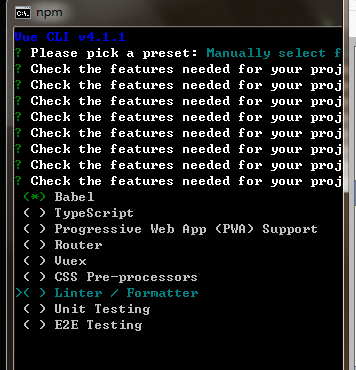
1.创建项目
为了练习路由 这里没有选择路由 就选了Bable 自己一步一步的配置 加深印象。

然后下载路由 npm install vue-router --save

2.基础配置
src文件下新建一个router.js 管理所有的路由
// 1.引入vue
import Vue from 'vue'
//引入路由
import Router from 'vue-router'
// 使用路由
Vue.use(Router);
// 创建一个实例输出它
export default new Router({
routes:[] //注意这里是routes 不是router
})
然后在main.js里面运用并挂载他,这样就可以在全局使用了.

import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
3.页面跳转和跟路由配置
1.新建view文件夹 里面新建Home.vue和About.vue两个文件夹

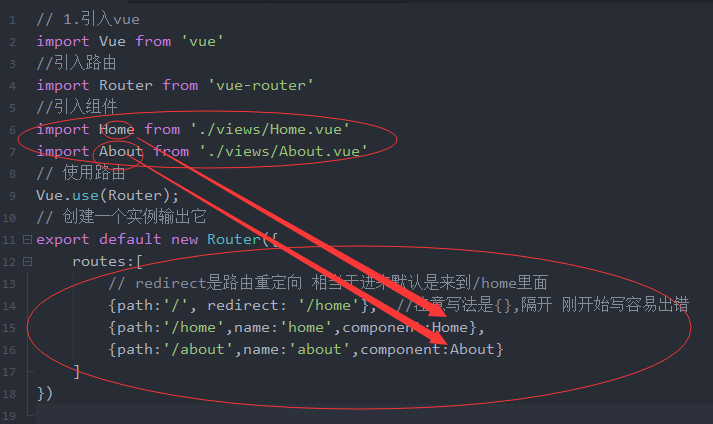
2.router.js里面引入Home和About两个组件,并配置跟路由重定向和路由路径
路由重定向一共有三种方式 下面演示只用第一种
{path:'/', redirect: '/home'},
{path:'/',redirect:{name:'home'}},
{path:'/',redirect:to=>{return '/home'}},

注意组件的大小写一定要一样 不然会报错
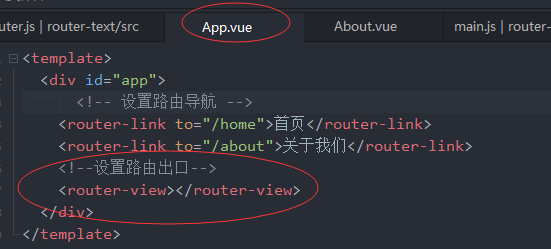
3.在App.vue要写路由出口和配置一下路由导航 路由出口一定要写 不然没效果
a.router-link-exact-active 是设置路由选中是的样式 可以设置颜色等

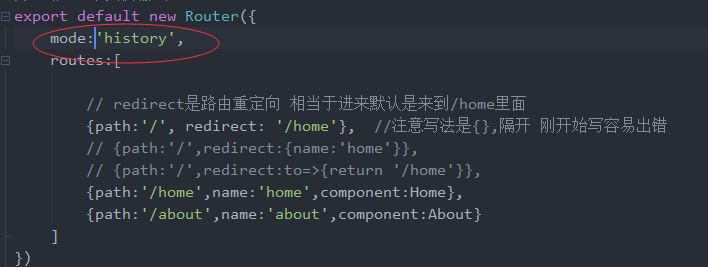
3.路由的histoy模式

直接在前面加一个 mode:'history',就可以了 下图是他们的区别 history模式为了防止刷新404 需要后台人员配置一下

4.动态路由设置
3种方式
第一种
{path:'/mine/:name/:age',name:'mine',component:Mine} //常规方式
第二种
{path: '/mine', name: 'mine', component: Mine, props: {name: '小撩',sex='nan'}} //props方式

