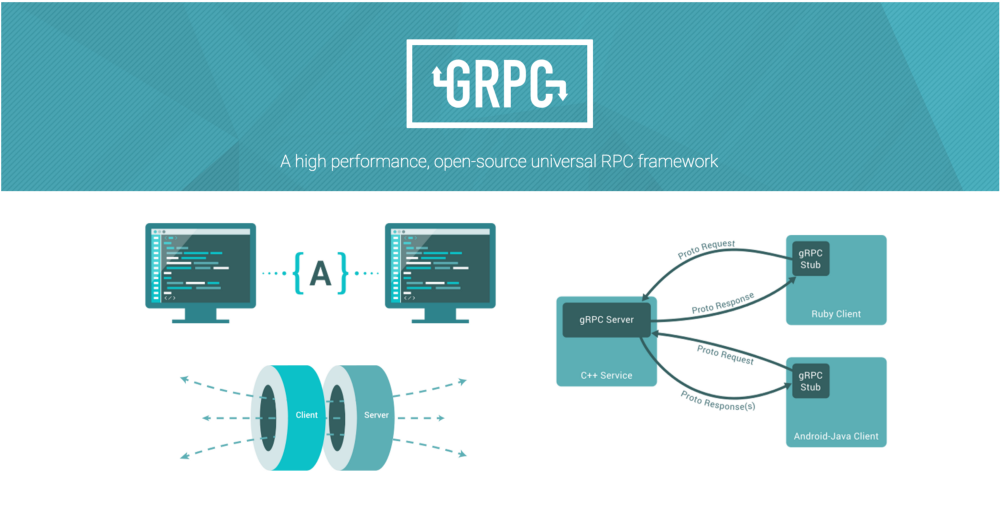
gRPC是什么
gRPC是可以在任何环境中运行的现代开源高性能RPC框架。它可以通过可插拔的支持来有效地连接数据中心内和跨数据中心的服务,以实现负载平衡,跟踪,运行状况检查和身份验证。它也适用于分布式计算的最后一英里,以将设备,移动应用程序和浏览器连接到后端服务。
proto文件
用于定义gRPC服务和消息的协定;服务端和客户端共享proto文件。
使用新模板创建gRPC服务端
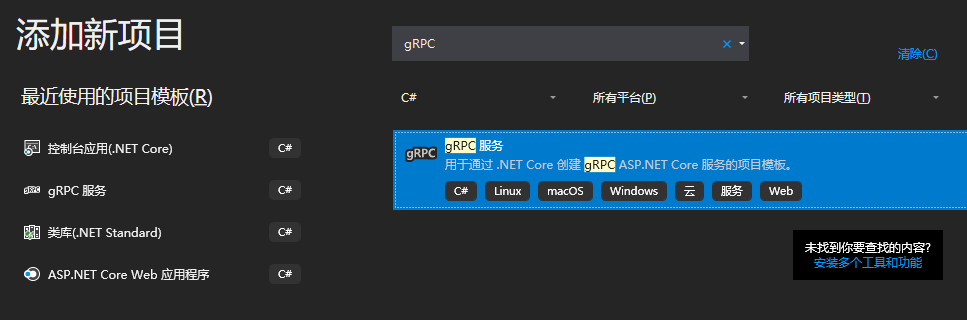
.NETcore 3.0创建项目提供了一个新的gRPC模板,可以轻松地使用ASP.NET Core构建gRPC服务。我们按照步骤一步一步创建AA.GrpcService 服务,当然你可以使用命令:dotnet new grpc -o GrpcGreeter
选择gRPC服务项目模板

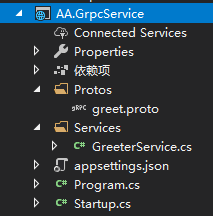
最终生成的项目

greet.proto文件
syntax = "proto3"; option csharp_namespace = "AA.GrpcService"; package Greet; // The greeting service definition. service Greeter { // Sends a greeting rpc SayHello (HelloRequest) returns (HelloReply); } // The request message containing the user's name. message HelloRequest { string name = 1; } // The response message containing the greetings. message HelloReply { string message = 1; }
GreeterService.cs
public class GreeterService : Greeter.GreeterBase { private readonly ILogger<GreeterService> _logger; public GreeterService(ILogger<GreeterService> logger) { _logger = logger; } public override Task<HelloReply> SayHello(HelloRequest request, ServerCallContext context) { return Task.FromResult(new HelloReply { Message = "Hello " + request.Name }); } }
Startup.cs
public void ConfigureServices(IServiceCollection services) { services.AddGrpc(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapGrpcService<GreeterService>(); endpoints.MapGet("/", async context => { await context.Response.WriteAsync("Communication with gRPC endpoints must be made through a gRPC client. To learn how to create a client, visit: https://go.microsoft.com/fwlink/?linkid=2086909"); }); }); }
创建完成之后,自动包含了包的引用、proto文件的创建、services服务的生成,模板项目在后台执行一些操作如
- 创建一个包含所有gRPC依赖项的ASP.NET Core项目。
- 创建一个名为的gRPC服务定义文件greet.proto。
- 根据服务定义文件自动生成所有gRPC存根。
- GreeterService.cs根据自动生成的gRPC存根创建gRPC服务。
- 在Startup.cs中配置gRPC管道映射到GreeterService.cs
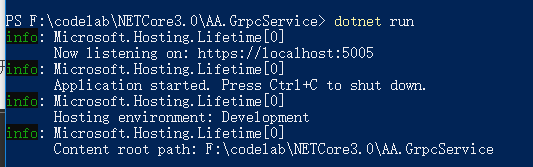
运行服务

