今天是元旦,首先预祝各位新年快乐,本来这篇文章应该写在09年最后一天的晚上,昨天临时停电,只能写在新年的第一天,岁末有待年初,新的一年总有新气象,最近看到园子首页上 不少人写了09年的总结, 有收获 有得失 有新的一年期待等等. 这篇文章我觉得应该找个时间补上.最近一直在忙一些琐事,毕竟是年底 好像什么事都堆过来了,silverlight技术论坛上线在加上上周一直在看SharedCache共享缓存解决方案等.占用了我不少时间.最后相向博客园抱怨一下:本来这篇文章快写完了 排版费了很大功夫 可惜一段电 什么都没有了, 刚上来 真是恼火,一个下午时间久这样白白的浪费了, 如果有类似网易博客和腾讯那样间隔10秒自动保存功能,我相信不用费这么大功夫发这篇文章. 所以建议博客园团队在改版前台同时,能够在改善一下这个功能. 我相信其他圈友人也碰到同样情况,确实很大耽误时间. 浪费大众精力啊.......
貌似跑题了.转入正题.文件上传是非常老的话题,网上关于文件上传讨论更是多得令人"呕吐"的程度. 声明: 本片文章非专注于上传原理讲解和实现, 只提供网上和我个人手机国外的第三方开源组件 供各位下载学习研究.废话太多 说正事:
(1)Uploadify – Multiple File Upload Plugin with jQuery and Flash
Uploadify 一多文件上传组件,支持自定义按钮,基于Jquery,Flash.在IE7,FF3,Safari 3 和 Opera 9测试通过.原理是一个JQuery插件 截图:

(2)SWFUpload v2.2.0 Beta 5 Released
 SWF这个比较常用,我再IT198社区上做了一个投票显示SWF主要用于社区和SNS交友类站点较多.
SWF这个比较常用,我再IT198社区上做了一个投票显示SWF主要用于社区和SNS交友类站点较多.

(3)Multiple File Upload With Progress Bar Using Flash and ASP.NET
这个版本用C#语言同时基于Asp.net平台创建的,用Flash和ASP.NET(C#)做的多文件上传工具,支持文件多选,自定义上传单个文件大小和总数限制。(附全部源码)因为我在研究其他版本的文件上传源码时是都是基于PHp居多或是Asp等等,看起来没有这个直接,逻辑更清楚.这个在Codeproject可以成为一个小经典案例. 值得你停下来研究一下: 截图如下:


上传截图如下:

(5)XUpload – upload progress bar
Xuplod主要特点是自定义动态的上传文件的进度条 模式. 上传截图如下:


(6)Fancy Upload
实现简单 上传效果快 容易嵌套在页面中 少量引用.上传截图:


Mediachase FileUploader.NET - 2.0版主要基于大文件上传的组件,同时也为新技术的。NET框架2.0/3.0功率文件上传,主要特点如下:
A:引人入胜的用户体验
B:强大的技术没有页面上传文件重新加载
C:即时反馈给用户所显示的进展情况
D:简化应用集成和发展
E:智能优化大文件上传 都有源码下载 基于.NET平台版本的.
(8)NeatUpload-(大文件上传解决方案)
本地上传截图如下: 具体参考官方说明

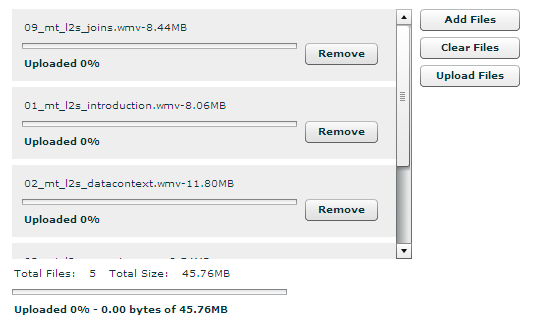
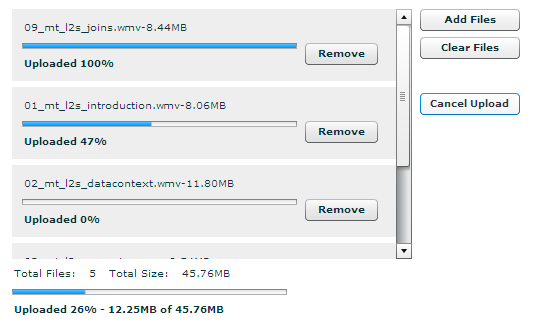
(9)Free Silverlight Multi File Uploader
基于Silverlight文件上传 Silverlight 多文件上传工具,支持大文件上传,同时支持PHP,效果相当不错 附带源码中有详细说明解释本地截图如下:
