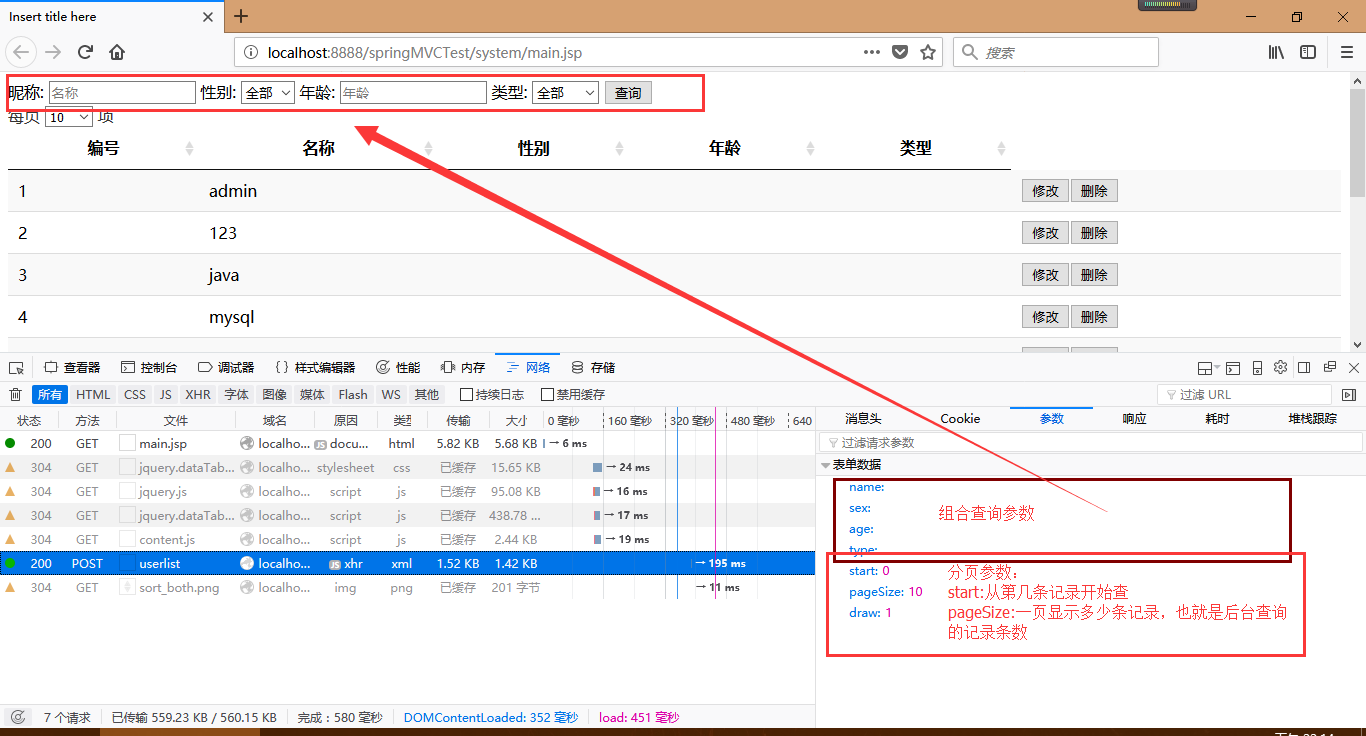
组合查询的字段:昵称,性别,年龄,和类型。
dataTable列显示字段:编号,名称,性别,年龄,类型。
1 <body> 2 <form> 3 <span>昵称:</span> <input type="text" placeholder="名称" id="name-search"> 4 <span>性别:</span> <select id="sex-search"> 5 <option value="">全部</option> 6 <option value="男">男</option> 7 <option value="女">女</option> 8 </select> 9 <span>年龄:</span> <input type="text" placeholder="年龄" id="age-search"> 10 <span>类型:</span> <select id="type-search"> 11 <option value="">全部</option> 12 <option value="1">管理员</option> 13 <option value="2">用户</option> 14 </select> 15 <button type="button" id="btn_search">查询</button> 16 </form> 17 <table id="table" class="display"> 18 <thead> 19 <tr> 20 <th>编号</th> 21 <th>名称</th> 22 <th>性别</th> 23 <th>年龄</th> 24 <th>类型</th> 25 </tr> 26 </thead> 27 <tbody></tbody> 28 </table> 29 30 </body>
js代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <% String server_path = request.getContextPath(); %> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="../dataTables-1.10.15/media/css/jquery.dataTables.css"> <script type="text/javascript" src="../dataTables-1.10.15/media/js/jquery.js"></script> <script type="text/javascript" src="../dataTables-1.10.15/media/js/jquery.dataTables.js"></script> <script type="text/javascript" src="../js/content.js"></script> <script type="text/javascript"> var userManage = { getQueryCondition : function(data) { var param = {}; //组装排序参数 if (data.order && data.order.length && data.order[0]) { switch (data.order[0].column) { case 0: param.orderColumn = "id"; break; case 1: param.orderColumn = "name"; break; case 2: param.orderColumn = "age";//数据库列名称 break; default: param.orderColumn = "id"; break; } //排序方式asc或者desc param.orderDir = data.order[0].dir; } param.name = $("#name-search").val();//查询条件 param.sex = $("#sex-search").val();//查询条件 param.age = $("#age-search").val();//查询条件 param.type = $("#type-search").val();//查询条件 //组装分页参数 param.start = data.start; param.pageSize = data.length; param.draw = data.draw; return param; }, editItemInit : function(item) { alert("编辑"+item.id+" "+item.name); }, deleteItem : function(item) { alert("删除"+item.id+" "+item.name); } }; $(document).ready( function () { var table = $("#table").dataTable( $.extend(true,{},CONSTANT.DATA_TABLES.DEFAULT_OPTION, { ajax : function(data, callback, settings) { var param = userManage.getQueryCondition(data); $.ajax({ type: "POST", url: '<%= server_path%>/user/userlist', data: param, //传入已封装的参数 dataType: "json", success: function(result) { if (result.errorCode) { alert("查询失败"); return; } callback(result); }, error: function(XMLHttpRequest, textStatus, errorThrown) { alert("查询失败"); } }); }, //绑定数据 columns: [ { data: "id",//字段名 }, { data: "name", }, { data : "sex", }, { data : "age", }, { data : "type", }, { data: null,//字段名 defaultContent:"",//无默认值 } ], //bSort: false, //是否启动各个字段的排序功能 aaSorting: [[1, 'desc']],//默认排序列 "createdRow": function ( row, data, index ) { //不使用render,改用jquery文档操作呈现单元格 var $btnEdit = $('<button type="button" class="btn-edit">修改</button>'); var $btnDel = $('<button type="button" class="btn-del">删除</button>'); $('td', row).eq(5).append($btnEdit).append($btnDel); }, })).api(); //组合查询 $("#btn_search").click(function(){ table.draw(); }); //按钮点击事件 table.on("click",".btn-edit",function() { //点击编辑按钮 var item = table.row($(this).closest('tr')).data(); userManage.editItemInit(item); }); table.on("click",".btn-del",function() { //点击删除按钮 var item = table.row($(this).closest('tr')).data(); userManage.deleteItem(item); }); }); </script> </head>
<script type="text/javascript" src="../js/content.js"></script>的内容:
var CONSTANT = { DATA_TABLES : { DEFAULT_OPTION : { //DataTables初始化选项 language: { "sProcessing": "处理中...", "sLengthMenu": "每页 _MENU_ 项", "sZeroRecords": "没有匹配结果", "sInfo": "当前显示第 _START_ 至 _END_ 项,共 _TOTAL_ 项。", "sInfoEmpty": "当前显示第 0 至 0 项,共 0 项", "sInfoFiltered": "(由 _MAX_ 项结果过滤)", "sInfoPostFix": "", "sSearch": "搜索:", "sUrl": "", "sEmptyTable": "表中数据为空", "sLoadingRecords": "载入中...", "sInfoThousands": ",", "oPaginate": { "sFirst": "首页", "sPrevious": "上页", "sNext": "下页", "sLast": "末页", "sJump": "跳转" }, "oAria": { "sSortAscending": ": 