网页里的 a 标签默认在当前窗口跳转链接地址,如果需要在新窗口打开,需要给 a 标签添加一个 target="_blank" 属性。
<a href="http://www.baidu.com" target="_blank">去百度</a>
安全隐患
如果只是加上 target="_blank" ,打开新窗口后,新页面能通过 window.opener 获取到来源页面的 window 对象,即使跨域也一样。虽然跨域的页面对于这个对象的属性访问有所限制,但还是有漏网之鱼。

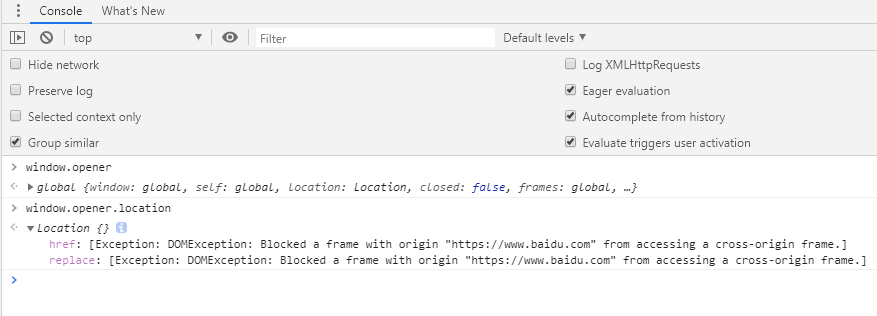
这是某网页打开新窗口的页面控制台输出结果。可以看到 window.opener 的一些属性,某些属性的访问被拦截,是因为跨域安全策略的限制。
即便如此,还是给一些操作留下可乘之机。比如修改 window.opener.location 的值,指向另外一个地址。你想想看,刚刚还是在某个网站浏览,随后打开了新窗口,结果这个新窗口神不知鬼不觉地把原来的网页地址改了。这个可以用来做什么?钓鱼啊!等你回到那个钓鱼页面,已经伪装成登录页,你可能就稀里糊涂把账号密码输进去了。
性能问题
除了安全隐患外,还有可能造成性能问题。通过 target="_blank" 打开的新窗口,跟原来的页面窗口共用一个进程。如果这个新页面执行了一大堆性能不好的 JavaScript 代码,占用了大量系统资源,那你原来的页面也会受到池鱼之殃。
解决方案
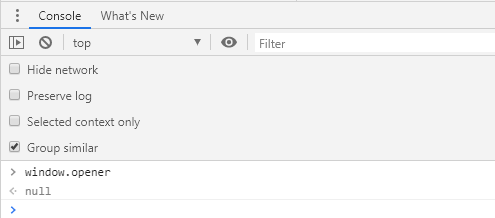
尽量不使用 target="_blank" ,如果一定要用,需要加上 rel="noopener" 或者 rel="noreferrer"。这样新窗口的 window.opener 就是 null 了,而且会让新窗口运行在独立的进程里,不会拖累原来页面的进程。当然,有些浏览器对性能做了优化,即使不加这个属性,新窗口也会在独立进程打开。不过为了安全考虑,还是加上吧。
<div>这里是前一个页面</div> <a href="http://www.baidu.com" target="_blank" rel="noreferrer">去百度</a>

var yourWindow = window.open(); yourWindow.opener = null; yourWindow.location = "http://someurl.here"; yourWindow.target = "_blank";