首先,如图一:当打开页面是,产品出现了淡入淡出切换轮播状态,当鼠标点击左边的小图时,就会切换出相对应的大图,当鼠标移开的时候,这个轮播就会停止自动轮播,只有人工手动才能进行切换;是一个不错的体验!
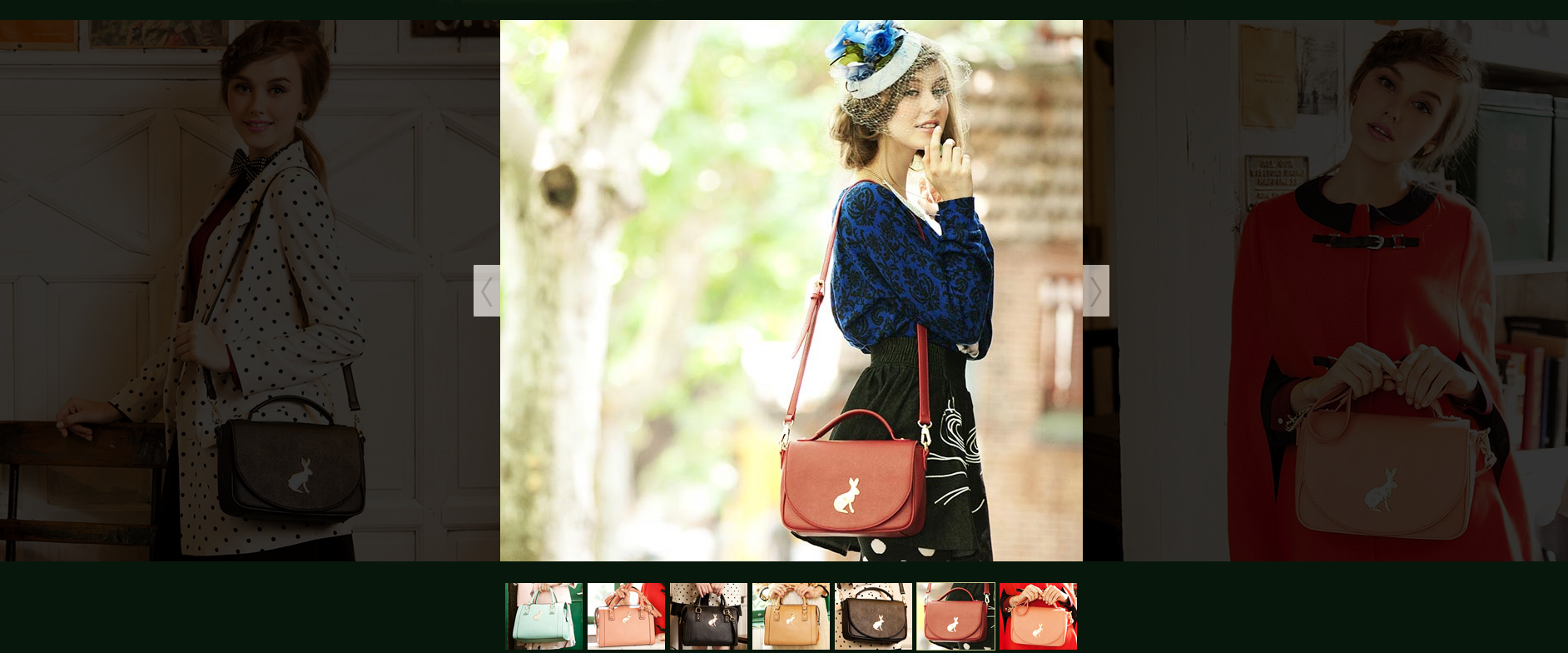
如图二:当页面打开时,大广告图会五秒向左切换轮播,当鼠标点击到左右两边的上一页,下一页按钮时,大图会随着切换到下一张图片,当点击下面的小图时,才会出现小图所在的大图位置,当鼠标移开之后,大图就不会继续轮播切换了,只有当鼠标点击时候才会继续切换!

