字典:采用键值对存储数据的数据类型,字典的键必须是不可变的数据类型
补充:
不可变(可哈希)数据类型:str,bool,int,tuple
可变(不可哈希)数据类型:list, dict, set
对str的所有操作都是产生一个新字符串,并没有改变原字符串的内容
哈希:是把元素通过hash算法变成内存地址
容器型数据类型:list, tuple,dict,set
非容器型数据类型:str,bool,int,float
1、增
# 用键来添加,有键则覆盖,无键则添加 dic = {'name': 'rock', 'age': 22, 'gender': 'male'} dic['height'] = 170 print(dic) # dic.setdefault()添加,有键则不加,无键则添加 dic.setdefault('height', 175) print(dic)
2、删
# dic.pop() 按 键 删,有键则返回该键的value,无键则需设置返回值 print(dic.pop('gender')) # 有返回值返回对应的value值 print(dic) print(dic.pop('height', '没有此键')) print(dic) # dic.popitem() 3.5版本之前随机删除字典中的元素,3.5之后只删除最后一个元素 dic.popitem() print(dic) # 清空字典 print(dic.clear()) print(dic) # 按 键删 del dic['age'] print(dic) del dic # 直接在内存中删除字典 print(dic)
3、改
# 将dic的键值对覆盖到dic中,dic1中有键覆盖,无键添加
dic = {'name': 'rock', 'age': 22, 'gender': 'male'}
dic1 = {'name': 'chen', 'height': 175}
dic1.update(dic) print(dic1) print(dic) dic.update(name='chen') # 有键则覆盖 print(dic) dic.update(height=170) # 无键则添加 print(dic)
4、查
# 直接按键查 print(dic['name']) # 用get()键查 print(dic.get('name'))
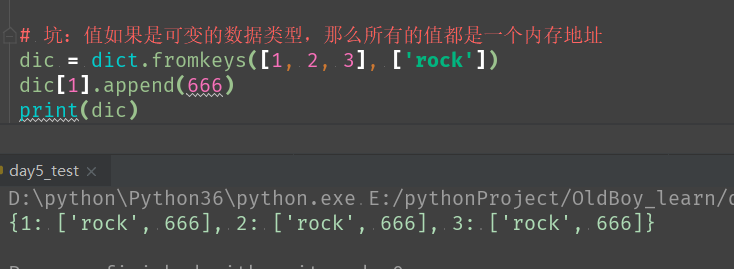
5、fromkeys生成字典 注意值如果是可变的数据类型,那么所有的值都是一个内存地址
dic = dict.fromkeys('age', '22') print(dic) d = dict.fromkeys(['name', 'age'], 'rock') print(d)

6、sotred按字典的值给字典排序
dic = {1: 'g', 13: 'e', 3: 'd'}
print(sorted(dic.items())) # 默认按字典的 键 值来排序
print(sorted(dic.items(), key=lambda item: item[1])) # 按字典的 值 排序

# for 循环查, dic.values(), dic.keys(),dic.items()
d1 = {'name': 'rock'}
d1.update(age=20)
s = d1.items()
print(s, type(s))
for i in s:
print(i)
d3 = dict(s)
print(d3)
用dict和zip生成字典
keys = ['a', 'b', 'c'] values = [1, 2, 3] dictionary = dict(zip(keys, values)) print (dictionary)