背景
在企业发展初期,企业使用的系统很少,通常一个或者两个,每个系统都有自己的登录模块,运营人员每天用自己的账号登录,很方便。
但随着企业的发展,用到的系统随之增多,运营人员在操作不同的系统时,需要多次登录,而且每个系统的账号都不一样,这对于运营人员
来说,很不方便。于是,就想到是不是可以在一个系统登录,其他系统就不用登录了呢?这就是单点登录要解决的问题。
单点登录英文全称Single Sign On,简称就是SSO。它的解释是:在多个应用系统中,只需要登录一次,就可以访问其他相互信任的应用系统。

如图所示,图中有4个系统,分别是Application1、Application2、Application3、和SSO。Application1、Application2、Application3没有登录模块,而SSO只有登录模块,没有其他的业务模块,当Application1、Application2、Application3需要登录时,将跳到SSO系统,SSO系统完成登录,其他的应用系统也就随之登录了。这完全符合我们对单点登录(SSO)的定义。
技术实现
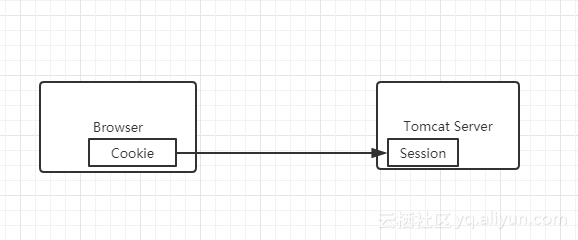
在说单点登录(SSO)的技术实现之前,我们先说一说普通的登录认证机制。

如上图所示,我们在浏览器(Browser)中访问一个应用,这个应用需要登录,我们填写完用户名和密码后,完成登录认证。这时,我们在这个用户的session中标记登录状态为yes(已登录),同时在浏览器(Browser)中写入Cookie,这个Cookie是这个用户的唯一标识。下次我们再访问这个应用的时候,请求中会带上这个Cookie,服务端会根据这个Cookie找到对应的session,通过session来判断这个用户是否登录。如果不做特殊配置,这个Cookie的名字叫做jsessionid,值在服务端(server)是唯一的。
同域下的单点登录
一个企业一般情况下只有一个域名,通过二级域名区分不同的系统。比如我们有个域名叫做:a.com,同时有两个业务系统分别为:app1.a.com和app2.a.com。我们要做单点登录(SSO),需要一个登录系统,叫做:sso.a.com。
我们只要在sso.a.com登录,app1.a.com和app2.a.com就也登录了。通过上面的登陆认证机制,我们可以知道,在sso.a.com中登录了,其实是在sso.a.com的服务端的session中记录了登录状态,同时在浏览器端(Browser)的sso.a.com下写入了Cookie。那么我们怎么才能让app1.a.com和app2.a.com登录呢?这里有两个问题:
- Cookie是不能跨域的,我们Cookie的domain属性是sso.a.com,在给app1.a.com和app2.a.com发送请求是带不上的。
- sso、app1和app2是不同的应用,它们的session存在自己的应用内,是不共享的。

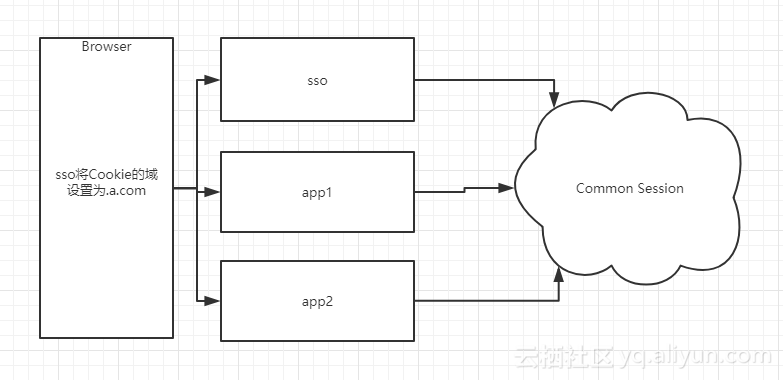
那么我们如何解决这两个问题呢?针对第一个问题,sso登录以后,可以将Cookie的域设置为顶域,即.a.com,这样所有子域的系统都可以访问到顶域的Cookie。我们在设置Cookie时,只能设置顶域和自己的域,不能设置其他的域。比如:我们不能在自己的系统中给baidu.com的域设置Cookie。
Cookie的问题解决了,我们再来看看session的问题。我们在sso系统登录了,这时再访问app1,Cookie也带到了app1的服务端(Server),app1的服务端怎么找到这个Cookie对应的Session呢?这里就要把3个系统的Session共享,如图所示。共享Session的解决方案有很多,例如:Spring-Session。这样第2个问题也解决了。
同域下的单点登录就实现了,但这还不是真正的单点登录。
不同域下的单点登录
同域下的单点登录是巧用了Cookie顶域的特性。如果是不同域呢?不同域之间Cookie是不共享的,怎么办?
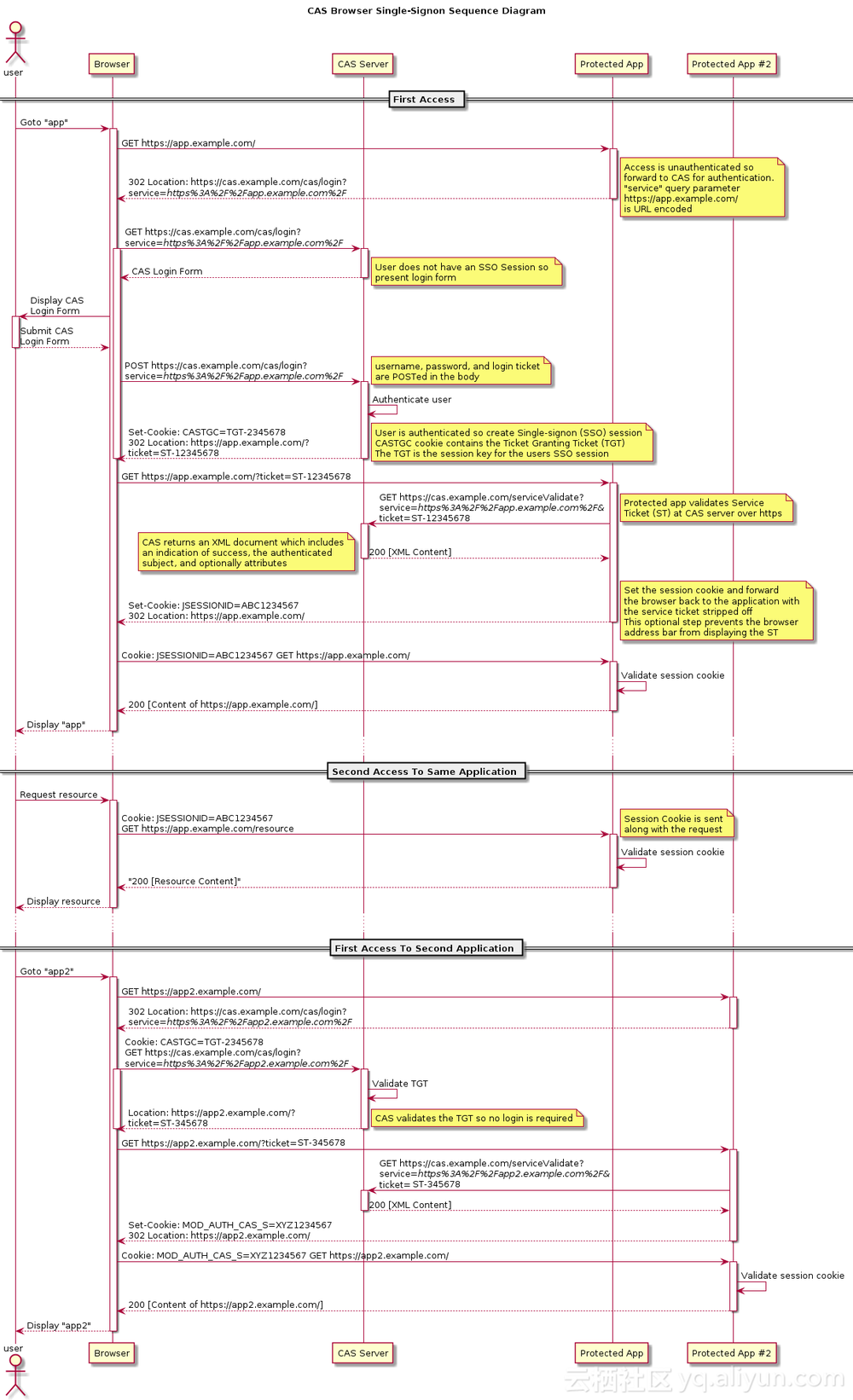
这里我们就要说一说CAS流程了,这个流程是单点登录的标准流程。

上图是CAS官网上的标准流程,具体流程如下:
- 用户访问app系统,app系统是需要登录的,但用户现在没有登录。
- 跳转到CAS server,即SSO登录系统,以后图中的CAS Server我们统一叫做SSO系统。 SSO系统也没有登录,弹出用户登录页。
- 用户填写用户名、密码,SSO系统进行认证后,将登录状态写入SSO的session,浏览器(Browser)中写入SSO域下的Cookie。
- SSO系统登录完成后会生成一个ST(Service Ticket),然后跳转到app系统,同时将ST作为参数传递给app系统。
- app系统拿到ST后,从后台向SSO发送请求,验证ST是否有效。
- 验证通过后,app系统将登录状态写入session并设置app域下的Cookie。
至此,跨域单点登录就完成了。以后我们再访问app系统时,app就是登录的。接下来,我们再看看访问app2系统时的流程。
- 用户访问app2系统,app2系统没有登录,跳转到SSO。
- 由于SSO已经登录了,不需要重新登录认证。
- SSO生成ST,浏览器跳转到app2系统,并将ST作为参数传递给app2。
- app2拿到ST,后台访问SSO,验证ST是否有效。
- 验证成功后,app2将登录状态写入session,并在app2域下写入Cookie。
这样,app2系统不需要走登录流程,就已经是登录了。SSO,app和app2在不同的域,它们之间的session不共享也是没问题的。
有的同学问我,SSO系统登录后,跳回原业务系统时,带了个参数ST,业务系统还要拿ST再次访问SSO进行验证,觉得这个步骤有点多余。他想SSO登录认证通过后,通过回调地址将用户信息返回给原业务系统,原业务系统直接设置登录状态,这样流程简单,也完成了登录,不是很好吗?
其实这样问题时很严重的,如果我在SSO没有登录,而是直接在浏览器中敲入回调的地址,并带上伪造的用户信息,是不是业务系统也认为登录了呢?这是很可怕的。
总结
单点登录(SSO)的所有流程都介绍完了,原理大家都清楚了。总结一下单点登录要做的事情:
- 单点登录(SSO系统)是保障各业务系统的用户资源的安全 。
- 各个业务系统获得的信息是,这个用户能不能访问我的资源。
- 单点登录,资源都在各个业务系统这边,不在SSO那一方。 用户在给SSO服务器提供了用户名密码后,作为业务系统并不知道这件事。 SSO随便给业务系统一个ST,那么业务系统是不能确定这个ST是用户伪造的,还是真的有效,所以要拿着这个ST去SSO服务器再问一下,这个用户给我的ST是否有效,是有效的我才能让这个用户访问。
原文:https://www.jianshu.com/p/75edcc05acfd
在同一个域名下的不同站点是如何进行验证的
我们知道,PHP表单验证是完全依赖于Cookie的。因此说,如果两个站点可以共享相同的验证Cookie,这将很容易实现使用同一个用户登录多个站点。
