组件和页面的关系可以理解为, 组件是页面的一部分.
形象地理解组件
就和盖房子一样的, 可以将房子粗略拆分3个组件(组成部分) 房顶, 房身, 地基. 同时房顶又可以拆分 ..... 这样在极限的情况下, 房子可以拆分为每块砖, 一块砖就是一个组件, IT小哥哥其实就是搬砖人实锤.

即拆分如下:
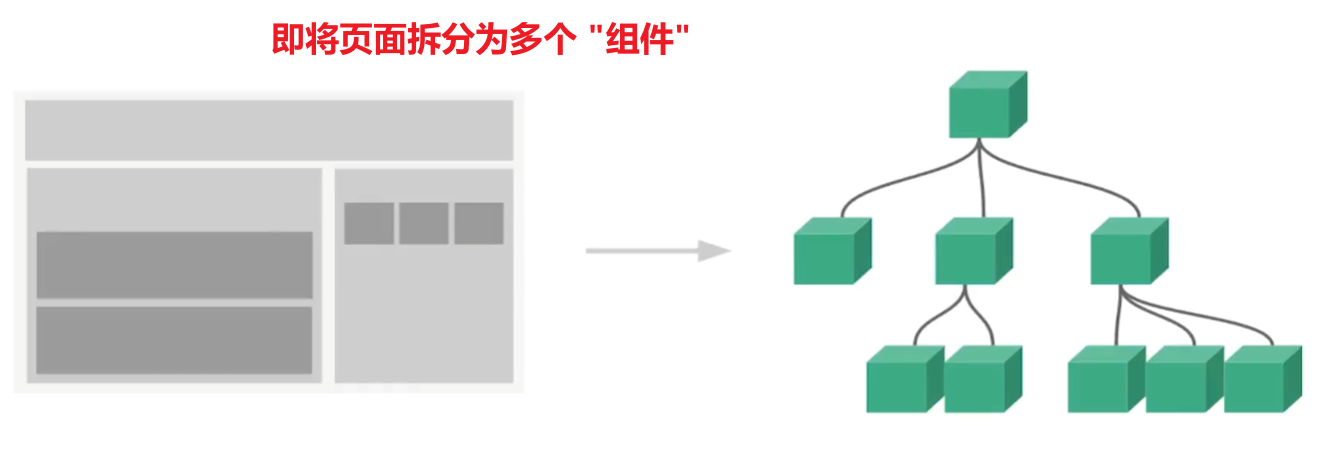
- 整个页面根组件, 即可对应右图最上的根节点
- 进一步可将整个页面分为3个区域: 顶部的横栏, 左侧内容区, 右侧内容区. 这恰好对应右图的3个组件节点
- 左侧内容区又可分为2个深灰色内容区, 即对应右图第三层的3个组件节点
- 右侧内容区又可分为3个深灰色内容区, 即对应右图第三层右侧的3个组件节点
这样就将页面拆分为多个区域, 每个区域对应一个组件, 即 "组件就是页面的一部分". 从 vue 来说, 每个组件即编写为一个以 .vue 为后缀的单文件 (里面包含 模板 html, 逻辑 javascript, 样式 css . 这样来编写就有点写后端代理的感觉了, 拆分一很多小快快, 低耦合, 可维护性很高这样的.
根组件
const app = Vue.createApp({})
const vm = app.mount('#root')
这里只是创建了一个名为 app 的 vue 实例 或者应用, 当前还没有根组件的介入.
