1、使用组件的细节点
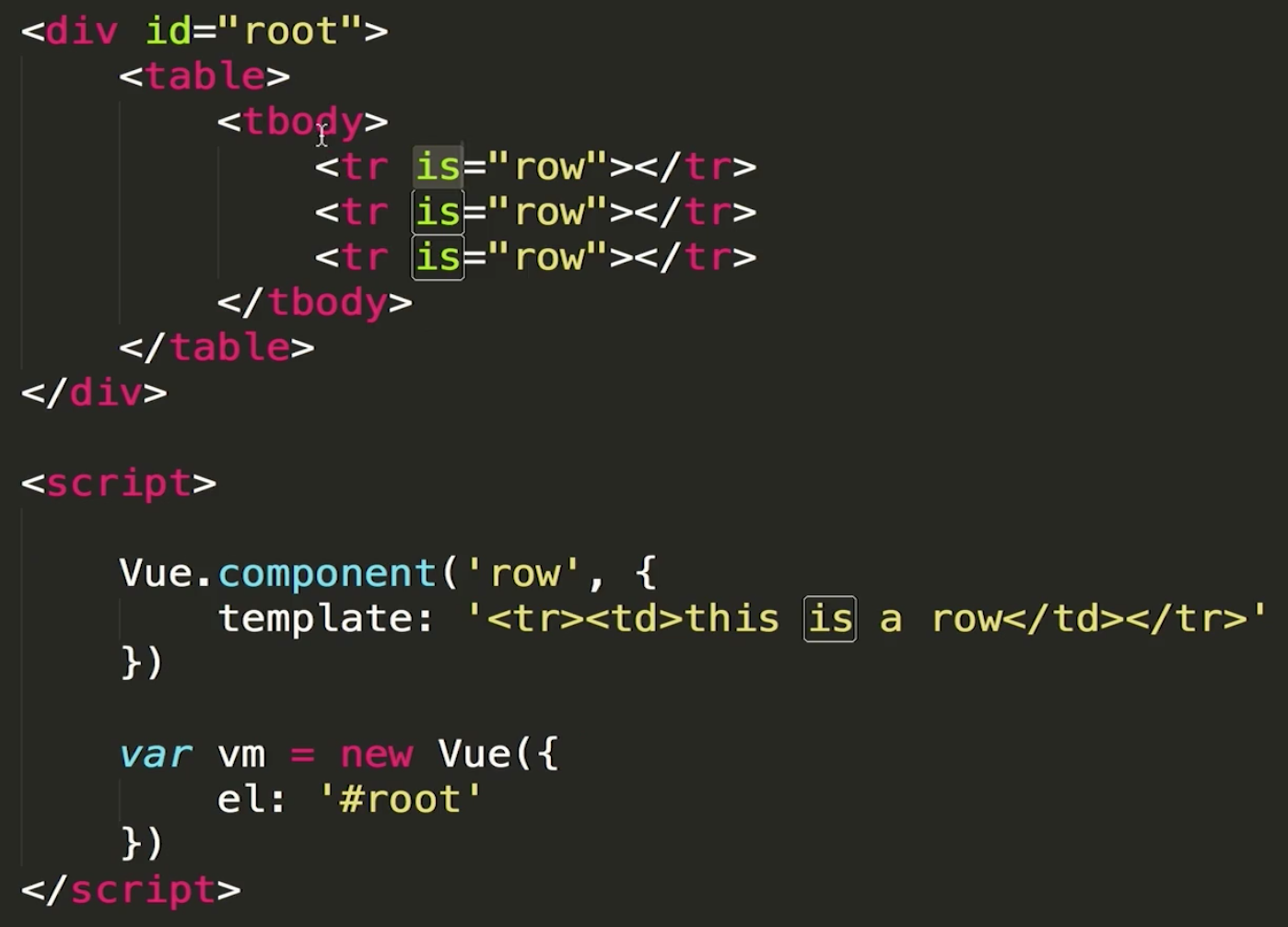
(1)is="模版名"

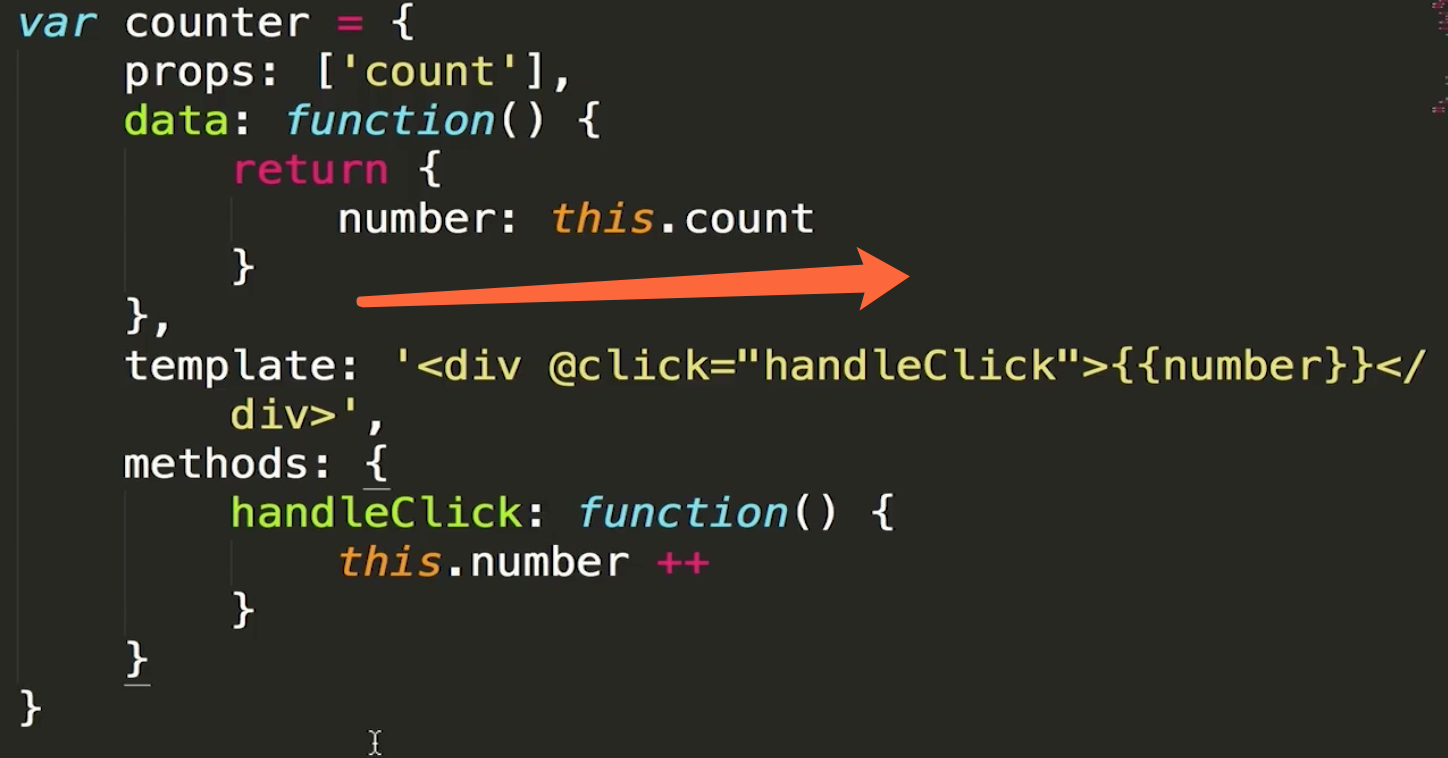
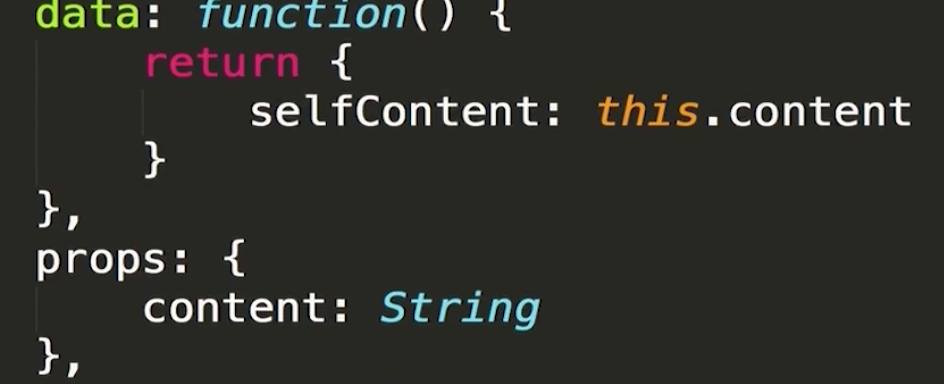
(2)在子组建定义data的时候,data必须是一个函数,而不能是一个对象,每个子组建都有自己的数据存储。之间不会相互影响。