按照HTTP协议规定,两个站点是可以共享Cookie的。前提是这两个站点是在同一个域名下面(或者是二级域名也可)。这种情况是属于同域下的Cookie。浏览器会将Cookie以及该Cookie所属的域存在本地。当你对该域下的任何子站点进行访问的时候,浏览器都会将这些Cookie发送给站点系统。
假设我们有两个站点
www.onmpw.com/site1
www.onmpw.com/site2
这两个站点共享同一个主机地址,并且二者在同一域名下。加入你刚刚登录了www.onmpw.com/site1,你的浏览器会有一个来自www.onmpw.com/site1的身份鉴证的cookie。当你点击site1下的任何的子页面的时候,这些cookie都会发送给site1。这是很容易理解的。同样的,当你请求www.onmpw.com/site2的时候,对于site2下面的任何页面这些cookie也同样会随着请求发送过去。为什么是这样,因为在浏览器端存储的cookie的域是www.onmpw.com。site1和site2两个站点是同属于该域的。所以对于该域下的cookie,两个站点都可以得到。
这种情况,如果系统是PHP的话我们根本不需要进行什么特殊的处理。只需要按照正常的验证方式进行验证即可。因为二者的sessionId是相同的,只要它们的session信息是保存在同一个地方即可。
同一个域但是不同的子域如何进行单点登录
假如我们的站点是按照下面的域名进行部署的
sub1.onmpw.com
sub2.onmpw.com
这两个站点共享同一域onmpw.com。
默认情况下,浏览器会发送cookie所属的域对应的主机。也就是说,来自于sub1.onmpw.com的cookie默认所属的域是.sub1.onmpw.com。因此,sub2.onmpw.com不会得到任何的属于sub1.onmpw.com的cookie信息。因为它们是在不同的主机上面,并且二者的子域也是不同的。
这种情况,如果我们使用PHP来实现的话,可以设置二者的cookie信息在同一个域下。
第一 登录sub1.onmpw.com系统
第二 登录成功以后,设置cookie信息。这里需要注意,我们可以将用户名和密码存到cookie中,但是在设置的时候必须将这cookie的所属域设置为顶级域 .onmpw.com。这里可以使用setcookie函数,该函数的第四个参数是用来设置cookie所述域的。
setcookie(‘username’,’onmpw’,null,’.onmpw.com’);
setcookie(‘password’,’pwd’,null,’.onmpw.com’);
第三 访问sub2.onmpw.com系统,浏览器会将cookie中的信息username和password附带在请求中一块儿发送到sub2.onmpw.com系统。这时该系统会先检查session是否登录,如果没有登录则验证cookie中的username和password从而实现自动登录。
第四 sub2.onmpw.com 登录成功以后再写session信息。以后的验证就用自己的session信息验证就可以了。
当然,先登录sub2.onmpw.com的方式也是相同的。经过上面的步骤就可以实现不同二级域名的单点登录了。
但是,这里存在一个问题就是sub1系统退出以后,除了可以清除自身的session信息和所属域为.onmpw.com的cookie的信息。它并不能清除sub2系统的session信息。那sub2仍然是登录状态。也就是说,这种方式虽说可以实现单点登录,但是不能实现同时退出。原因是,sub1和sub2虽说通过setcookie函数的设置可以共享cookie,但是二者的sessionId是不同的,而且这个sessionId在浏览器中也是以cookie的形式存储的,不过它所属的域并不是.onmpw.com。也就是说二者的sessionId是不同的。
那如何解决这个问题呢?我们知道,对于这种情况,只要是两个系统的sessionId相同就可以解决这个问题了。也就是说存放sessionId的cookie所属的域也是.onmpw.com。在PHP中,sessionId是在session_start()调用以后生成的。要想使sub1和sub2有共同的sessionId,那必须在session_start()之前设置sessionId所属域。有两种方式:
第一 使用php函数ini_set函数进行如下设置
ini_set('session.cookie_path', '/');
ini_set('session.cookie_domain', '.onmpw.com');
ini_set('session.cookie_lifetime', '0');
第二 直接修改php.ini 文件
session.cookie_path = /
session.cookie_domain = '.onmpw.com'
session.cookie_lifetime = 0
经过以上设置,sub1和sub2系统就会使用相同的session信息了。这样既可以实现单点登录,也可以实现同时退出。
不同域之间如何实现单点登录
假设我们需要在以下这些站之间实现单点登录
www.onmpw1.com
www.onmpw2.com
www.onmpw3.com
对于这种情况,我们有两种实现方式,其中我们先来介绍实现比较简单的方式。
方式一
为了实现单点登录,当用户登录其中的任何一个站点时,我们需要针对其他每个站点在浏览器端设置cookie信息。
如果用户在onmpw1站点进行登录,登录成功授权以后,浏览器将会存储一份儿onmpw1站点的cookie信息。同时,为了可以登录onmpw2和onmpw3,我们需要在设置onmpw1的cookie的同事也对onmpw2和onmpw3进行cookie设置。因此在对onmpw1进行响应之前,我们需要先跳转到onmpw2和onmpw3站点去设置cookie信息。

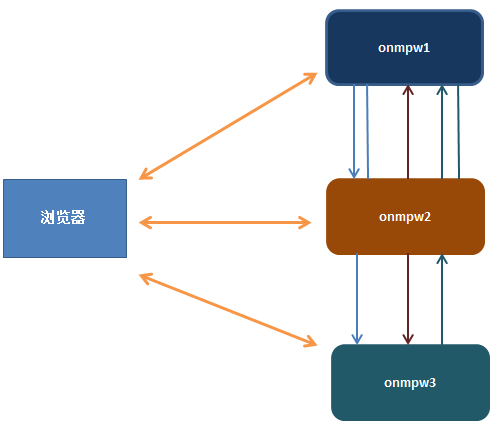