一旦写了在 createApp 中传入了 template 则就构成了当前应用的根组件 (告诉 vue 如何去渲染根组件相关页面)
const app = Vue.createApp({
template: `<div>hello world</div>`
})
const vm = app.mount('#root')
这样就定义了 app 的根组件, 并显示了 hello world. 这时候如果我们想把其拆分为 2个部分, 即可 hello 和 world 都各自为一个组件. 这时候注意, 此时的页面就变成了1个根组件 + 2个子组件了. 因此我们可以全局注册两个组件, 演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件初识</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
// 2. 在父组件 (这里也是根组件) 中去调用两个组件
template: `
<hello />
<world />
`
})
// 1. 注册两个全局子组件 "hello" 和 'world'
app.component('hello', {
template: '<div>hello</div>'
})
app.component('world', {
template: '<div>world</div>'
})
const vm = app.mount('#root')
</script>
</body>
</html>
这样通过独立编写 hello 和 world 两个组件并全局注册后, 则可以在父组件中进行调用, (先拆分, 再合并) 最后进行页面渲染, 这样的可维护性是极高的, 且解耦了:
hello
world
组件的复用性
即同一个组件有点像 api , 它是可以被重复用的, 和小工具一样, 而且互相之间是隔开的, 举个栗子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>组件复用</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
// 2. 子组件可以被重复调用且互不影响
template: `
<counter />
<counter />
<counter />
<counter />
`
})
// 1. 注册一个 couner 组件, 功能是, 每次点击页面数字则自增1
app.component('counter', {
data () {
return { count: 666 }
},
template: '<div @click="count += 1">{{count}}</div>'
})
const vm = app.mount('#root')
</script>
</body>
</html>
则页面会显示:
666
666
666
666
随意点击一个 666 被点击的数字则会自动加1, 注意的是这个虽然是相同组件, 但是数据是各自独立的, 不会实现藕断丝连的现象.
全局组件 app.component ( )
即只要通过 app.component ( ) 注册的组件即为全局的, 在任何地方都能用, 很方便. 但同时也会一直挂载在 app 上, 则会占用其资源, 性能也是有很多损耗哦.
<!DOCTYPE html>
<html lang="en">
<head>
<title>全局组件</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
// 3. 即便父组件不进行调用, 也会一直占着 app 资源的
template: `
<div>
hello, youge!
<counter-parent />
</div>
`
})
// 1. 先注册一个名为 counter 的组件, 功能是每次点击页面数字则自增1
app.component('counter', {
data () {
return { count: 666 }
},
template: '<div @click="count += 1">{{count}}</div>'
})
// 2. 再注册一个名为 counter-parent 组件, 啥都不做就一个中转
app.component('counter-parent', {
template: `<counter />`
})
const vm = app.mount('#root')
</script>
</body>
</html>
hello, youge!
666
点击 666 的组件依然会生效, 且会一直挂载着, 因为是全局组件嘛.
局部组件
同全局组件时相对的, 要注册后才会挂载, 在实际工作中基本都是局部组件的方式来拆分功能. 从代码来看, 自定义一个局部组件就是一个对象而已. 然后通过在父组件中进行注册 (component) 即可使用.
<!DOCTYPE html>
<html lang="en">
<head>
<title>局部组件</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="root"></div>
<script>
// 1. 在父组件 app 之前先定义一局部组件 Counter, 即一个对象
const Counter = {
data() { return { count: 1 }
},
template: `<div @click="count += 1">{{count}}</div>`
}
const app = Vue.createApp({
// 2. 在父组件进行注册即可使用, 要先定义后使用哦
components: { Counter },
template: `
<div>
<Counter />
</div>
`
})
const vm = app.mount('#root')
</script>
</body>
</html>
学会使用局部组件的用法是最为关键的一步, 其实也蛮好理解:
-
局部组件在编写上就一个对象而已, 里面可以写 data ( ), template : { } ... 等
-
局部组件要先定义, 后再 app (或者父组件) 中进行注册 components: { } 后, 方可在父模板中进行使用
-
局部组件在定义时, 建议首字母要大写这样可读性更高
小结
本篇讲的局部组件和全局组件的概念和理解极为重要, 几乎是 vue 的核心设计, 再来总结一波.
- 组件即理解为是页面的一部分, 从实现上看即封装在一个 .vue 的单文件(模板, 逻辑, 样式) 中.
- 组件是可以被复用的, 即很多共用功能是可以通过组件封装的.
- 全局组件 app.component: { } 全局挂载, 性能不高, 使用简单.
- 局部组件 components: { } 先定义, 再在父组件中注册, 再使用.
- 局部用时可用一个自定义名字和真实组件映射 如 components: { cj: Counter }