树还没构建好,则先等 dom 树解析好再执行;如果 dom 树已经准备好,则立即执行。

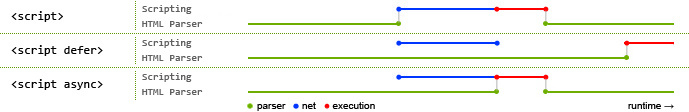
1. script 没有 defer 和 async
会停止(阻塞)dom 树构建,立即加载,并执行脚本
2. script 带 async
不会停止(阻塞)dom 树构建,立即异步加载,加载好后立即执行
3. script 带 defer
不会停止(阻塞)dom 树构建,立即异步加载。加载好后,如果 dom 树还没构建好,则先等 dom 树解析好再执行;如果 dom 树已经准备好,则立即执行。