1.直接使用elemnt内置图标库:
图标汇总地址:https://www.pianshen.com/article/65321054060/
|
1.使用i元素: <i class="el-icon-edit"></i> |
2.element部分组件中设置icon: <el-input suffix-icon="el-icon-search"></el-input> |
2.iconfont的使用:--制作个人图标
1.打开网址https://www.iconfont.cn/,选择“图标库”,选择“官方图标库”
2.在 搜索框里输入“搜索”或“向左”,查找想要的图标,选择“添加入库”
3.点击购物车车,选择“添加至项目”,新增个项目且输入项目名后点确定
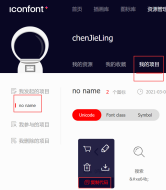
4.去”我的项目“,选择“下载至本地”
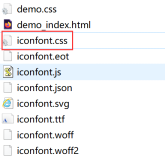
5.项目的src/assets/style里新建一个iconfont的文件夹,将下面几个文件复制到新建的iconfont文件夹内
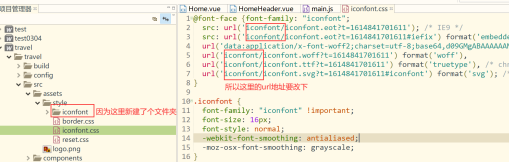
6.将这个文件复制到项目的src/assets/style下,然后根据自己的需要改下url路径:

|
|
7.项目的main.js里引用下iconfont.css
import '@/assets/style/iconfont.css'
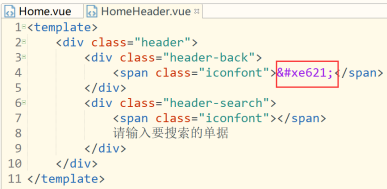
8.最后将iconfont网站里的图标点“复制代码”,然后在项目里粘贴一下使用:
|
|

|