为了能更好的学习和理解border-image这个属性,我们还是从其最基本的语法地方开始,然后一步一步往深层次学习,那看看border-image的语法吧。
语法:
border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}
简单的来介绍一下border-image的参数,让大家在脑海中有下初步的概念
1、none:是border-image的默认值,如果取值为none时,表示边框无背景图片;
2、<image>:设置border-image的背景图片,这个跟background-image一样,使用绝对或相对的url地址,来指定背景图片;
3、<number>:number是一个数值,用来设置边框的宽度,其单位是px,其实就像border-width一样取值,可以使用1~4个值,其具体表示四个方位的值,大家可以参考border-width的设置方式;
4、<percntage>:percntage也是用来设置边框的宽度,跟number不同之处是,其使用的是百分比值来设置边框宽度;
5、stretch,repeat,round:他们是用来设置边框背景图片的铺放方式,类似于background-position,其中stretch是拉伸,repeat是重复,round是平铺,stretch为默认值。
大家看到上面的参数介绍后一定会想起background-image这个属性。是的,这两者之间确实有一些类似之处,其中包括对图片的引用和排列方式都是一样的原理。为了更好的理解,先暂时把border-image在语法的表达形式进行属性的分解来阐述(实际应用中是不能分解的),这样就可以把border-image分解为:
1、引入图片:border-image-source;
2、切割引入的图片:border-image-slice;:
3、边框的宽度:border-image-width;
4、图片的排列方式:border-image-repeat。
下面就详细的来介绍上面的四个属性的使用方法和其各自的特性,从而更好的深化border-image的相关知识点。
一:border-image-source
语法:
border-image-source:url(image url);/*image url可以是相对地址也可以是绝对地址*/
border-image-source跟CSS2中background-image属性相似,也是通过url()调用背景图片,图片的路径可以是相对地址也可以是绝对地址,当然你不想使用背景图片你也可以把值设置为none,即:border-image:none;其默认值就是none。
二、border-image-slice
语法:
border-image-slice: [ <number> | <percentage>]{1,4}&& fill?
border-image-slice是用来分解引入进来的背景图片,这个参数相对来说比较复杂和特别,主要表现在以下几点:
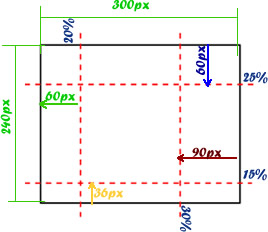
1、其取值支持:<number> | <percentage>其中number是没有单位的,专指像素px,因为其默认的单位就是像素px,所以在使用number时不需要加上单位,如果加上了单位反而是错误的写法。另外我们除了直接用nuember来设置外,我们还可以使用百分比值来表示,百分比的值是相对于边框背景图片而言的,例如边框图片的大小是300px*240px,我们取百分比为25% 30% 15% 20%,那么它们实际对应的效果就是剪切了图片的60px 90px 36px 60px的四边大小,如图所示:

正如上图所示:border-image-slice中的number或者percentage我们都可取1~4个值,这个类似于我们border-width的取值方式,也是遵从top,right,bottom,left的规则,具体的使用规则我想大家都非常清楚,如果不清楚的朋友可以参考CSS2中的border-width或者padding,margin等属性的使用方法。
fill:从字面上说是就是填充,如果使用这个关键字时,图片边界的中间部分将保留下来。默认情况下是为空的。
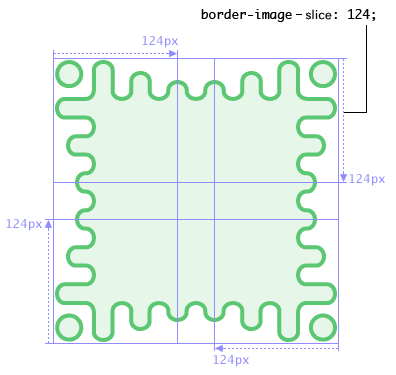
2、剪切的特性(slice),在border-image中slice是一个关键部分,也是让人难以理解的部分。如果你用过CSS3中的clip属性,那么在理解border-image-slice来说相对会轻松一些。border-image-slice虽然表意上说不是剪切,但在我们实际应用中他就是一种纯粹的剪切,他把我们通过border-image-source取到的图片切成了九份,在像background-image一样重新布置。前面我们说了他有1~4个参数,类似于border-width的方位规则,在把剪切到的图片重新分布给他们。我们来看一个W3C官网的一个实例,首先来看其剪切示意图

CSS Code:
div {
border: double green 12px;
-moz-border-image: url("../image/border.png") 124;
-webkit-border-image: url("../image/border.png") 124;
-o-border-image: url("../image/border.png") 124;
border-image: url("../image/border.png") 124;
}
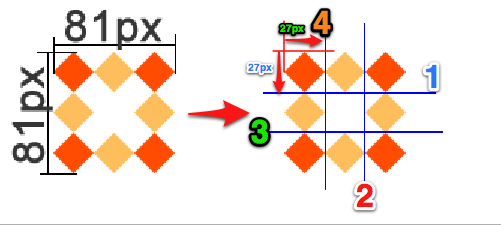
从上面的示意中,他在距边框背景图的top,right,bottom,left四边的124px分别切了一刀(蓝色细线为剪切线),这样一来我们就把背景图切成了九个部分,很多地方把他称为“九宫格”。“九宫格”在本文专指由九个方格形成的距形布局图,正如上面的示意图,我们对其进行四刀切后,刚好把图切成九个部分,无意间稳合“九宫格”的模型,这样一来我们就应用这个“九宫格”来帮助我们了解border-image的绘制原理。下面这张图是来自W3C官网的一张border背景图,也是一张重要的示意图,因为这张图刚好具有我们所说的“九宫格”(27×3)×(27×3)。

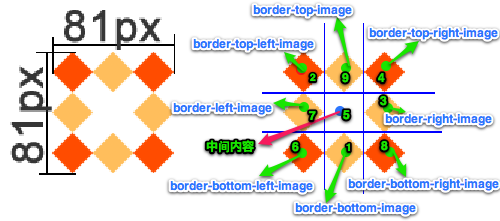
上图更能帮助我们理解border-image的剪切和绘制原理,1、2、3、4四条蓝色切割线分别在距边框背景图四边的27px地方切了四刀,刚好将border-image分成了九部分:border-top-image,border-right-image,border-bottom-image,border-left-image,border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image八个边块和最中间的内容区域,如果我们border-width刚好是27px,则上面所说的九部分正好如下图所示的对应位置:

上图右边所示的图片中,border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image四个边角部分,在border-image中是没有任何展示效果的,不会平铺,不会拉伸,我们就把他们称作是盲区;而对应的border-top-image,border-right-image,border-bottom-image,border-left-image四个黄色区域在border-image中是属于展示效果的区域。上下区域border-top-image和border-bottom-image区域受到水平方向效果影响:如果是repeat则此区域图片会水平重复,如果是round则水平平铺;如果是stretch则被水平拉伸,针对这个我们分别来看三个示例
水平round效果:
.border-image {
150px;
height: 100px;
border: 27px solid orange;
}
.border-image-round {
-webkit-border-image: url("../images/border.png") 27 round stretch;
-moz-border-image: url("../images/border.png") 27 round stretch;
-o-border-image: url("../images/border.png") 27 round stretch;
border-image: url("../images/border.png") 27 round stretch;
}
效果:

水平repeat效果
.border-image-repeat {
-webkit-border-image: url("../images/border.png") 27 repeat stretch;
-moz-border-image: url("../images/border.png") 27 repeat stretch;
-o-border-image: url("../images/border.png") 27 repeat stretch;
border-image: url("../images/border.png") 27 repeat stretch;
}
效果:

水平拉伸效果
.border-image-stretch {
-webkit-border-image: url("../images/border.png") 27 stretch round;
-moz-border-image: url("../images/border.png") 27 stretch round;
-o-border-image: url("../images/border.png") 27 stretch round;
border-image: url("../images/border.png") 27 stretch round;
}
效果:

上面分别展示了水平方向的区域作用效果,border-right-image和border-left-image和前面所讲的水平区域作用是类似的,只不过这两个参数是作用在垂直方向,换句话简单点说,border-right-image和border-left-image只能作用在垂直方向才有效果,同样round,repeat,stretch影响其作用效果,我们分别来看看和水平方向有什么共同之处和不同之处
垂直方向的round效果
.border-image-round-val {
-webkit-border-image: url("../images/border.png") 27 stretch round;
-moz-border-image: url("../images/border.png") 27 stretch round;
-o-border-image: url("../images/border.png") 27 stretch round;
border-image: url("../images/border.png") 27 stretch round;
}
效果:

垂直方向的repeat效果
.border-image-repeat-val {
-webkit-border-image: url("../images/border.png") 27 stretch repeat;
-moz-border-image: url("../images/border.png") 27 stretch repeat;
-o-border-image: url("../images/border.png") 27 stretch repeat;
border-image: url("../images/border.png") 27 stretch repeat;
}
效果:

垂直方向的stretch效果
.border-image-stretch-val {
-webkit-border-image: url("../images/border.png") 27 round stretch;
-moz-border-image: url("../images/border.png") 27 round stretch;
-o-border-image: url("../images/border.png") 27 round stretch;
border-image: url("../images/border.png") 27 round stretch;
}
效果:

对于中间区块他是受到两个方向的作用,也就是说同时在水平和垂直两个方向进行round,repeat,stretch的作用。
三:border-image-width
语法:
border-image- [ <length> | <percentage> | <number> | auto ]{1,4}
border-image-width就是border-width,用来设置边框的宽度,我们也可以直接用border-width来代替border-image-width的,具体使用方法不用我说了,因为会css的没有人不会不知道border-width的使用吧,如果有的话,那真的是杯具了。
四:border-image-repeat
语法:
border-image-repeat: [ stretch | repeat | round ]{1,2}
border-image-repeat是用来指定border-image的排列方式,这个属性设置参数和其他的不一样,border-image-repeat不遵循top,right,bottom,left的方位原则,他只接受两个(或一个)参数值,第一个表示水平方向,第二个表示垂直方向;当取值为一个值时,表示水平和垂直方向的排列方式相同。同时其默认值是stretch,如果你省略不取值时,那么水平和垂直方向都是以stretch排列。
下面为了更好的理解border-image-repeat的使用,下面将结合border-image-slice在上面的基础上看看round,repeat,stretch的实现原理
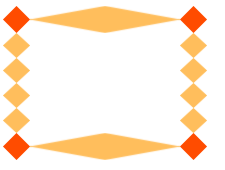
1、Round效果:
.border-image-round-hv {
-webkit-border-image: url("../images/border.png") 27 round;
-moz-border-image: url("../images/border.png") 27 round;
-o-border-image: url("../images/border.png") 27 round;
border-image: url("../images/border.png") 27 round;
}
效果:

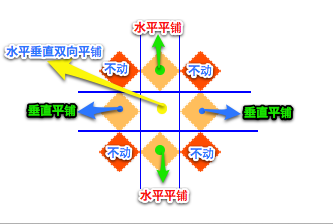
前面我们说过,border-image背景图片被四刀一切分成九个部分,那么其中有四个部分成为盲区,不管什么排列方式,他都处惊不变的(border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image),而border-top-image和border-bottom-image这两个部分是随着排列方式不同而效果不同,此处我们使用的是平铺,那么他们也只是在水平方向平铺;另外两个border-right-image和border-left-image只是在垂直方向进行平铺,中间部分同时在水平和垂直方向平铺,如下图所示:

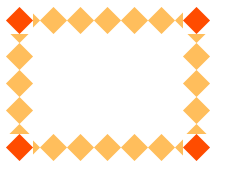
2、Repeat效果
.border-image-repeat-hv {
-webkit-border-image: url("../images/border.png") 27 repeat;
-moz-border-image: url("../images/border.png") 27 repeat;
-o-border-image: url("../images/border.png") 27 repeat;
border-image: url("../images/border.png") 27 repeat;
}
效果:

大家从效果图中可以看出在四条边的初始处和结尾片都有一个菱形显示不全,好像被切掉一样的,因为使用repeat和round不一样,round会压缩或伸展border-image的背景图片以其刚好适应border-width的宽度,从而正好在边框区域内显示,而repeat就不一样了,他不管什么适合不适合,直接居中重复,我个人认为repeat是边框中间向两端重复。因此大家可记住了:round平铺可能会改变边框背景图片大小来适应边框宽度排列,repeat重复是不改变背景图片大小而直接从中间向两端排列
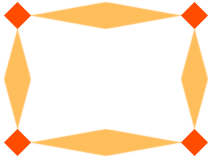
3、Stretch效果
.border-image-stretch-hv {
-webkit-border-image: url("../images/border.png") 27 stretch;
-moz-border-image: url("../images/border.png") 27 stretch;
-o-border-image: url("../images/border.png") 27 stretch;
border-image: url("../images/border.png") 27 stretch;
}
效果:

从效果图可以得知,使用stretch和前面使用round,repeat原理是一样的,只不过方式换成了stretch,所以stretch也遵循前面的round所显示的九宫变换图,只不过此处不是平铺了,而是变成了stretch了。
这里有一点需要提出的是我们repeat和round两种排列方式在webkit内核下显示的效果是一致的,没有什么区分,所以在safari和chrome浏览器中看到的repeat和round是一样的效果,但在Mozilla和Opera下他们还是有明显的区别哟,如下所示:
 Safari和Chrome下的round/repeat效果
Safari和Chrome下的round/repeat效果
上面我们把border-image像background-image一样分解开给大家介绍了其相关的知识点,但是在实际应用中,我们不是能分解的,必须写在一起,如果大家细心的话,从上面那些简单实例中就能发现,下面我将其正确的速记法列出来以供大家参考
border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’>
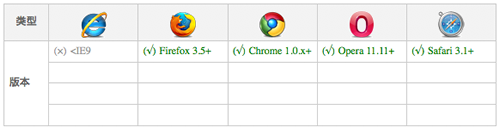
兼容的浏览器
同样,大家会问哪些浏览器能支持呢?首先告诉大家一声,IE全家都是不支持的,至于其他的浏览器支持情况请看下图:

border-image虽然现在在各现代浏览器下都有支持,但是其语法上还是没有符合W3C的标准,因此为了能更好的在各浏览器下显示正常,大家在实际应用中需要加上各自的前缀,如下所示:
/*Mozilla内核Firefox*/
-moz-border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’>
/*Webkit内核Safari and Chrome*/
-webkit-border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’>
/*Opera*/
-oborder-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’>
/*W3C标准*/
border-image:<‘border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’>] || <‘border-image-repeat’>
上面主要介绍了border-image的理论知识,下面我们一起来看几个实例,加强对上面理论知识的理解。
DEMO一:制作Button
制作按钮,我想大家一定有很多方法,但制作自适应宽度的圆角按钮,有很多朋友还是很头痛的,为了制作好看的圆角按钮,早期有人使用四个圆角分别定位到按钮的四个角落,接着有人使用sprites技术制作自适应宽度的按钮,随着CSS3的border-radius的出现,有很多朋友使用这个属性制作圆角按钮。可是用border-image制作按钮的人,我想还是很少的,今天我就借这个机会来给大家介绍一个border-image制作button的DEMO。要用border-image制作东西,我们首先需要一个图片,来当作border-image的图片源,那么我在网上下载了一个现成的图片,如下:
![]()
接下来,我主要把实现的代码给大家贴出来,具体实现原理我就不多说了,因为上面把border-image介绍的很详细了,首先来看HTML CODE:
<a href="" class="border-image-btn">Border-image Button</a>
CSS Code:
.border-image-btn {
border: 18px solid green;
border- 0 18px;
-webkit-border-image: url("../images/button_sprite.png") 0 18 50 18;
-moz-border-image: url("../images/button_sprite.png") 0 18 50 18;
-o-border-image: url("../images/button_sprite.png") 0 18 50 18;
border-image: url("../images/button_sprite.png") 0 18 50 18;
padding: 13px 10px 17px;
font-size: 16px;
color: #fff;
font-weight: bold;
text-decoration:none;
line-height: 15px;
}
.border-image-btn:hover {
-webkit-border-image: url("../images/button_sprite.png") 50 18 0 18;
-moz-border-image: url("../images/button_sprite.png") 50 18 0 18;
-o-border-image: url("../images/button_sprite.png") 50 18 0 18;
border-image: url("../images/button_sprite.png") 50 18 0 18;
color: #000;
border-color: yellow;
text-decoration: none;
}
效果:
 Hover下效果:
Hover下效果:
效果说明:DEMO一,border-image采用的是一张40px*100px的图片,然后在这张图片的距顶边0px切了第一刀,在距右边的18px切了第二刀,在距底边的50px处切了第三刀,在距左边18px切了第四刀,从而组成了九宫格,然后利用拉伸从而达到效果,不过这里还有关键的一步是我们边框宽度只有左右,如果你上下也设置宽度,那么这样切图我们就达到上图的效果。感兴趣的朋友可以一试。如果想了解更详细的制作方法大家可点这里。
DEMO二:制作Tabs button
这个DEMO和DEMO一有点相似,也是利用border-image来给tabs制作圆角效果,至于其他实现方法我在此就不提了,我们只是学到了border-image,然后看看其究竟能帮我们做哪些,别的不多说了,先来看源图片吧:

HTML Code:
<ul class="tabs-box">
<li class="tabs-ui-selected">Home</li>
<li>Blog</li>
<li>Contact Us</li>
</ul>
CSS Code
.tabs-box {
border-bottom: 3px solid #9eaab6;
}
.tabs-box li {
float: left;
display: inline;
margin-right: 12px;
border: 1px solid #9EAAB6;
padding: 5px;
-moz-border-image: url("../images/border-image-tab.png") 0 5 0 5;
-webkit-border-image: url("../images/border-image-tab.png") 0 5 0 5;
-o-border-image: url("../images/border-image-tab.png") 0 5 0 5;
border-image: url("../images/border-image-tab.png") 0 5 0 5;
border- 0 5px;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.8);
color: rgba(0, 125, 200, 0.3);
}
效果:

效果说明:大家尝试后,是不是觉得比sprites方便,但比圆角制作复杂点呀,其实是的,这里在强调一下,利用border-image属性制作效果,重点需要掌握三点:第一源图片制作得恰当,第二动刀要动得合理,第三边框宽度配合到位,就如demo1和demo2两个实例来说吧,一个地方没有做好,你的效果就不一样了,下面我把Demo二的实现过程图绘制如下,大家可以慢慢理解。

DEMO三:圆角+Drop box shadow效果
前面我们在border-radius介绍了制作圆角效果,和在box-shadow中介绍了Drop box shadow的效果,这个DEMO是兼容前面两者的效果,而用不需要使用border-radius和box-shadow,而只需要下面所示的一张阴影圆角图,然后配合border-image制作出一个完美的Drop box shadow效果,而且还带圆角效果,下面大家一起尝试一下吧
源图 
HTML Code:
<div class="border-image-drop-boxshadow"></div>
CSS Code:
.border-image-drop-boxshadow {
150px;
height: 100px;
padding: 10px;
border: 1px solid #ccc;
border- 7px 7px 16px;
-moz-border-image: url("../images/border-image-box-shadow.png") 7 7 16 7;
-webkit-border-image: url("../images/border-image-box-shadow.png") 7 7 16 7;
-o-border-image: url("../images/border-image-box-shadow.png") 7 7 16 7;
border-image: url("../images/border-image-box-shadow.png") 7 7 16 7;
}
效果:

效果说明:这里我们利用一张带有圆角阴影的背景图就制作出我们需要用border-radius和box-shadow结合的效果,只不过用border-image还是那句老话,下刀要准,宽度要适合。
DEMO四:相框效果
用border-image制作相框效果,其实前面那些简单的例子都是可以实现,所以关于这个DEMO就在这里简单的带过。同样需要一个源图片:

HTML Code:
<div class="demo">
<img src="/images/header.jpeg" alt="header" />
</div>
CSS Code:
.demo {
-moz-border-image: url("/images/border-image-small-1.png") 22 round;
-webkit-border-image: url("/images/border-image-small-1.png") 22 round;
-o-border-image: url("/images/border-image-small-1.png") 22 round;
border-image: url("/images/border-image-small-1.png") 22 round;
display: inline-block;
border- 22px;
}
效果:

上面是一个简单的制作相框的DEMO,相对来说简单,只要你的源图片制作的漂亮,你的相框也会很靓。
到这里,border-image就介绍完了,不知道大家理解了吗?最后总结一下个人一点对border-image应用的观点:border-image的应用需要注意三点,切图要准,边框宽度配合切图尺寸。随着CSS3的慢慢普及,border-image将是一员猛将,会给大家在今后的前端制作中还来无穷的好处。感兴趣的朋友就动起来吧。
如需转载烦请注明出处:W3CPLUS