以升序排列此列", "sSortDescending": ": 以降序排列此列" } }, autoWidth: false, //禁用自动调整列宽 stripeClasses: ["odd", "even"],//为奇偶行加上样式,兼容不支持CSS伪类的场合 order: [], //取消默认排序查询,否则复选框一列会出现小箭头 processing: false, //隐藏加载提示,自行处理 serverSide: true, //启用服务器端分页 searching: false //禁用原生搜索 }, COLUMN: { CHECKBOX: { //复选框单元格 className: "td-checkbox", orderable: false, "30px", data: null, render: function (data, type, row, meta) { return '<input type="checkbox" class="iCheck">'; } } }, RENDER: { //常用render可以抽取出来,如日期时间、头像等 ELLIPSIS: function (data, type, row, meta) { data = data||""; return '<span title="' + data + '">' + data + '</span>'; } } } };
后台代码:
@Controller @RequestMapping("/user") public class UserController extends BaseController{ @RequestMapping("userlist") public void getUserList(@RequestParam(value="start")Integer start, @RequestParam(value="pageSize")Integer pageSize, HttpServletResponse response) throws Exception{ Page<User> page = new Page<User>(); Integer total = userService.findCount(User.class);//查得总记录数 List<User> users = userService.getUserlist(start, pageSize, null,null, null, null);//分页 page.setRecordsTotal(total); page.setRecordsFiltered(total); page.setData(users); logger.info("获取用户列表userLists:" + users.size()); response.getWriter().println(mapper.writeValueAsString(page)); }
Page类:
public class Page<T> { Integer draw;//刷新次数 Integer recordsTotal;//总记录数 Integer recordsFiltered;//过滤 List<T> data;//前台要显示的所有数据 public Integer getDraw() { return draw; } public void setDraw(Integer draw) { this.draw = draw; } public Integer getRecordsTotal() { return recordsTotal; } public void setRecordsTotal(Integer recordsTotal) { this.recordsTotal = recordsTotal; } public List<T> getData() { return data; } public void setData(List<T> data) { this.data = data; } public Integer getRecordsFiltered() { return recordsFiltered; } public void setRecordsFiltered(Integer recordsFiltered) { this.recordsFiltered = recordsFiltered; } }

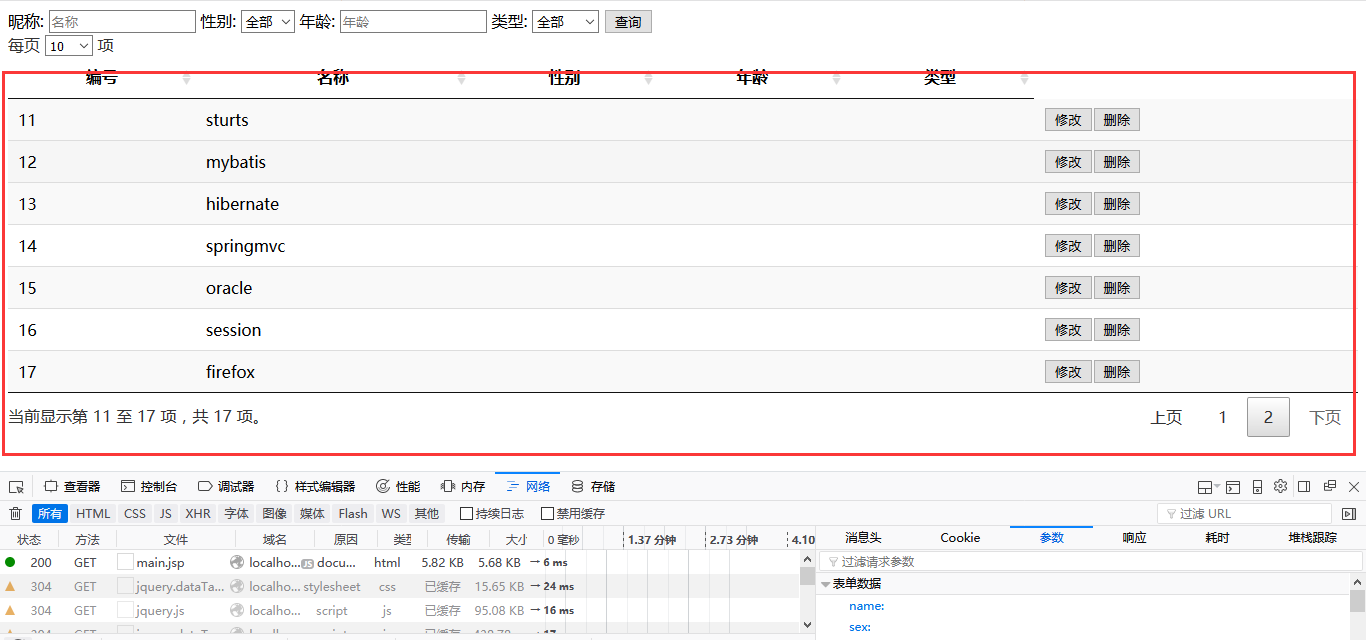
第二页: