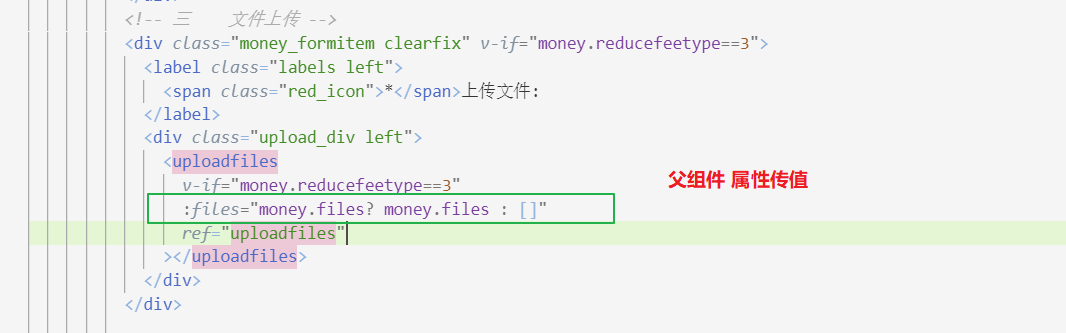
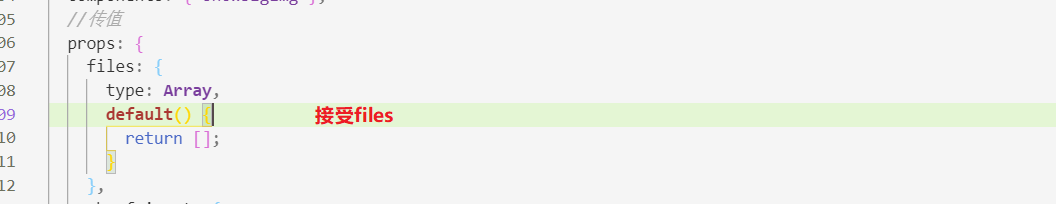
需求: 父组件像封装的子组件传值 (父组件属性传值,子组件props接受) 子组件接受后经过处理回显页面;
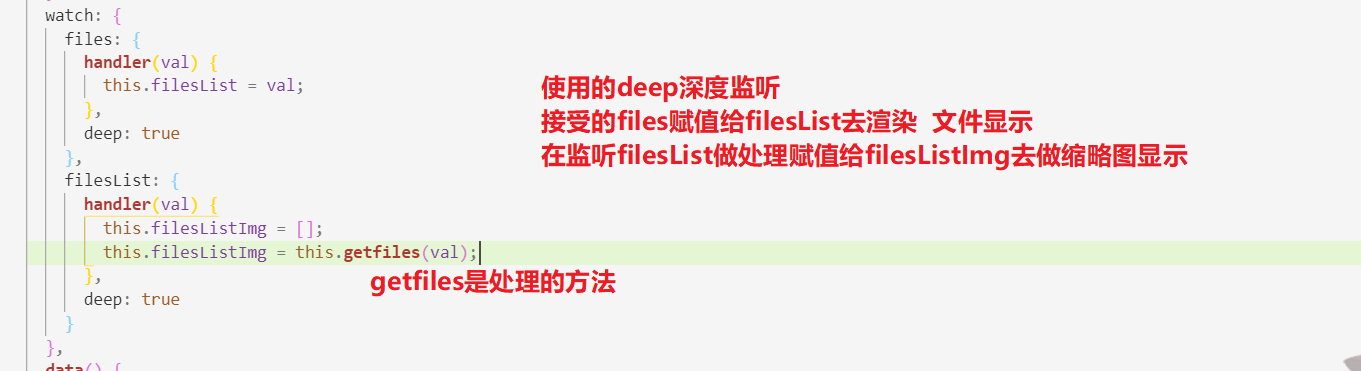
预想:子组件接受值 , 经过watch监听,在监听中处理数据,回显数据;
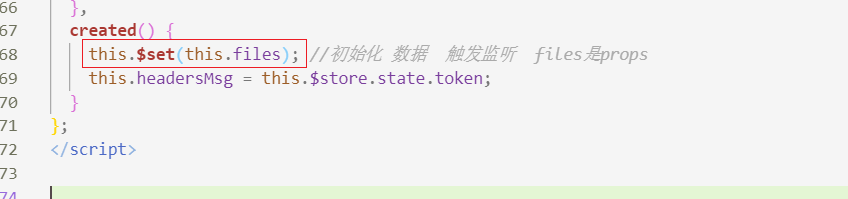
问题:子组件在created时已经接受了传递的值 但是却没有走监听导致无法回显 ;

传值过程:


watch:

问题来了:就是不走监听:
但是因为是公用的组件:别的页面调用时是走监听的; 难受啊aaaa
后来想是不是因为页面没有响应 要不重新渲染一下 :
引入:

总之吧就是: 改变了数据但是没有触发视图更新。
视图更新?灵机一动直接来的时候深拷贝一下值在付给本身不就视图更新了
代码:

功能倒是实现了 然后给自己挖了一个坑 报错喽~ 又开始解决报错。。。

报错信息 大概意思就是传递的值在初始化里面更改然后会被覆盖掉建议使用计算属性 也就是语法不予许这样更改父组件传递的值吧

原来是因为子组件中再修改父组件的值时会出现如上报错。。。 (百度了一下不少大兄弟都见过这报错呀 哈哈哈hh)
那我不修改了 行不 我把传来的值付给临时变量 后期都操作临时变量 ,我倒是试了一下 是好使的功能也没有问题也没有报错信息
就当快关闭页面的时候
我的初衷是啥????? 只是想更新一下视图 为啥自己搞的那么麻烦 真的是。。。刚入行见谅见谅
官方文档还是得撸啊!!!!

Vue.set();
简单点~表达的方式~简单点~
Vue.set(a,b,c) a是要更改的数据,b是数据的第几项,c是更改后的数据
响应式原理:https://cn.vuejs.org/v2/guide/reactivity.html 看啊看看!!!!!

this.$set()和Vue.set()本质方法一样,前者可以用在methods中使用。
set方法调用时,可以触发页面全部重新渲染。
最后...一句代码 解决的、。。。。。。。。

到这里一句代码就可以解决的问题
我绕了那么大一圈 打扰了打扰了。。。。。
在后期的学习中 watch 有一个属性 immediate 改为true就可以解决这个问题,实现初始化时监听 ,看这里
现在就是这心情 这表情

学无止境 不理解的东西还是太多了
那些见过的却不知道哪里用的属性 以后多多照顾
加油~~不忘初心
有幸看到这里滴小朋友~ 一起成长吧~~~~~~~~