Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
它为开发人员创建接口提供了一个简洁统一的解决方案。
它包含了功能强大的内置组件,易于定制。
// Bootstrap 官网
http://getbootstrap.com/
// Bootstrap 下载
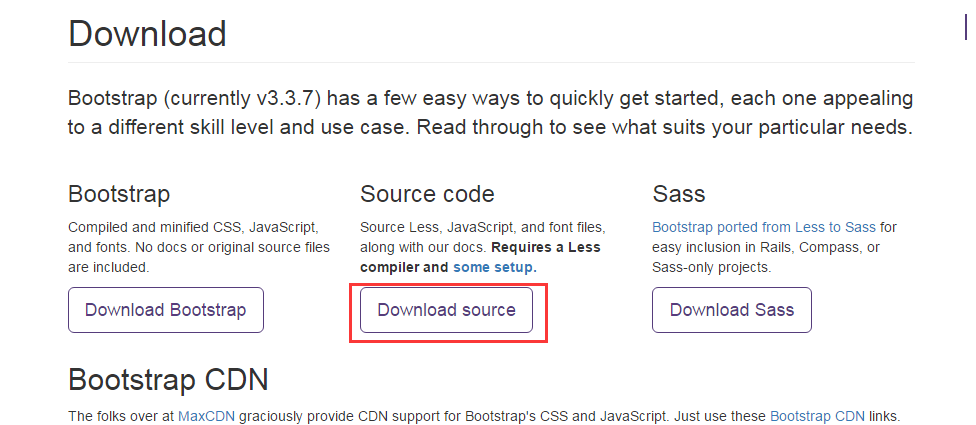
http://getbootstrap.com/getting-started/#download

直接下载源码
// 解压 bootstrap-3.3.7.zip
unzip bootstrap-3.3.7.zip
// 找到预编译好的库
ls bootstrap-3.3.7/dist/
css fonts js
// 这里就是你要的库
// 假设你将这三个文件夹都复制到你的网站服务器的家目录,将jQuery 也复制到js 目录里面
// 那么可以使用如下代码使用
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>aplex Bootstrap</title>
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <link rel="stylesheet" href="/css/bootstrap.min.css">
8 <script src="/js/jquery.js"></script>
9 <script src="/js/bootstrap.min.js"></script>
10 </head>
11
12 <body>
13 <small>本行内容是在标签内</small><br>
14 <strong>本行内容是在标签内</strong><br>
15 <em>本行内容是在标签内,并呈现为斜体</em><br>
16 <p class="text-left">向左对齐文本</p>
17 <p class="text-center">居中对齐文本</p>
18 <p class="text-right">向右对齐文本</p>
19 <p class="text-muted">本行内容是减弱的</p>
20 <p class="text-primary">本行内容带有一个 primary class</p>
21 <p class="text-success">本行内容带有一个 success class</p>
22 <p class="text-info">本行内容带有一个 info class</p>
23 <p class="text-warning">本行内容带有一个 warning class</p>
24 <p class="text-danger">本行内容带有一个 danger class</p>
25 </body>
26
27 </html>