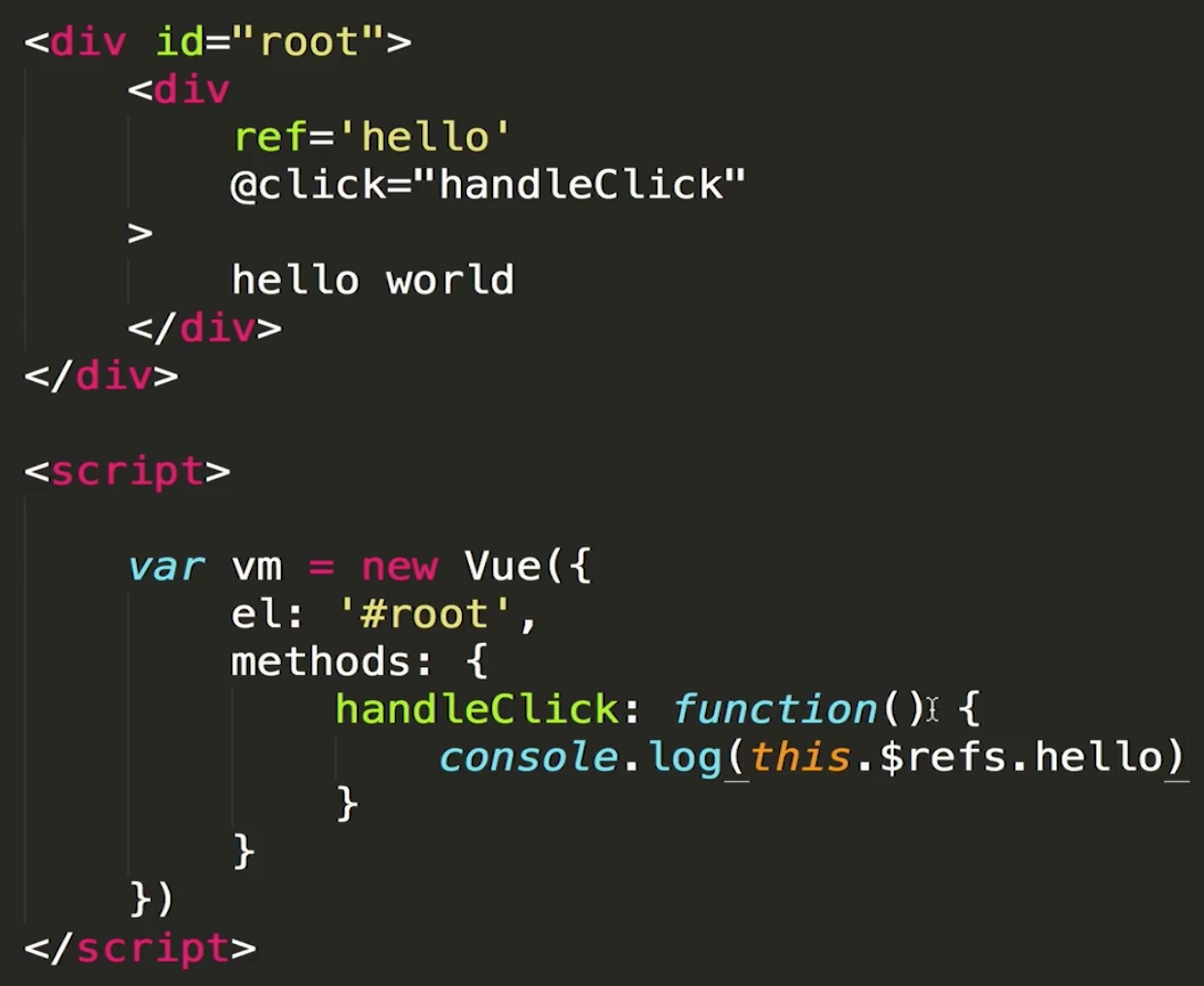
(3)操作dom ref="haha" 方法中调用:this.$refs.haha 就相当于jquery中的 $("#haha")

(4)如果ref写在组建上,获得的是对组建的引用。
2、父子组件间的数据传递
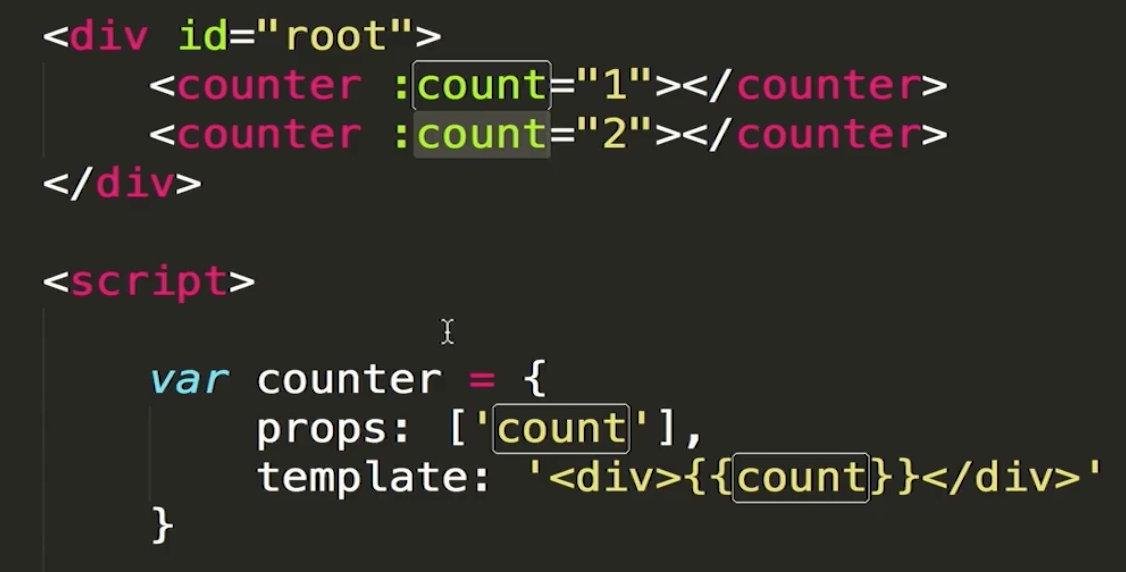
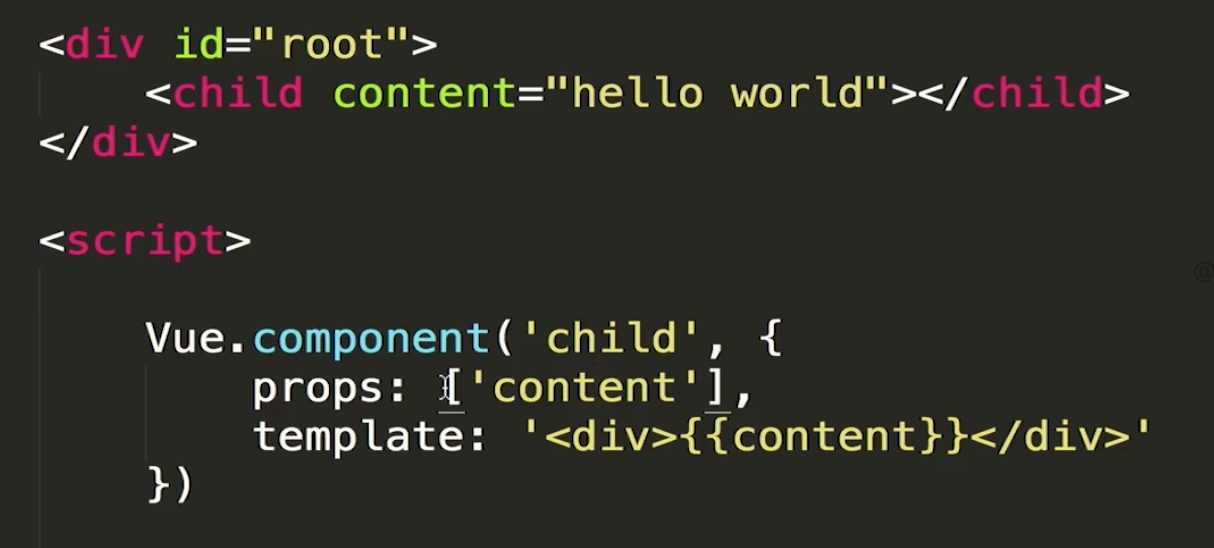
(1)父向子传数据是通过通过属性的形式

