在ant design 的form组件中 能用于提交的组件比较少,所以我在这写了一个可以用下拉列表选择提交的组件,调用非常简单。
代码:
1 import React from 'react'; 2 import { Dropdown,Button,Icon,Menu,Input } from 'antd' 3 export interface Props { 4 item?:Array<string>,//下拉列表值 5 default?:string,//默认值 6 append?:string | Array<string>//item之前追加值 7 style?:any,//下拉列表父组件style样式 8 overlayStyle?:any,//下拉列表样式 9 form?:any,//表单 10 validationName?:string,//提交名称,用于菜单提交获取 11 icon?:string,//列表图标名称 12 } 13 export interface State { 14 menuOpt:string,//选中值 15 } 16 class myMenu extends React.Component<Props, State> { 17 constructor(props: Props) { 18 super(props); 19 //初始化默认选择 20 if(this.props.item !== undefined){ 21 if(this.props.default !== undefined){ 22 this.state=({menuOpt:this.props.default}) 23 }else{ 24 this.state=({menuOpt:this.props.item[0]}) 25 } 26 }else{ 27 this.state=({menuOpt:""}); 28 } 29 } 30 setMenu=(val:string | undefined )=>{ 31 const menuOpt:string = typeof val !== "undefined" ? val : ""; 32 this.setState({menuOpt}); 33 if(this.props.form != undefined){ 34 let json:object = {}; 35 json[this.props.validationName !== undefined ? this.props.validationName : 'menu'] = menuOpt; 36 this.props.form.setFieldsValue(json); 37 } 38 } 39 render() { 40 let menu = <Menu></Menu>; 41 if(this.props.item !== undefined){ 42 //生成菜单 43 menu=<Menu> 44 { 45 this.props.append !==undefined? 46 typeof this.props.append === 'string' ? 47 <Menu.Item key={typeof this.props.append === 'string'?this.props.append:''}> 48 <a href="#" onClick={()=>{this.setMenu(typeof this.props.append === 'string'?this.props.append:'')}}> 49 {!!this.props.icon?<Icon type={this.props.icon} />:undefined} 50 {this.props.append} 51 </a> 52 </Menu.Item> 53 :this.props.append.map((value)=>{ 54 return(<Menu.Item key={value}> 55 <a href="#" onClick={()=>{this.setMenu(value)}}> 56 {!!this.props.icon?<Icon type={this.props.icon} />:undefined} 57 {value} 58 </a> 59 </Menu.Item>) 60 }) 61 :undefined 62 } 63 {this.props.item.map((value)=>{ 64 return(<Menu.Item key={value}> 65 <a href="#" onClick={()=>{this.setMenu(value)}}> 66 {!!this.props.icon?<Icon type={this.props.icon} />:undefined} 67 {value} 68 </a> 69 </Menu.Item>) 70 }) 71 }</Menu>; 72 } 73 return ( 74 <span style={this.props.style}> 75 <Dropdown overlay={menu} placement="bottomCenter" overlayStyle={this.props.overlayStyle}> 76 <Button>{this.state.menuOpt}<Icon type="down" /></Button> 77 </Dropdown> 78 { 79 this.props.form!== undefined && this.props.form.getFieldDecorator !== undefined? 80 this.props.form.getFieldDecorator(this.props.validationName!== undefined ? this.props.validationName:'menu', { 81 initialValue: this.state.menuOpt, 82 })(<Input type="hidden"/>) 83 :undefined 84 } 85 </span> 86 ); 87 } 88 } 89 export default myMenu;
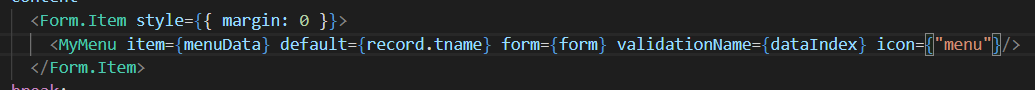
调用示例:

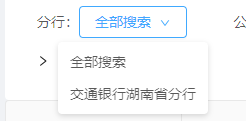
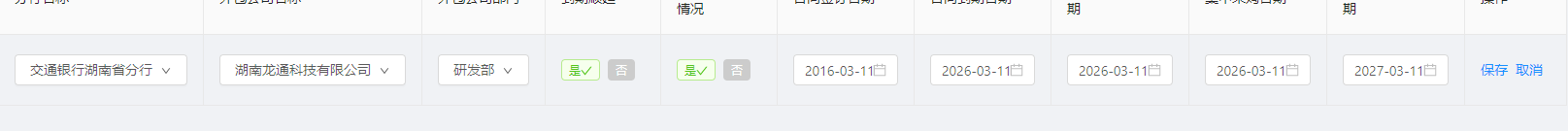
效果:



也可以在普通页面中调用:

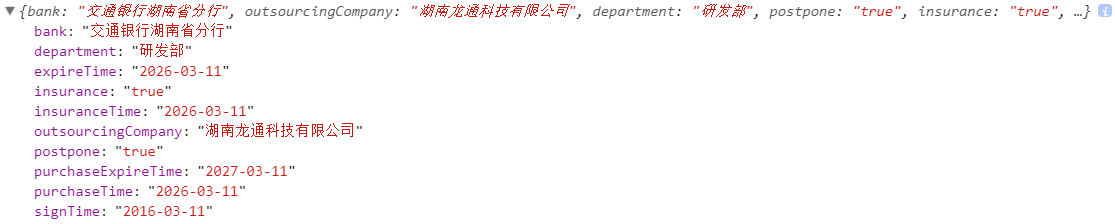
获取选择的下拉菜单值:

效果: