1、数组
for…of是支持 break、continue、return的,所以在功能上非常贴近原生的 for。
2、箭头函数
let test = {
name: 'test',
say: () => {
console.log(this.name, this)
}
}
console.log(test.say())// undefined
因为箭头函数中对 this 的处理是定义时,this 的指向也就是 test 外层的所指向的 window,而 window 没有 name 属性,所以结果是 undefined。
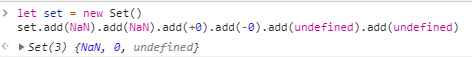
3、Set对NaN -0 +0 undefined处理
let set = new Set()
set.add(NaN).add(NaN).add(+0).add(-0).add(undefined).add(undefined)

4、Reflect与Proxy
(1)Reflect
Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法,这些方法与处理器对象的方法相同。Reflect不是一个函数对象,因此它是不可构造的。
Reflect的所有属性和方法都是静态的(就像Math对象)。
let o = {
name: 'xiaoming',
age: 20
}
let handler = {
get(obj, key) {
return Reflect.has(obj, key) ? obj[key] : ''
},
set(obj, key, value) {
if (Reflect.has(obj,key)) {
obj[key] = value
}
}
}
// o:用 Proxy 包装的目标对象
// 通俗的讲第一个参数 target 就是用来代理的“对象”,被代理之后它是不能直接被访问的,而 handler 就是实现代理的过程。
let p = new Proxy(o, handler)
console.log(p.from)
console.log(p.name)
p.name='test'
console.log(p.name)
p.ss='2'
console.log(p)
5、模块化
const name = 'hello'
let addr = 'BeiJing City'
var list = [1, 2 , 3]
export {
name as cname,
addr as caddr
}
export default list
// 批量导入
import list, * as mod from A
console.log(list);
console.log(mod.cname);
console.log(mod.caddr);