0. 背景
开发时可能同时进行多个项目,而这些项目所依赖的node版本又不是一样的。比如我现在的angular项目采用的node是8.9.3版本,而vue项目的vue-cli则依赖更高。由于angular项目相关依赖包历史版本原因,如果统一用高版本的nodejs,会导致打包失败,此时就需要配置多个版本的nodejs。
1. 下载并安装nvm
github链接 https://github.com/coreybutler/nvm-windows/releases
本文用的是window安装版的nvm-setup.zip,其他版本的配置大同小异,可以参考相关资料。如果系统中已经安装了nodejs,最好先卸载掉(nodejs卸载之后,相关的全局npm,gulp等也会一并被删除了,后面需要重新安装)
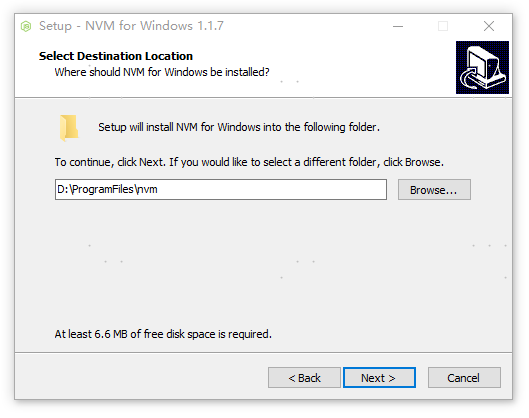
开始安装nvm,注意路径不要有中文以及空格

配置nodejs的快捷方式,同样注意路径不能有中文以及空格。这个文件夹是映射安装完成的nodejs的,所以这一步完成后,文件夹还不存在。

2. 配置环境变量
我的电脑是win10,其他系统环境变量配置可参考百度。
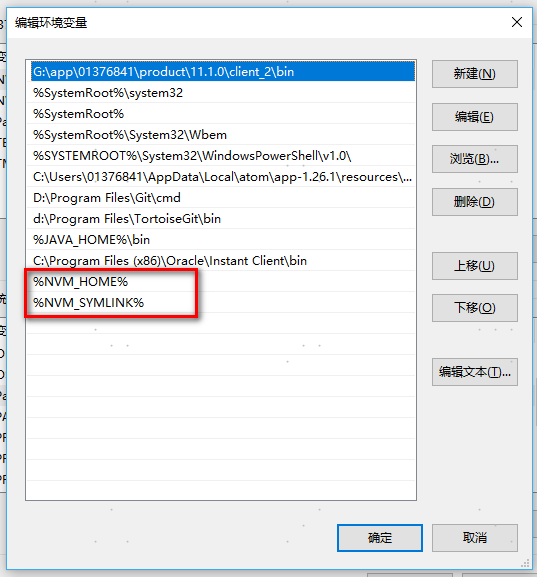
添加两个用户变量NVM_HOME,NVM_SYMLINK,分别对应开始安装时nvm的路径和nodejs的路径。

再添加PATH

3. 测试nvm
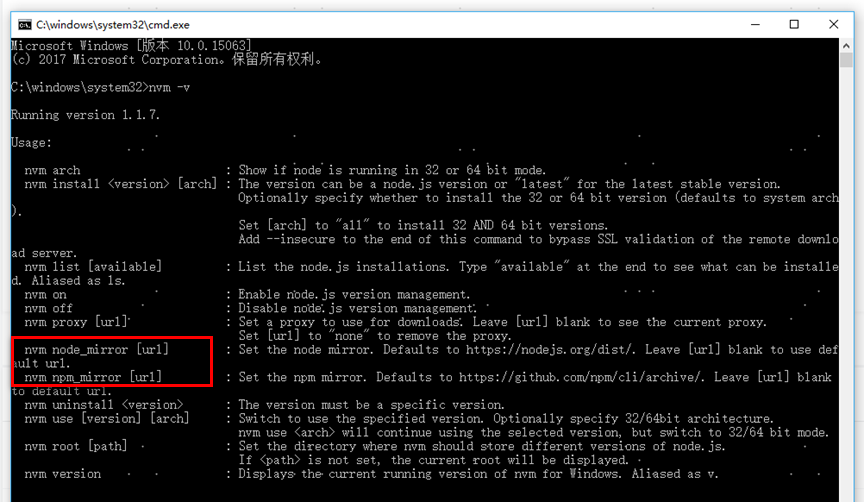
打开cmd控制台,输入 nvm –v ,如果能有下图的提示,说明nvm已配置成功。

注意这里有镜像相关的两个属性,可以配置成淘宝镜像,加快安装nodejs的速度,命令如下:
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
4. 安装nodejs
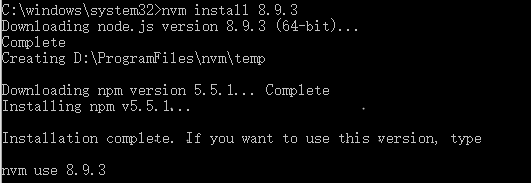
使用nvm install [版本号]安装

注意:如果操作系统为32位的,使用nvm install [版本号] 命令时,后面要加上32。也就是nvm use [nodejs版本号] 32
再安装11.6.0版本,nvm instal 11.6.0
此时查看node版本,是不成功的,因为我还没启用node版本。

通过nvm list 查看当前已经下载过的node版本

5. 使用nodejs
在使用之前,可以看下目录

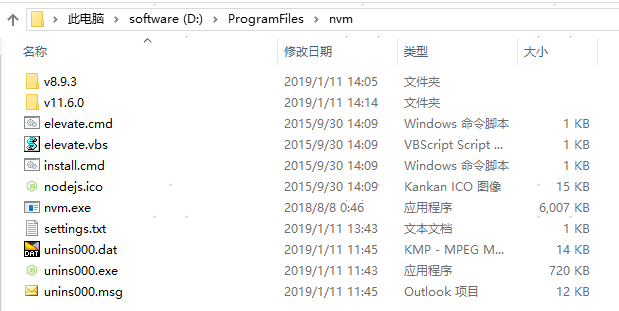
通过nvm安装的node版本实际上是在nvm安装文件夹里面的,这也是文章一开始建议先卸载掉原来的node原因。

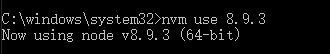
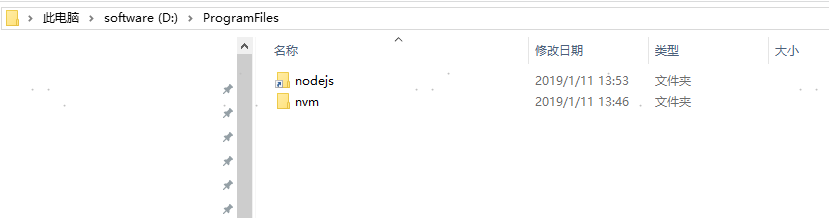
通过 nvm use [版本号]来使用相关版本,此时再打开目录,生成了nodejs文件夹


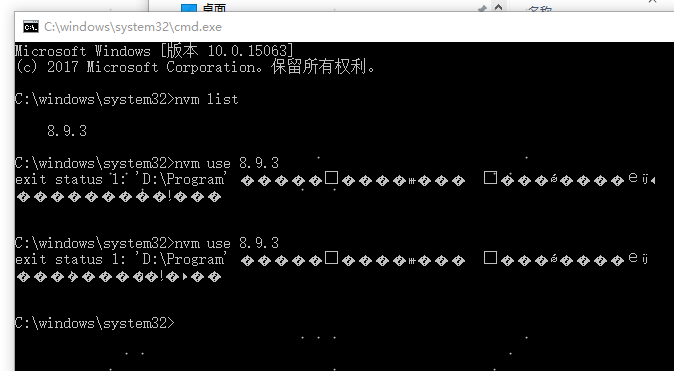
下图是我曾经安装nvm时,路径(D:Program Files)有空格,导致node使用失败。

再次查看系统的nodejs版本

注意:每个node版本下的全局gulp, cnpm, vue等是不一样的,通过nvm use 切换了版本后,都要重新安装。
6. nvm常用命令
- nvm v或者nvm version查看nvm版本号
- nvm install latest 安装最近版本的nodejs;可通过node -v查看nodejs的版本号
- nvm uninstall 版本号: 卸载指定版本的nodejs
- nvm list 陈列出所有已经安装的nodejs版本
- nvm use 版本号 使用指定版本的node
- nvm off: 禁用node.js版本管理(不卸载任何东西)
7. nvm安装后node生效但是npm不生效
https://blog.csdn.net/Deleven_Blog/article/details/100077732
https://nstf00741987c.nstf.com/svn/webBaseProject/trunk