这个插件效果是多变的,其中,Javascript的代码如下
$(function() {
$("#top-slider").bxSlider({
mode: "fade",
displaySlideQty: 1,
moveSlideQty: 1,
auto: true,
speed: 500,
pause: 3000,
easing: 'easeOutQuint',
pager: true,
pagerSelector: ".top-slider-pager"
});
$("#slider-2").bxSlider({
mode: "horizontal",
nextSelector:"#bx-next",
prevSelector:"#bx-prev",
displaySlideQty: 1,
moveSlideQty: 1,
auto: true,
speed: 1300,
pause: 3000,
pager: true,
pagerSelector: ".slider-2-pager"
});
});
下面介绍一些相关jquery.bxslider插件说明参数:
mode:'horizontal', //'horizontal','vertical','fade'定义slider滚动的方向,有三个值可供选择
infiniteLoop:true, //true,false 无限循环
hideControlOnEnd:false, //true,false 如果设置true,将会再最后一个幻灯片隐藏"next",在最前面的幻灯片银牌"prev"
controls:true, //true,false 是否显示“previous”和“next”按钮
speed:500, // 速度,单位为毫秒
easing:'swing', //used with jquery.easing.1.3.js-see http://gsgd.co.uk/sandbox/jquery/easing/ for available options
pager:true, //true false-display a pager
pagerSelector:null, //jQuery selector - element to contain the pager.ex:'#pager'
pagerType:'full', //如果设置full,将显示1,2,3.。。。,如果设置short,将显示1/4
pagerLocation:'bottom', //页面的位置
pagerShortSeparator:'/', //页面分隔符
pagerActiveClass:'pager-active', //当前页码的className
nextText:'next', //下一页的文字
nextImage:'', //可以设置下一页为图片
nextSelector:'null', //jQuery selector -element to contain the next control 比如:'#next'
prevText:'prev', //上一页的文字
prevImage:'', //上一页的图片
prevSelector:null, //jQuery selector - element to contain the previous control 比如:'#prev'
caption:false, //true,false - 是否显示图片的标题,读取图片的title属性的内容
captionSelector:null, //jQuery selector - element to contain the captions. ex:'#captions'
auto:false, //true,false 幻灯片自动滚动
autoDirection:'next', //true,false 自动滚动的顺序
autoControls:false, //true,false - 自动滚动的控制键
autoControlsSelector:null, //jQuery selector - element to contain the auto controls ex:'#auto-controls'
autoStart:true, //true,false - if false show will wait for 'start' control to activate
autoHover:false, //true,false - if true show will pause on mouseover 设置鼠标mouseover将会使自动滚动暂停
autoDelay:0, //integer - in ms,the amount of time before starting the auto show
pause:3000, //integer - in ms,the duration between each slide transition 过渡时间
startText:'start', //string - text displayed for 'start' control 开始按钮的文字
startImage:'', //string - filepath of image used for 'start' control.ex:'images/start.jpg' 开始按钮的图片
stopText:'stop', //string - text displayed for 'stop' control 停止按钮的文本
stopImage:'', //string - filepath of image used for 'stop' control.ex:'images/stop.jpg' 停止按钮的图片
ticker:false, //true,false - continuous motion ticker mode(think news ticker)
//note:autoControls and autoControlsSelector apply to ticker!
tickerSpeed:5000, //integer - has an inverse effect on speed therefor,a value of 10000 will
//scroll very slowly while a value of 50 will scroll very quickly
tickerDirection:'next', //'next','prev' - direction in which ticker show will traverse
tickerHover:false, //true,false - if true ticker will pause on mouseover
wrapperClass:'bx-wrapper', //string - classname attached to the slider wrapper
startingSlide:0, //integer - show will start on specified slide,note:slides are zero based!
displaySlideQty:1, //integer - number of slides to display at once
moveSlideQty:1, //integer - number of slides to move at once
randomStart:false, //true,false - if true show will start on a random slide
另外,文件例子分享网址:http://yunpan.cn/QI5hy4jj8aqfC