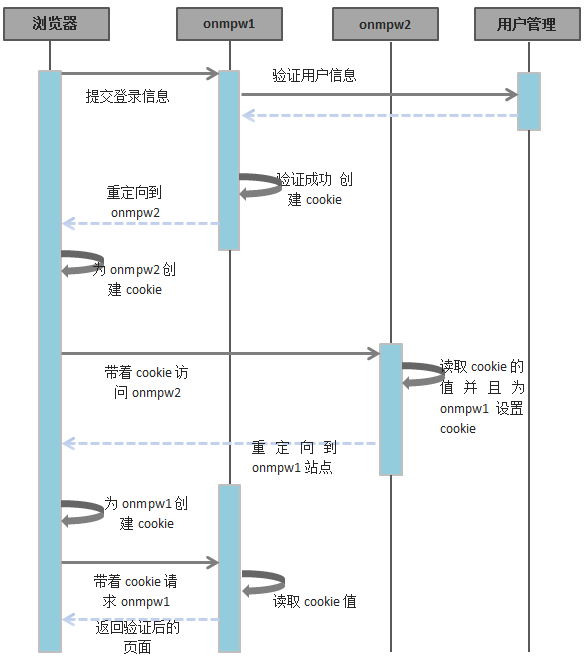
下图是对于两个站点的单点登录模型(三个的图画起来比较麻烦,为了节省时间,就用两个来表示,但是原理是相同的)

此种情况的验证步骤是这样的:
一、用户向www.onmpw1.com(以下简称onmpw1)请求一个需要验证的页面。
[状态: 浏览器还没有验证的cookie信息]
二、浏览器向onmpw1发送请求(该请求没有cookie信息,因为它还没有存储所属域为onmpw1.com的cookie信息)。
[状态: 浏览器还没有验证的cookie信息]
三、onmpw1发现在请求中没有带cookie信息,所以它将请求重定向到登录页面
[状态: 浏览器还没有验证的cookie信息]
四、用户提交了登录所需验证的信息并且点击登录按钮,浏览器发送一个post请求到onmpw1。
[状态: 浏览器还没有验证的cookie信息]
五、onmpw1收到提交的验证信息,开始验证这些信息。如果验证成功,则标记该用户已经登录。然后会创建带有登录用户信息的cookie,并将其加入响应信息中。
[状态: 浏览器还没有验证的cookie信息]
六、onmpw1暂时还不去响应浏览器的请求。这时它将会向浏览器发送重定向到www.onmpw2.com(以下简称onmpw2)的命令,并且还带有在onmpw2站点需要返回的url地址,该地址为最初onmpw1中的。因为cookie信息已经在响应信息中,所以这个cookie也被发送给浏览器了。
[状态: 浏览器还没有验证的cookie信息]
七、浏览器接收道带有验证的cookie信息和重定向到onmpw2的命令的响应信息以后,将cookie信息的域设置为onmpw2存储到本地,并且想onmpw2发送请求。这个请求中会带有刚才的cookie信息。
[状态:浏览器中已经有所属域为onmpw2的cookie信息]
八、onmpw2立刻会重定向到需要返回的url地址,并且通过读取浏览器发送的cookie信息,获取到onmpw1的cookie。并将这cookie也一同发送给浏览器。
[状态:浏览器中已经有所属域为onmpw2的cookie信息]
九、浏览器在接受到这些信息以后,会将所属域为onmpw1的cookie存储在本地。并且再次向onmpw1发送一个带有cookie信息的请求。
[状态:浏览器中已经有所属域为onmpw2和onmpw1的cookie信息]
十、onmpw1接收到验证信息以后,知道验证cookie已经设置成功。此时onmpw1会返回相应的请求界面,而不再是登录界面。
[状态:浏览器中已经有所属域为onmpw2和onmpw1的cookie信息]
所以说,当用户再次访问onmpw2的时候,cookie信息已经存储到浏览器中了。这时onmpw2会在cookie中读取到登录的用户的信息,然后提供相应的界面给浏览器。
这样,单点登录就已经设置成功了。在本例中,按照上述步骤,登录onmpw1以后,onmpw2和onmpw3就可以同时实现登录了。
如何退出登录
既然我们已经实现了单点登录,但是我们还得考虑退出的问题。既然是同时登录的,那总不能在退出的时候一个一个的退出吧!所以说我们还要设置单点退出。
要想实现单点退出,在本例中,我们需要做的是当在一个站点退出的时候,其他两个站点的cookie同样也需要在浏览器中清除。这样才可以实现单点退出。
这样其实也很简单,在理解了上述单点登录的流程以后,单点退出只是按照上面的步骤将设置验证cookie改成从响应信息中移除cookie就可以实现了。
对于这种情况,不管是单点登录也好,还是单点退出。都存在一个问题,在本例中我们只是有三个站点。如果说我们整个系统有10个20个或者更多站点,那像我们这样来回的重定向会很影响效率。
方式二
接下来我们来介绍另一种方式。这种方式需要我们借助一个单独的SSO服务,专门做验证用。而且我们还需要对于不同的站点的用户要有一个统一的用户数据。相对于前一种方式——浏览器需要存储每个站点的cookie——来说,这种方式浏览器只需要存储SSO服务站点的cookie信息。将这个cookie信息用于其他站点从而实现单点登录。我们暂且将这个SSO服务站点成为www.SSOsite.com(以下简称SSOsite)。
在这种模型下,针对任何站点的请求都将会先重定向到SSOsite去验证一个身份验证cookie是否存在。如果存在,则验证过的页面将会发送给浏览器。否则用户将会被重定向到登录页面。

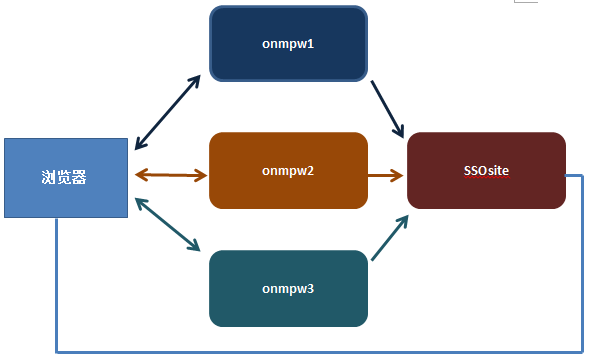
为了理解此种方式,现在假设我们来运用这种模型实现以下两个站点的单点登录。
www.onmpw1.com(以下简称onmpw1)
www.onmpw2.com(以下简称onmpw2)
并且我们还有一个专门用来进行验证的服务站点www.SSOsite.com(以下简称SSOsite) 。
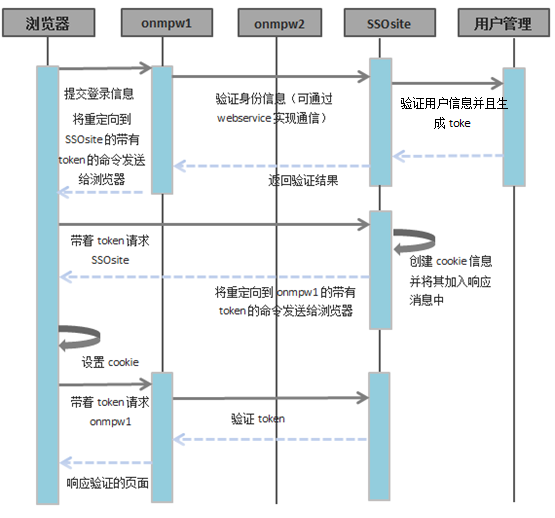
第一部分

实现流程
·用户请求onmpw1的一个需要验证的页面
·onmpw1向浏览器发送重定向到SSOsite的命令。并且在地址中添加一个返回地址(ReturnUrl)参数query string,该参数的值就是最初向onmpw1请求的地址。
·SSOsite会在请求中检查是否有身份验证cookie,或者任何用户token。没有这些信息,则会再次重定向到onmpw1,在重定向到onmpw1中的请求中会带有参数让用户登录的url参数和最初的浏览器请求onmpw1的地址——ReturnUrl。
·onmpw1会检测从SSOsite重定向来的请求的参数。这时onmpw1了解到该用户需要登录,因此onmpw1会重定向到登录界面,并且通知浏览器该请求不用再重定向到SSOsite。
第二部分

·用户提供了身份验证信息并且点击了登录按钮。现在不会再去重定向到SSOsite。这时,onmpw1调用SSOsite 中的web/WCF服务去检查用户提供的身份验证信息。成功验证,会将带有token属性的用户对象返回给onmpw1。而这个token是每一次用户登录都会生成的。
·onmpw1标记用户已经登录成功,然后会生成一个URL地址,该地址会带有用户token,重定向到SSOsite。
·SSOsite检查收到的URL地址,会在其中发现用户token。通过该token可以知道用户已经成功登录onmpw1了,所以SSOsite需要准备验证的cookie信息。因此,它会使用token在缓存中取出用户信息来生成cookie信息,而且还会在cookie中设置一些其他的信息(例如过期时间等)。然后把cookie加入到响应信息中。最后重定向到最初的ReturnUrl地址。同时token还是要被加在query string中带过去的。
·浏览器得到重定向到onmpw1的命令,并且从SSOsite中得到cookie信息。因此浏览器将所属域为SSOsite的cookie保存在本地。然后带着token去请求onmpw1。
·现在onmpw1看到用户token在query string 参数中,然后会再次通过web/WCF服务去在SSOsite上验证token。验证成功以后会将最初刚开始请求的页面发送给浏览器用于向用户输出。
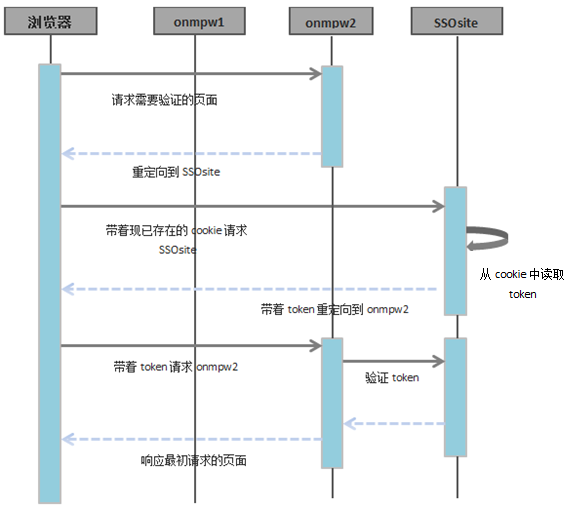
第三部分

·用户现在去请求onmpw2。
·onmpw2重定向到SSOsite,同样设置ReturnUrl为刚开始请求的onmpw2的页面地址。
·浏览器接收到重定向的命令以后,因为本地存在SSOsite的cookie,所以会cookie加到请求中发送给SSOsite。
·SSOsite检查接收到的请求中发现有cookie信息,首先会检查该cookie信息是否过期,如果没有过期,将会从cookie中提取出用户token。然后带着token重定向到最初的onmpw2中的地址。
·onmpw2发现请求中有用户token,然后他会通过SSOsite的web/WCF服务验证token的合法性。验证成功以后,将最初浏览器请求onmpw2的页面发送给浏览器用以向用户输出。
总结
哇哦,看起来有很多东西需要做。其实并没有那么复杂。
起初,浏览器没有所属域为SSOsite的cookie信息。因此无论是点击任何站点的需要验证的界面都会跳转到登录页(这个过程是由程序内部重定向到SSOsite来检查是否存在cookie的)。一旦用户登录成功,所属域为SSOsite的,并且带有登录用户信息的cookie会被浏览器存储在本地。
然后,当用户再次访问需要验证的页面的时候,同样请求会在被重定向到SSOsite,并且浏览器会带上先前已经保存的cookie信息。SSOsite检索cookie,从中提取出用户token,并带着这个token重定向到最初请求的站点页面。然后该站点会通过web/WCF服务去验证token的合法性。然后将相应的页面发送给客户端。
一旦用户通过该单点登录模型登录到站点上,请求任何需要验证的页面都会内部重定向到SSOsite验证cookie和提取用户token,然后将请求的页面发送给浏览器输出。
原文:https://www.cnblogs.com/wxj-106/p/8097880.html