创建gRPC客户端
下面,我们创建一个控制台应用程序作为客户端调用gRPC服务;

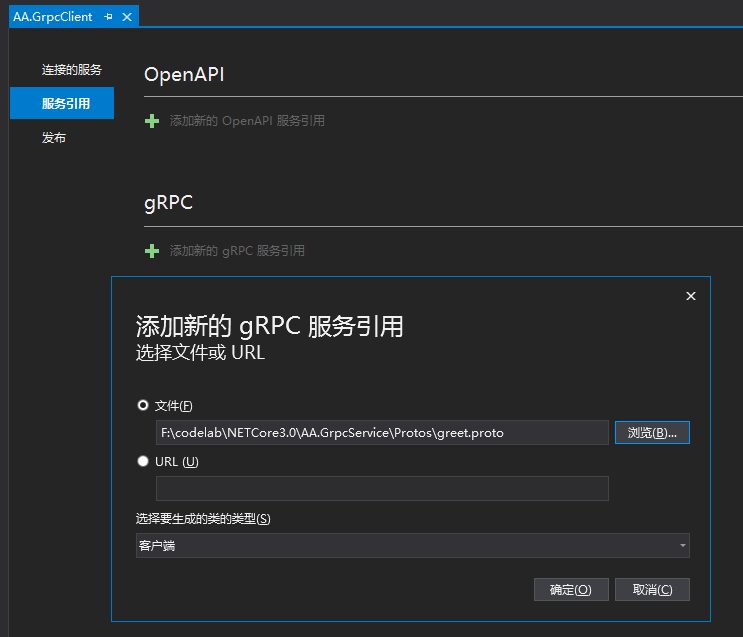
引用gRPC服务,步骤:右键项目添加=》服务引用弹出以下页面;

点击确定


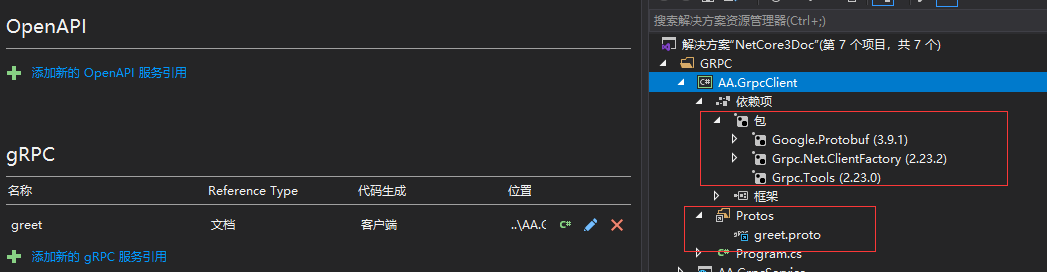
我们看项目结构,他们会自动帮我们处理一下操作:
- 添加引用包:
- package Grpc.Net.ClientFactory
- package Google.Protobuf
- package Grpc.Tools
- Protos 文件(包含greet.proto)自动从AA.GrpcService项目拷贝
- 自动添加节点
<ItemGroup>
<Protobuf Include="..AA.GrpcServiceProtosgreet.proto" GrpcServices="Client">
<Link>Protosgreet.proto</Link>
</Protobuf>
</ItemGroup>
最后,添加以下代码进行gRPC请求;
class Program { static async Task Main(string[] args) { using var channel = GrpcChannel.ForAddress("https://localhost:5005"); var client = new Greeter.GreeterClient(channel); var response = await client.SayHelloAsync(new HelloRequest { Name = "gRPC" }); Console.WriteLine("Greeting:" + response.Message); Console.WriteLine("Press a key to exit"); Console.ReadKey(); } }
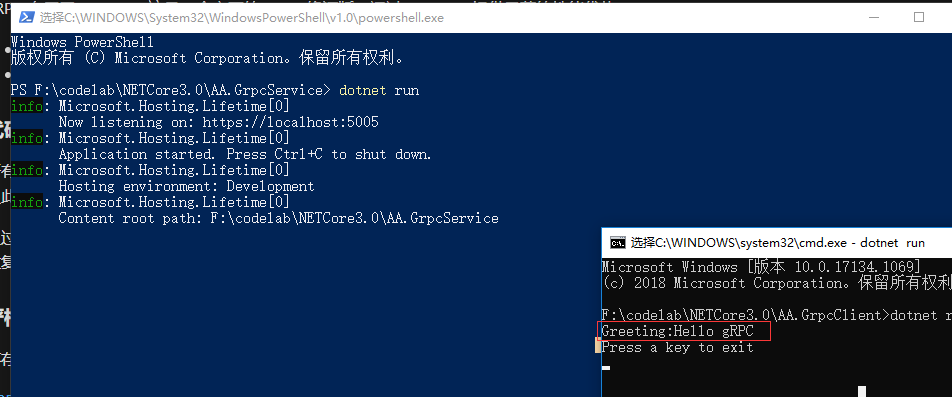
运行结果图:

小结: .NETcore 3.0 使得使用gRPC是非常方便集成到项目中,希望这篇文章使你可以了解.NETcore与gRPC结合使用。那gRPC适用于以下场景
-
微服务– gRPC专为低延迟和高吞吐量通信而设计。 gRPC对于效率至关重要的轻量级微服务非常有用。
-
点对点实时通信– gRPC对双向流具有出色的支持。 gRPC服务可以实时推送消息而无需轮询。
-
多种语言环境– gRPC工具支持所有流行的开发语言,因此gRPC是多语言环境的理想选择。
-
网络受限的环境– gRPC消息使用轻量级消息格式Protobuf进行了序列化。 gRPC消息始终小于等效的JSON消息。
参考: