1.vertical-align常用的值有:top、middle、bottom。
1)top
把元素的顶端与行中最高元素的顶端对齐,即顶部对齐。
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 9 <title>Document</title> 10 <style> 11 body{ 12 margin: 50px; 13 padding: 50px; 14 width: 400px; 15 height: 400px; 16 border: 1px solid #ccc; 17 } 18 div{ 19 display: inline-block; 20 border: 1px solid red; 21 } 22 .box1{ 23 width: 100px; 24 height: 100px; 25 } 26 .box2{ 27 width: 50px; 28 height: 50px; 29 vertical-align: top; 30 } 31 </style> 32 </head> 33 <body> 34 <div class="box1">这是box1</div> 35 <div class="box2">这是box2</div> 36 </body> 37 </html>
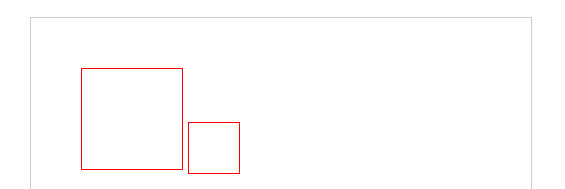
结果:

注意:对齐的元素是行块元素,即display: inline-block;
2)middle
垂直中部对齐。
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <style> 11 body{ 12 margin: 50px; 13 padding: 50px; 14 width: 400px; 15 height: 400px; 16 border: 1px solid #ccc; 17 } 18 div{ 19 display: inline-block; 20 border: 1px solid red; 21 } 22 .box1{ 23 width: 100px; 24 height: 100px; 25 vertical-align: middle; 26 } 27 .box2{ 28 width: 50px; 29 height: 50px; 30 vertical-align: middle; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="box1">这是box1</div> 36 <div class="box2">这是box2</div> 37 </body> 38 </html>
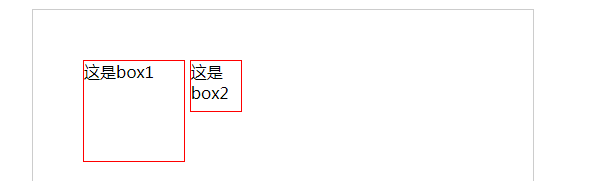
结果:

注意:在使用vertical-align:middle属性时,每个盒子都要有该属性才能对齐。
3)bottom
把元素的顶端与行中最低的元素的顶端对齐。
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 body{ 8 margin: 50px; 9 padding: 50px; 10 width: 400px; 11 height: 400px; 12 border: 1px solid #ccc; 13 } 14 div{ 15 display: inline-block; 16 border: 1px solid red; 17 } 18 .box1{ 19 width: 100px; 20 height: 100px; 21 } 22 .box2{ 23 width: 50px; 24 height: 50px; 25 vertical-align: bottom; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box1">这是box1</div> 31 <div class="box2">这是box2</div> 32 </body> 33 </html>
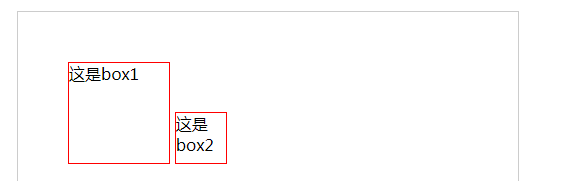
结果:

2.当盒子中没有内容时,会出现边缘对不齐的情况。
如:middle bottom