1、什么是Vuex
Vuex是一个专为vue.js应用程序开发的状态管理模式。
状态管理:data里面的变量都是vue的状态。
2、为什么要用Vuex
当我们构建一个中大型的单页面应用程序时,Vuex可以更好的帮助我们在组建外部统一管理状态。
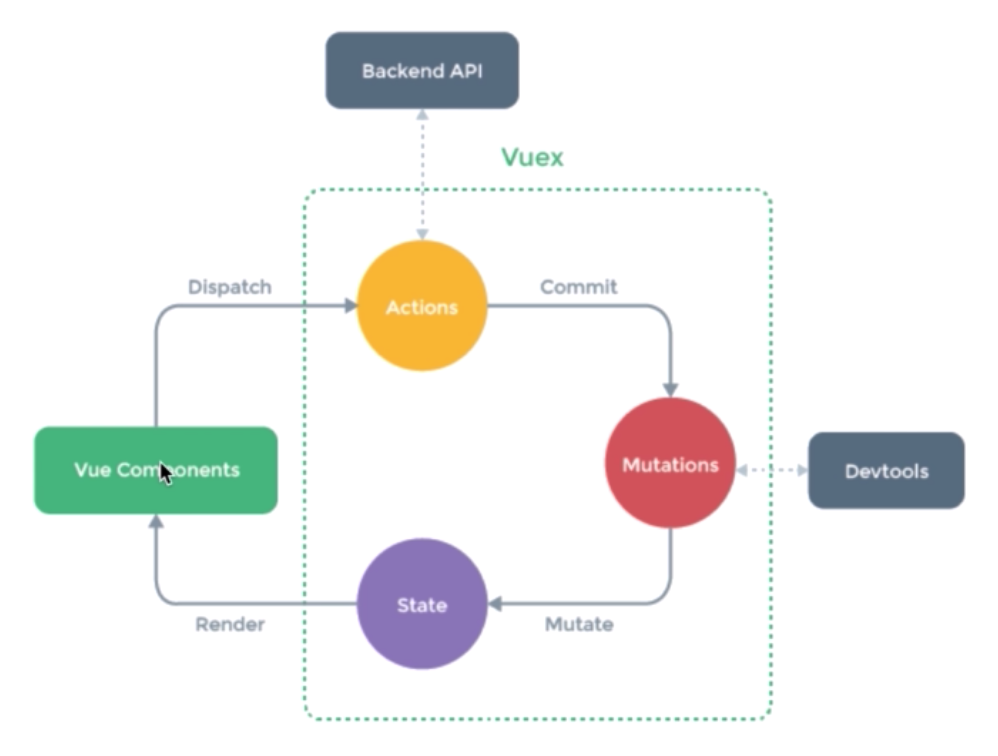
3、Vuex的核心概念
- state
唯一的数据源,唯一的载体。
单一的状态树。 - Getters
通过Getters可以派生出一些新的状态。 - Mutations
更改Vuex的store中的状态的唯一方法是提交Mutations。 - Actions
Action提交的是mutations,而不是直接变更状态。
Action可以包含任意异步操作。 - Modules
面对复杂的应用程序,当管理的状态比较多时,我们需要将Vuex的store对象分割成(modules)