上一篇文章实现了简易的flashPlayer播放器,但不够灵活,如果需要播放的文件有变化,需要重新生成exe,比较麻烦,因此想通过配置文件来决定播放那些视频,所以我指定一个通过读取配置文件来播放视频的播放器。
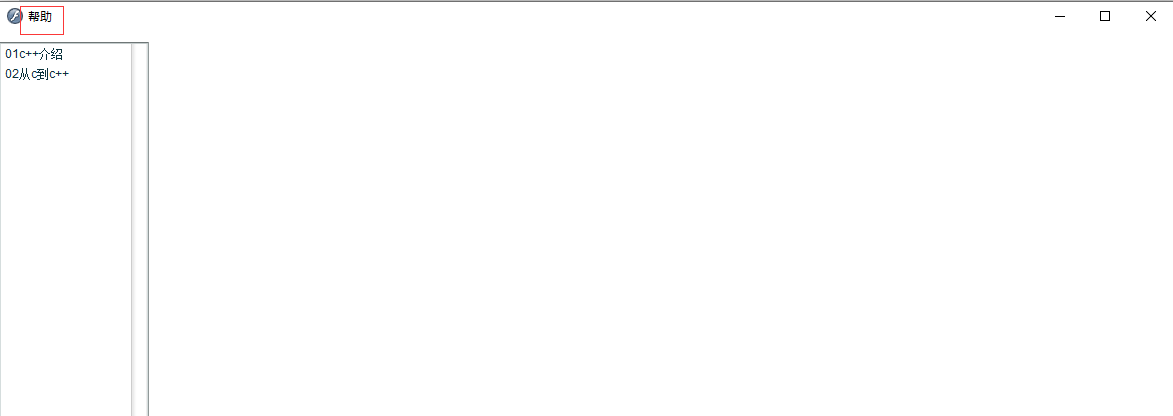
一、用Tree组件替换list

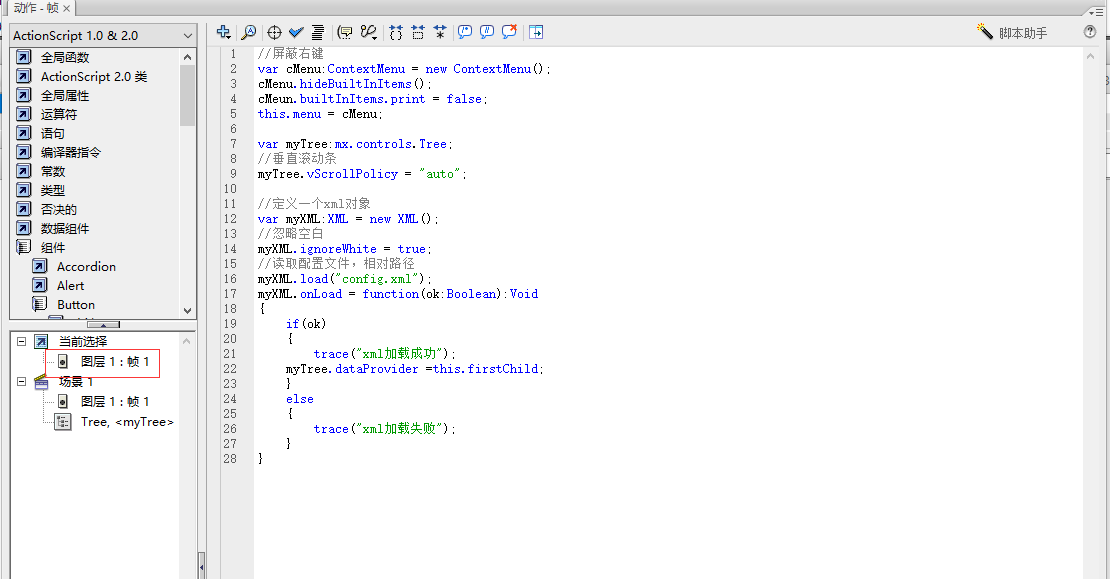
二、编写脚本(快捷键Ctrl+F9调出编辑脚本窗口)
//屏蔽右键菜单 var cMenu:ContextMenu = new ContextMenu(); cMenu.hideBuiltInItems(); cMeun.builtInItems.print = false; this.menu = cMenu; var myTree:mx.controls.Tree; //垂直滚动条 myTree.vScrollPolicy = "auto"; //定义一个xml对象 var myXML:XML = new XML(); //忽略空白 myXML.ignoreWhite = true; //读取配置文件,相对路径 myXML.load("config.xml"); myXML.onLoad = function(ok:Boolean):Void { if(ok) { trace("xml加载成功"); myTree.dataProvider =this.firstChild; } else { trace("xml加载失败"); } }