在组件里要接收才可以
第三种
{path: '/mine/:name/:sex', name: 'mine', component: Mine, props: true}
props:true 这样后面也可以加红色的参数了 第二种是全部写到对象里 不加上面红色的部分了 都可以通过props方法来拿 但是?sex=nan&height=111 这种方式就拿不到 就可以把true改成一个函数
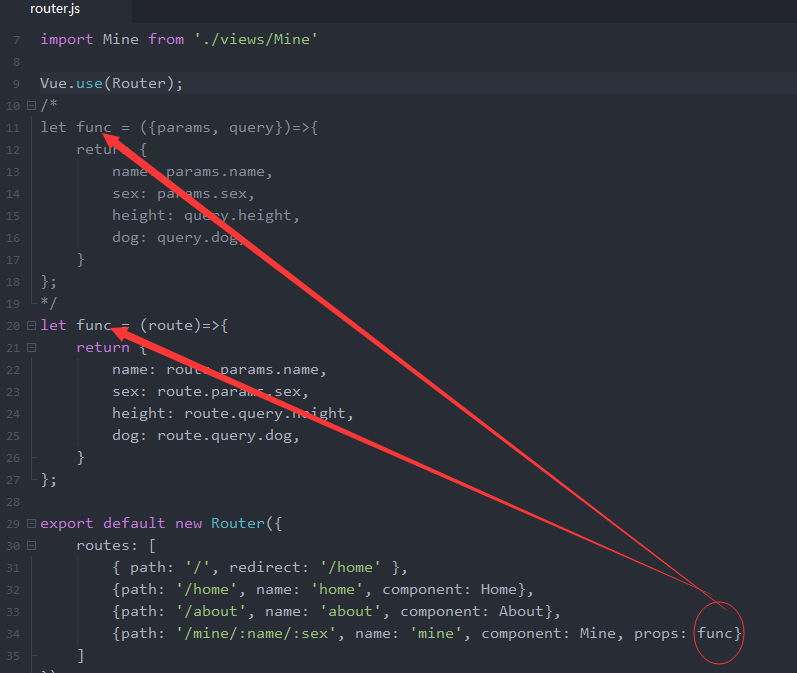
{path: '/mine/:name/:sex', name: 'mine', component: Mine, props: func} 在上面加一个函数就可以拿到?sex=nan&height=111了
let func = (route)=>{
return {
name: route.params.name,
sex: route.params.sex,
height: route.query.height,
dog: route.query.dog,
}
};
router.js里面

不能这样写 下面红色部分是错的
{path:'/mine/:name/:age?sex=男&height=111',name:'mine',component:Mine}
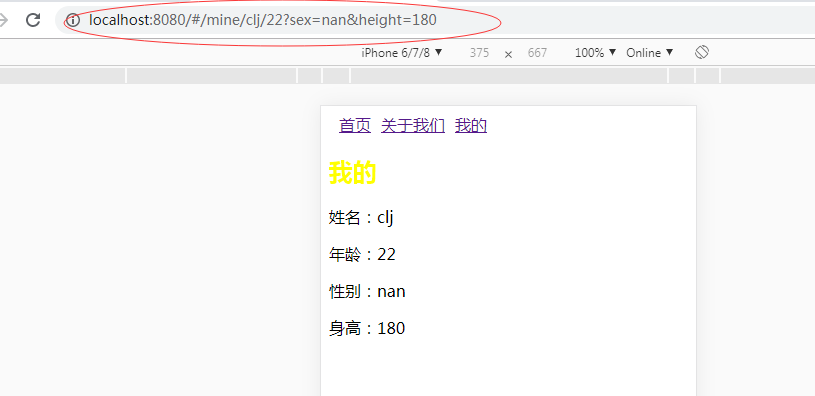
注意 localhost:8080/#/mine/clj/22?sex=nan&height=180 红色部分是直接传进来的 在路由path中 不用:sex :height 获取使用this.$route.query
路由path加了 :name :sex 访问的时候也必须嫁两个参数才可以 比如localhost:8080/#/mine/clj/22 不然访问不了 用this.$route.params获取数据
路由传过来的参数如下

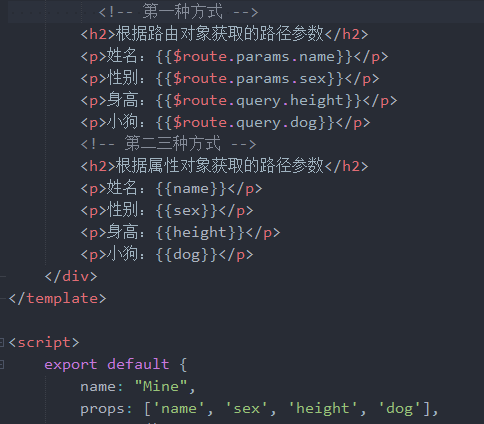
组件里面获取路由的参数

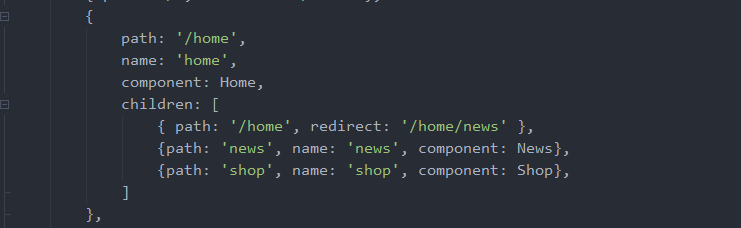
5.嵌套路由
很简单,是那个的子路由 就在那个的下面加上children 然后配置路由和配一级路由一样的 记得加路由出口就可以了 不管多少级都是一样的.