(2)vue中单项数据流的概念。父组建可以随便的向子组建传递参数,但是子组建不能反过来修改父组建传递过来的参数。
因为一旦子组建接收的数据不是一个基础类型,而是类似于object的对象形式或者引用数据形式的时候,在子组建改变了传递过来的参数,而这数据父组建也传递给了其他的子组建使用,这就乱了。
解决办法:自己创建一个数据,初始值为父组建传递过来的值。操作的时候操作自己的数据。

(3)子组建向父组建传递值
this.$emit('change',参数)

然后dom中 <div @change="handle"></div>
父组建中:
methods:{
handle:function(step){
alert(step) //这是子组建传递过来的参数2
}
}
3、组建参数校验与非props特征

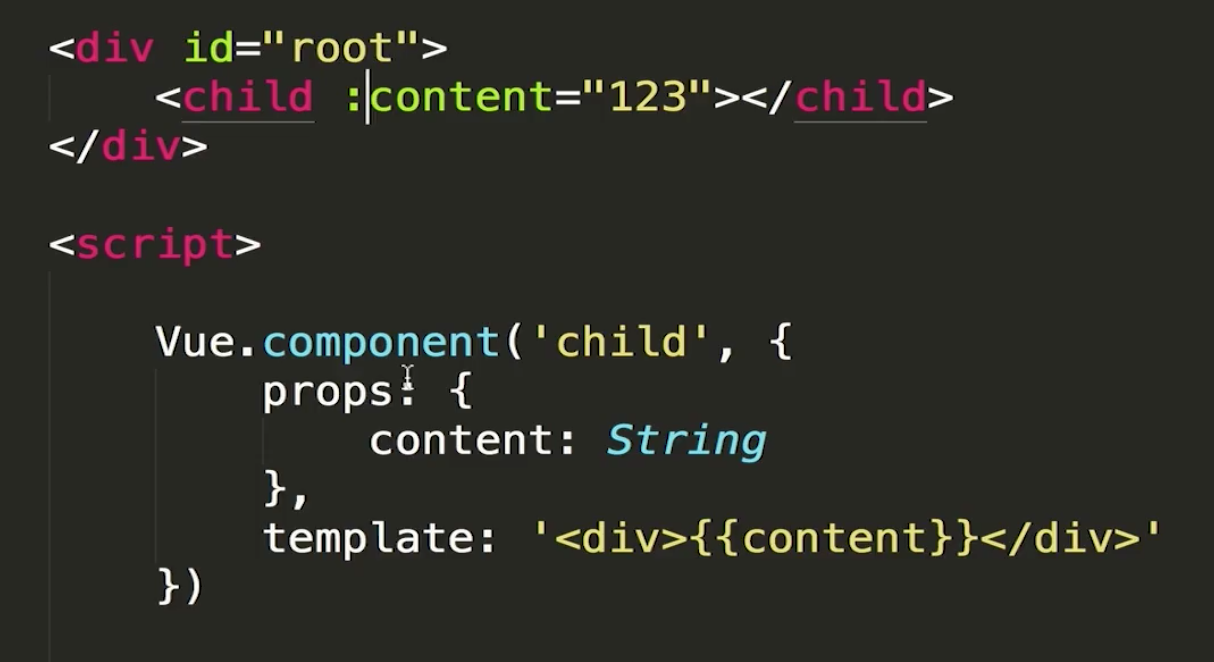
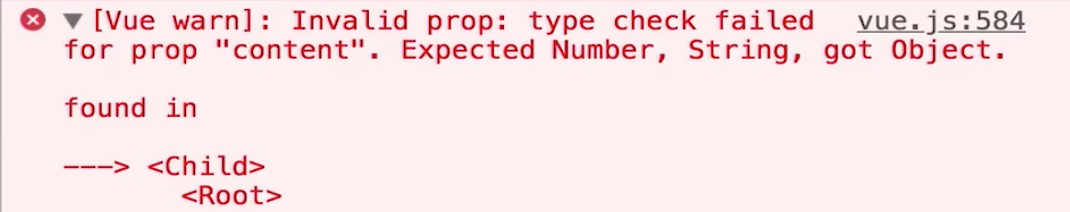
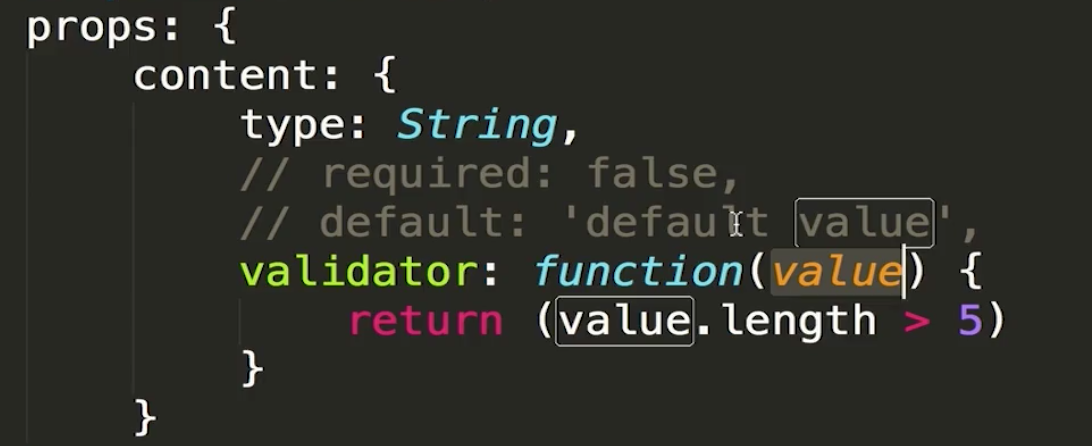
(1)组建参数校验就是父组建向子组建传递的内容,则子组建有权对这些内容做一些约束。

这样写,前台控制台会发出警告。


其他的一些参数展示:type(类型)、required(是否必须)、default(默认值)、validator(校验)

(2)
props特性就是父组建声明了,子组建接收了,一一对应的关系。
非props特征,就是组建没有声明接收父组建传递的内容。
特征2:一般情况下,前台会报错。
特征2:属性会展示在最外层标签的属性里面 <div content="hell">haha</div>
4、给组建绑定原生事件。
<child @click="handleClick"></child>
需求就是:不想通过子组建传递,就想在child上监听原生事件。
==》修改成 <child @click.native="handleClick"></child>
5、非父子间传值---两种方法

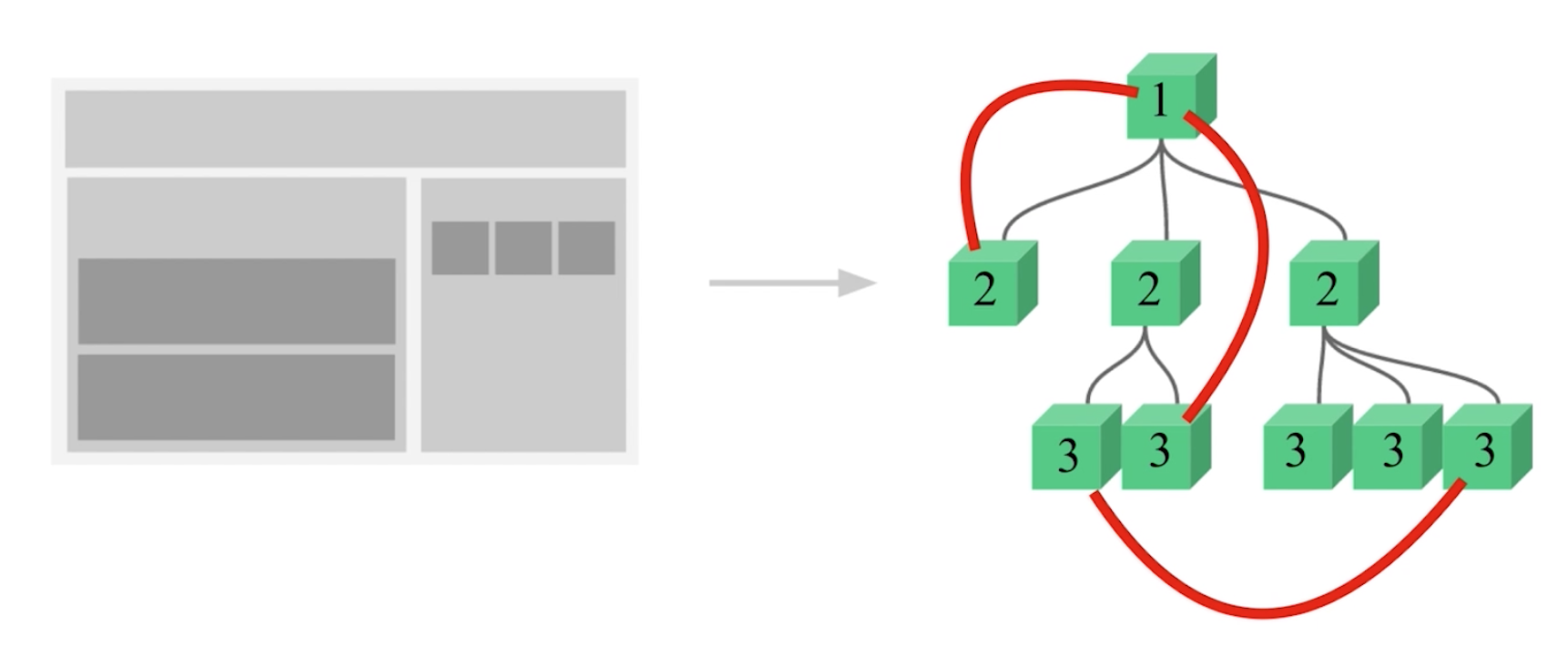
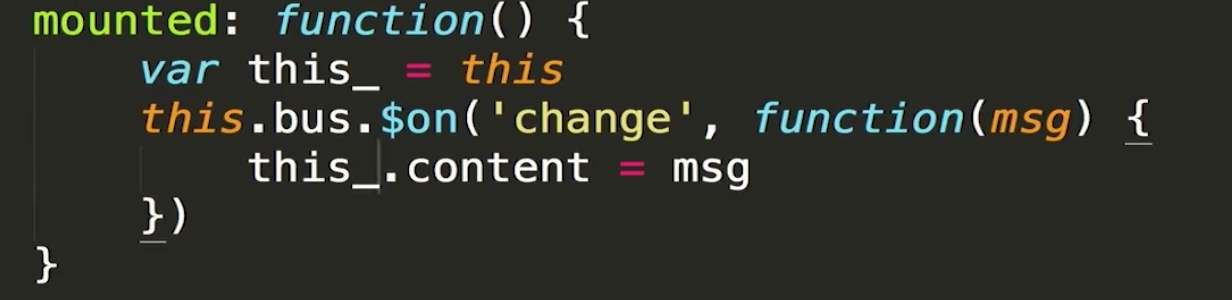
(1)总线机制/Bus/发布订阅模式/观察者模式

