先上一道菜

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #box { 8 position: relative; 9 top: 150px; 10 left: 600px; 11 -webkit-transform-style: preserve-3d; 12 -webkit-transform:rotateX(-10deg) rotateY(400deg); 13 -webkit-transform-origin: 100px 100px; 14 -webkit-transition: all 5s; 15 } 16 17 #box:hover { 18 -webkit-transform:rotateX(-10deg) rotateY(0deg); 19 20 } 21 22 img { 23 width: 200px; 24 height: 200px; 25 position: absolute; 26 -webkit-transition: all 3s; 27 } 28 29 .img1 { 30 -webkit-transform: rotateY(0deg) translateZ(180px); 31 } 32 33 .img2 { 34 -webkit-transform: rotateY(60deg) translateZ(180px); 35 } 36 37 .img3 { 38 -webkit-transform: rotateY(120deg) translateZ(180px); 39 } 40 41 .img4 { 42 -webkit-transform: rotateY(180deg) translateZ(180px); 43 } 44 45 .img5 { 46 -webkit-transform: rotateY(240deg) translateZ(180px); 47 } 48 49 .img6 { 50 -webkit-transform: rotateY(300deg) translateZ(180px); 51 } 52 </style> 53 </head> 54 <body> 55 <div id="box"> 56 <img src="1.jpg" class="img1 "> 57 <img src="2.jpg" class="img2 "> 58 <img src="3.jpg" class="img3 "> 59 <img src="4.jpg" class="img4 "> 60 <img src="5.jpg" class="img5 "> 61 <img src="6.jpg" class="img6 "> 62 </div> 63 </body> 64 </html>
效果:

炫的刁炸天 有木有
另外一个效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #box { 8 position: relative; 9 top: 300px; 10 left: 400px; 11 -webkit-transform-style: preserve-3d; 12 -webkit-transform: rotateX(-15deg) rotateY(-15deg); 13 -webkit-transform-origin: 100px 100px; 14 -webkit-transition: all 5s; 15 /*perspective: 300px;*/ 16 } 17 18 #box:hover { 19 -webkit-transform: rotateX(360deg) rotateY(360deg); 20 -webkit-transform-origin: 100px 100px; 21 } 22 23 .d { 24 position: absolute; 25 width: 200px; 26 height: 200px; 27 font-size: 96px; 28 line-height: 200px; 29 text-align: center; 30 color: black; 31 opacity: 0.6; 32 } 33 34 #box div:nth-child(1) { 35 background: red; 36 } 37 38 div:nth-child(2) { 39 background: blue; 40 -webkit-transform: rotateY(-90deg) translateZ(-100px) translateX(-100px); 41 } 42 43 div:nth-child(3) { 44 background: yellow; 45 -webkit-transform: translateZ(-200px); 46 } 47 48 div:nth-child(4) { 49 background: darkorange; 50 -webkit-transform: rotateY(90deg) translateZ(-100px) translateX(100px); 51 } 52 53 div:nth-child(5) { 54 background: lawngreen; 55 -webkit-transform: rotateX(90deg) translateZ(-100px) translateY(-100px); 56 } 57 58 div:nth-child(6) { 59 background: fuchsia; 60 -webkit-transform: rotateX(90deg) translateZ(100px) translateY(-100px); 61 } 62 63 .dd { 64 position: absolute; 65 width: 400px; 66 height: 400px; 67 border: 2px solid; 68 border-radius: 50%; 69 } 70 71 div:nth-child(7) { 72 border-color: #33b5e5; 73 -webkit-transform: translateZ(-100px) translateY(-100px) translateX(-100px); 74 } 75 76 div:nth-child(8) { 77 border-color: #f65e3b; 78 -webkit-transform: rotateY(-90deg) translateZ(100px) translateY(-100px) translateX(-100px); 79 } 80 div:nth-child(9){ 81 border-color: #9933cc; 82 -webkit-transform: rotateX(90deg) translateZ(100px) translateX(-100px) translateY(-100px); 83 } 84 </style> 85 </head> 86 <body> 87 <div id="box"> 88 <div class="d">1</div> 89 <div class="d">2</div> 90 <div class="d">3</div> 91 <div class="d">4</div> 92 <div class="d">5</div> 93 <div class="d">6</div> 94 <div class="dd"></div> 95 <div class="dd"></div> 96 <div class="dd"></div> 97 </div> 98 </body> 99 </html>
好,下面正式开始讲,
前言,基础这里就不懂说了,只记下自己的感悟和理解
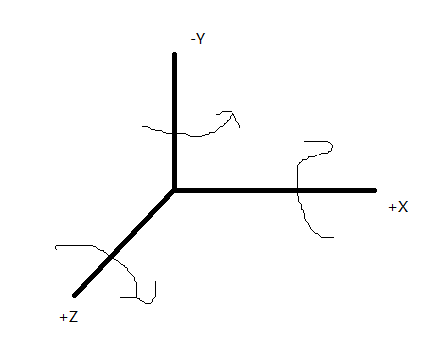
先看图:

这个就是css3中 3D的坐标轴(注意上方是y的负半轴)
先看下布置界面的代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 #box { 12 position: relative; 13 top: 200px; 14 left: 500px; 15 16 } 17 18 .con1 { 19 position: absolute; 20 width: 200px; 21 height: 200px; 22 background: red; 23 text-align: center; 24 line-height: 200px; 25 font-size: 96px; 26 color: #1a7fdc; 27 } 28 </style> 29 </head> 30 <body> 31 <div id="box"> 32 <div class="con1">1</div> 33 </div> 34 </body> 35 </html>
效果:

改装代码:
不说别的,先给#box添加以下代码transform-style: preserve-3d;意思是为其子元素保留3D效果
和transition: all 5s;使其有动画效果
最终代码:
1 #box { 2 position: relative; 3 top: 200px; 4 left: 500px; 5 transform-style: preserve-3d; 6 -webkit-transform-style: preserve-3d; 7 transition: all 5s; 8 -webkit-transition: all 5s; 9 }
开始设置con1的3D效果
代码修改为
1 .con1 { 2 position: absolute; 3 width: 200px; 4 height: 200px; 5 background: red; 6 text-align: center; 7 line-height: 200px; 8 font-size: 96px; 9 color: #1a7fdc; 10 transform: translateX(50px); 11 -webkit-transform: translateX(50px); 12 }
效果不多说,con1向右移动50px
如果改为
1 transform: translateY(50px);
con1会向下移动50px (注意这里不是向上)
改为
1 transform: translateZ(50px);
并不能看出效果,视觉本身就直着看这z轴,所以任何向Z轴上的移动,都看不出来
先看旋转整体图

这是沿着每个轴的默认旋转的方向,X,Z轴是顺时针,Y轴是逆时针。其实确切说Y轴也是顺时针,只不过转的是负半轴,视觉是逆时针而已
默认旋转基点是50% 50% 50%,可以通过transform-origin来改变
代码改为:
1 transform: rotateX(20deg);
效果是高度变小。其实是旋转了。
移动和旋转的结合,详情请看上面的第二个代码 。这里简要说理解。
1,transform:rotateX(20deg) translateX(100px)和 transform:translateX(100px) rotateX(20deg) 两者不同,因为旋转点变化了
2,旋转后,坐标轴也会跟着旋转。如代码
1 transform: rotateY(90deg) ;
坐标轴相应会改变为:

这时候如果再添加以下代码
1 transform: rotateY(90deg) translateX(100px) ;
图形会向前移动100px,而不是向右
吐槽,真的好难说明,感觉这个3D还是在于理解,不会的话可以自己做个骰子出来,就都会了。
