1、安装node,同时也会自动安装npm,npm是node的一种包安装工具。
2、准备一个git,可以用来管理代码。
3、打开vue官网,可以使用vue-cli脚手架工作。
这里介绍一个elementUI框架,饿了么出品。
单文件组件与Vue中的路由
单文件组件:就是以.vue结尾的文件。
路由:就是根据网址的不同,返回不同的内容给用户。
ps:@代表src目录
单页应用VS多页应用
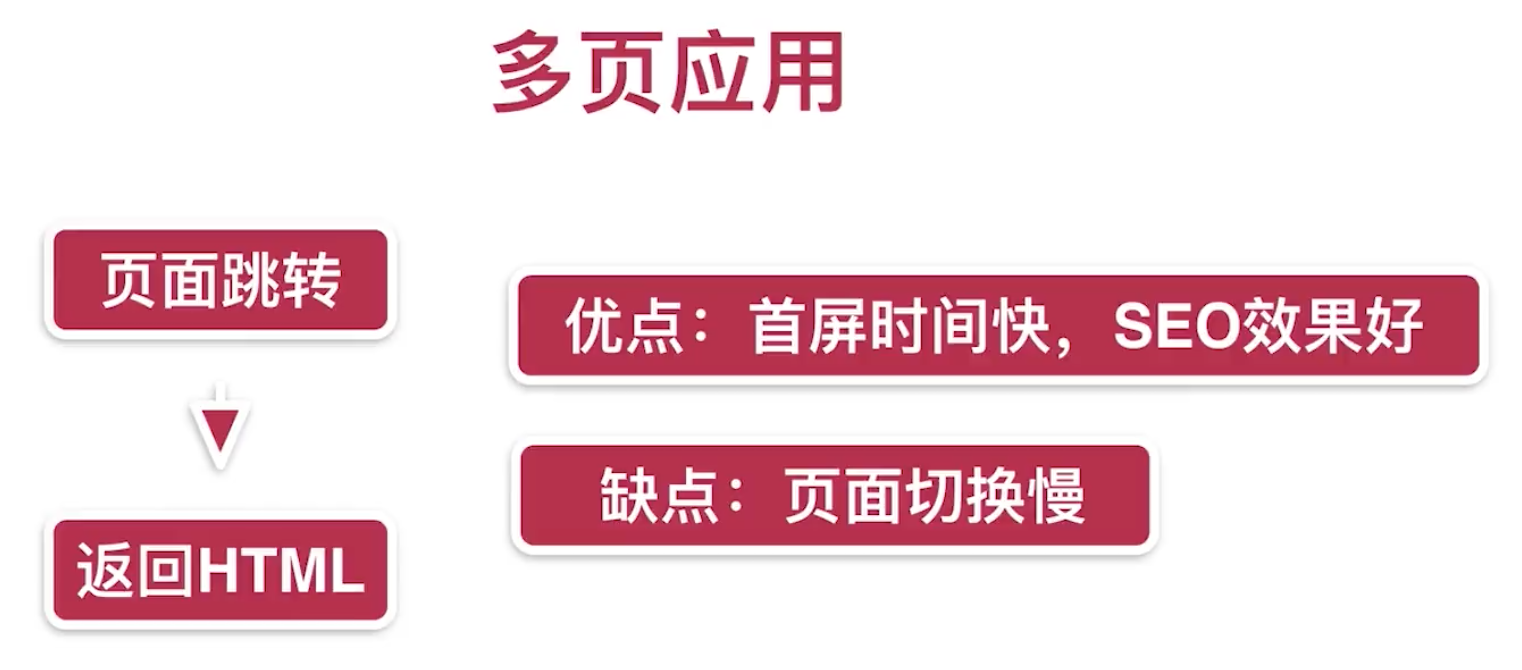
多页应用

VUE中的链接写法:<router-link to="/list"></router-link>就相当于< a href=""></a>
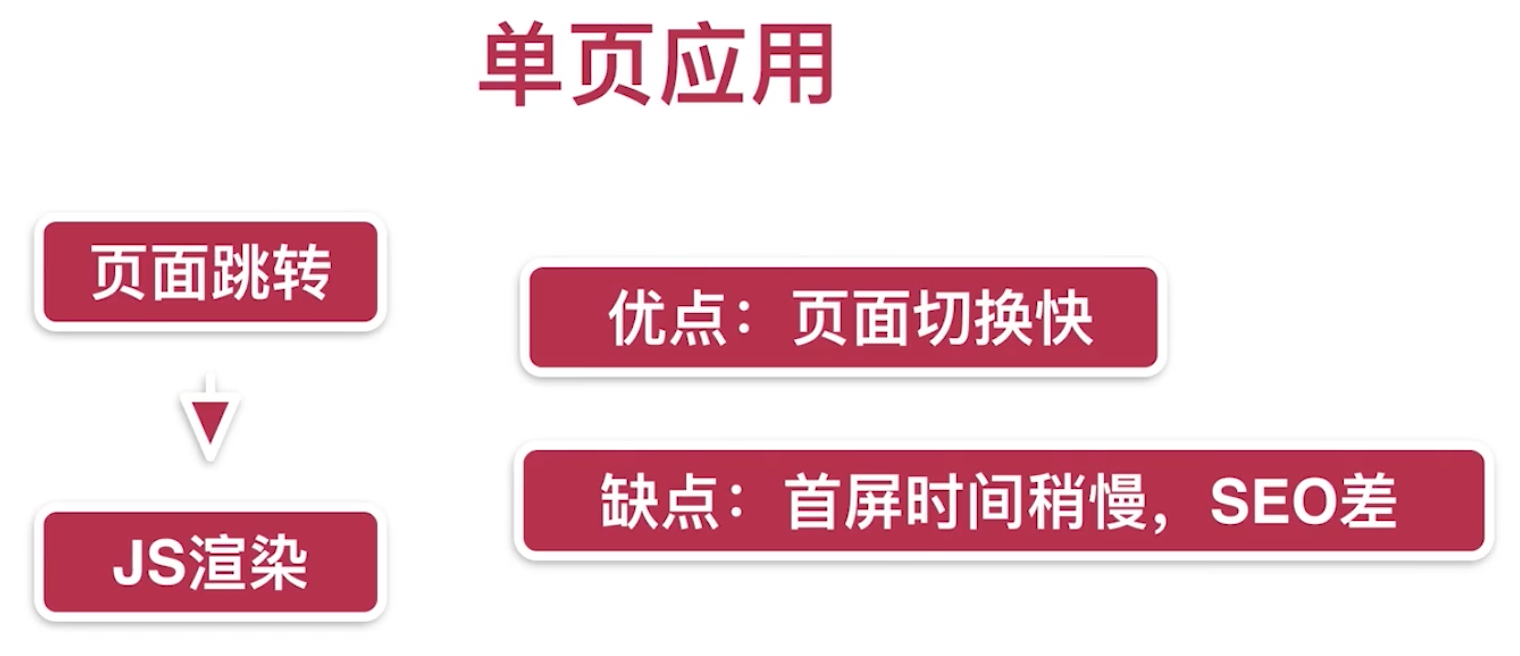
单页应用

项目代码初始化
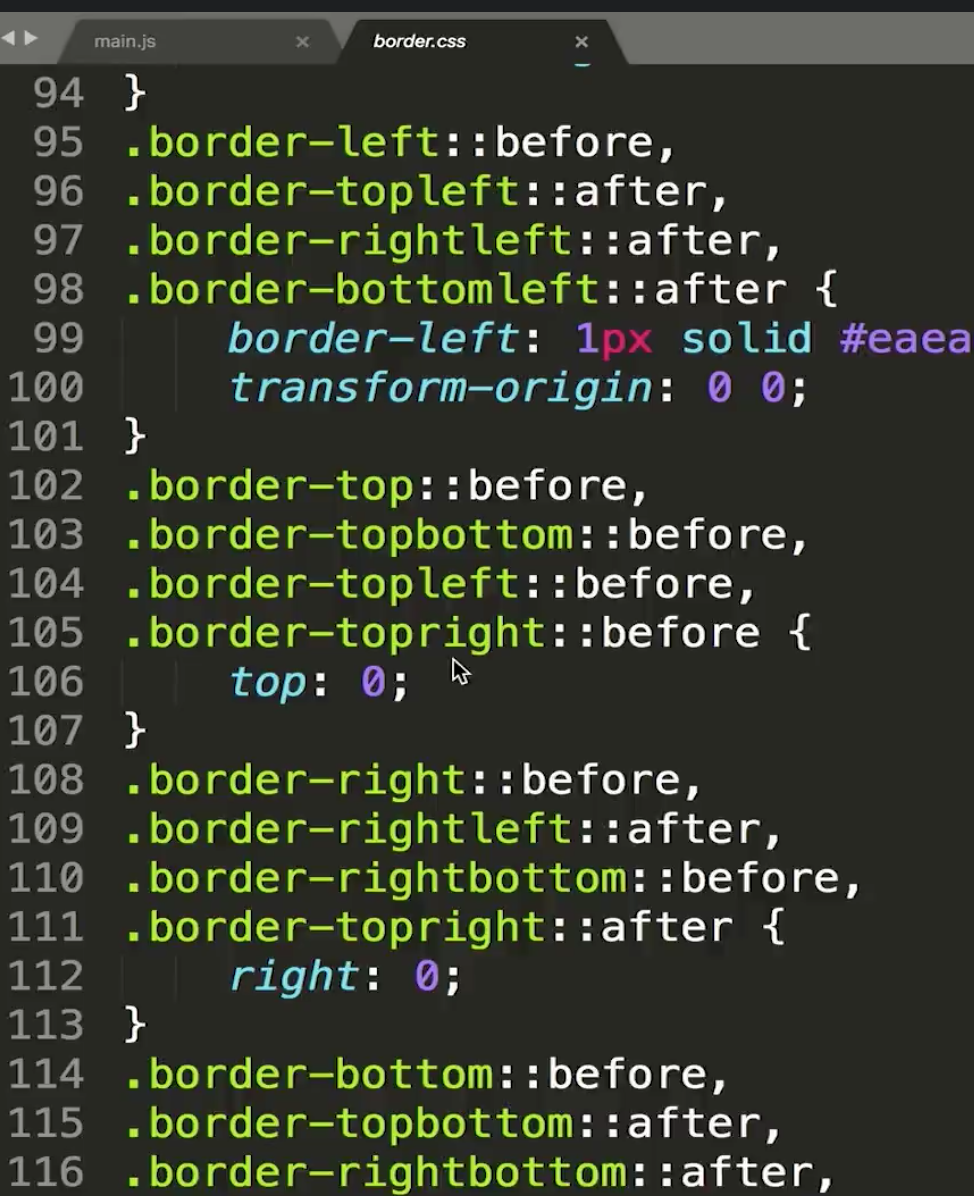
(1)1像素边框问题。解决办法:引进一个border.css。原理就是:通过css的scale放大缩小的修饰符的实现。

(2)在机型中点click三百毫秒延迟的问题:
安装fastclick包
在控制台安装:npm install fastclick --save
在main.js页面中运用:fastClick.attach(document.body)