作用域发生改变

子组建copy数据

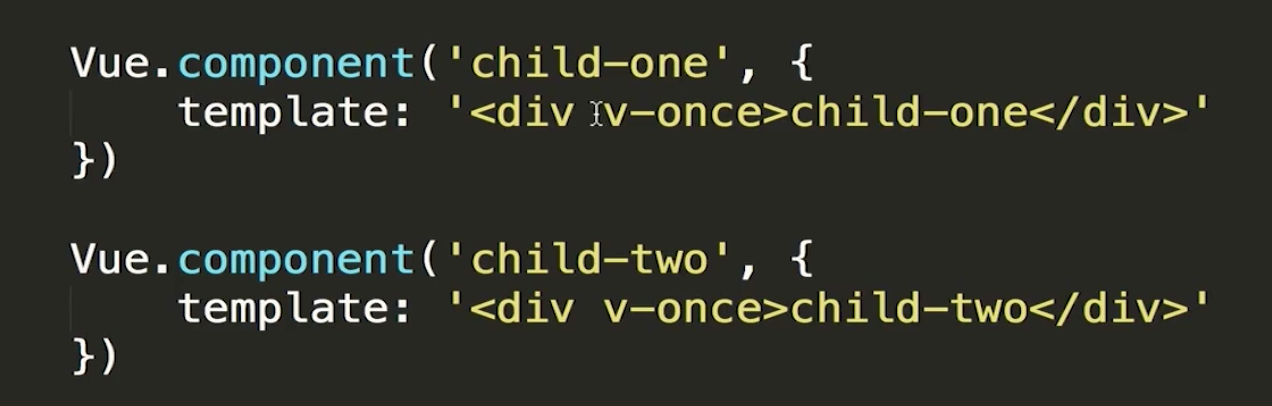
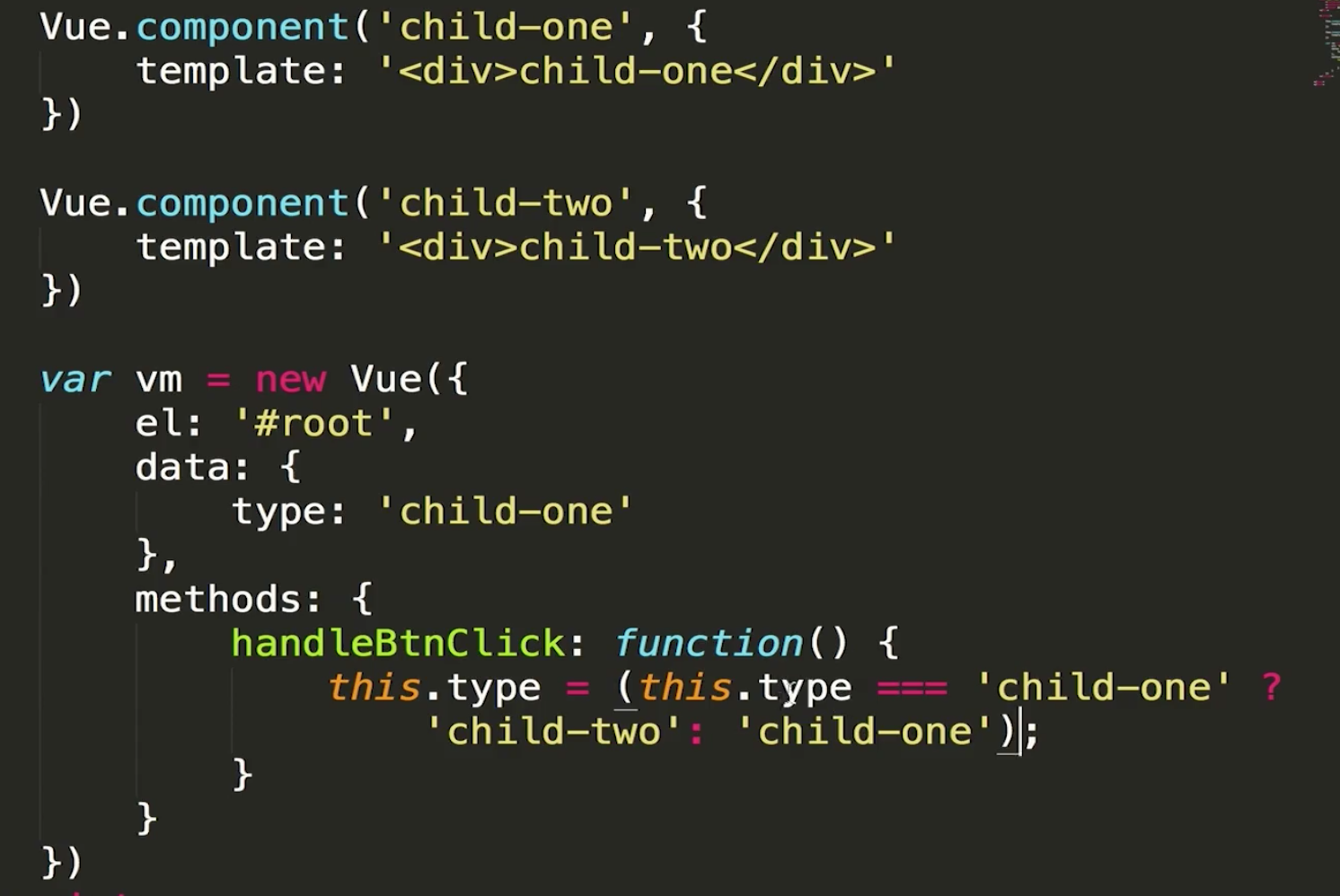
6、动态组建和v-once指令
(1)动态组建:<component></component> 这是vue自带的标签,就是动态组建。


(2)v-once指令:会将静态内容放到缓存中,提高性能