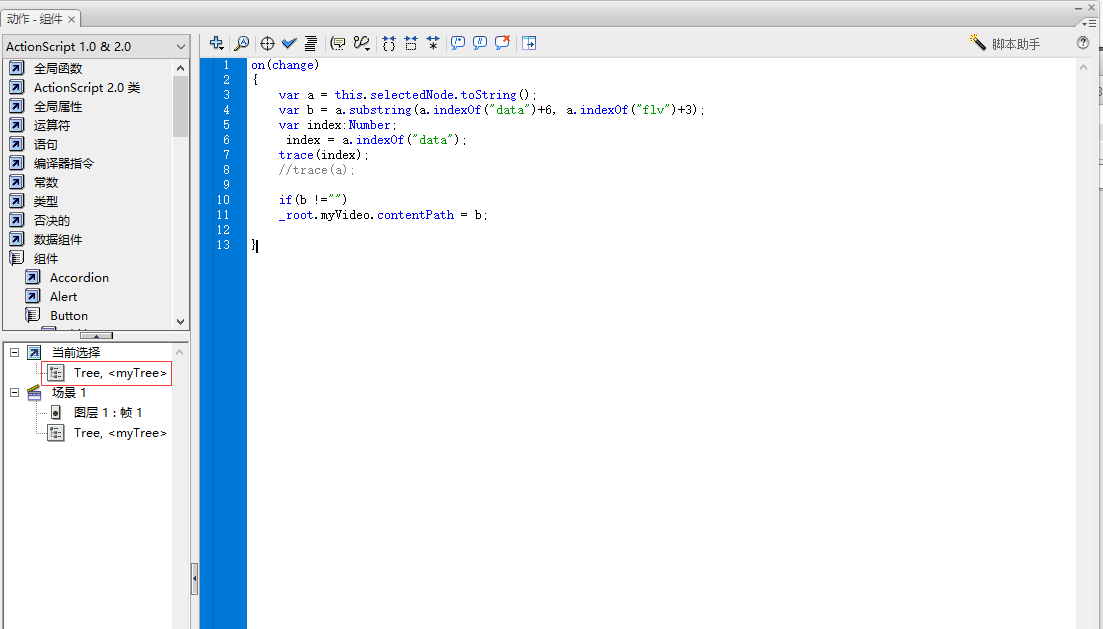
响应tree 某一项点击事件脚本
on(change) { var a = this.selectedNode.toString(); var b = a.substring(a.indexOf("data")+6, a.indexOf("flv")+3); var index:Number; index = a.indexOf("data"); trace(index); //trace(a); if(b !="") _root.myVideo.contentPath = b; }

上配置文件xml
<?xml version="1.0" encoding="UTF-8"?> <node label="Tree"> <node label="C++" data="media/01c++介绍.flv"/> <node label="JAVA" data="media/02从c到c++.flv"> <node label="IOS" data="media/01c++介绍.flv" /> <node label="Demo" data="media/01c++介绍.flv" /> <node label="Personal" data="media/01c++介绍.flv" /> </node> <node label="C#" data="media/01c++介绍.flv" /> <node label="Python" data="media/01c++介绍.flv"/> </node>
至此,更灵活的flashplayer制作完成。
最后送上彩蛋:我们可以修改生存exe的标题和图标
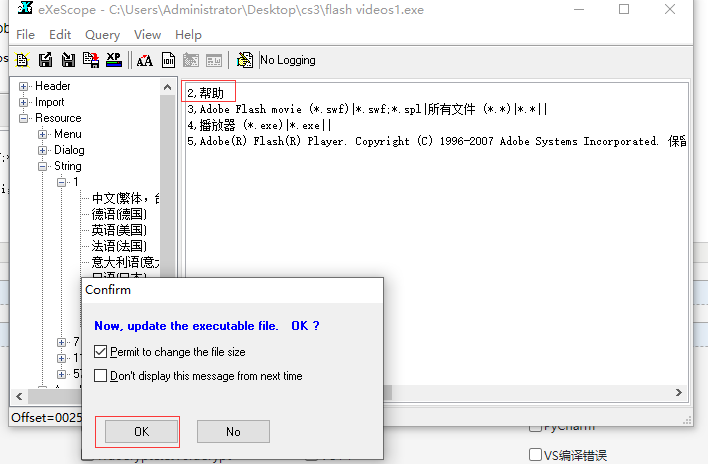
使用eXeScope可以做到,
打开flash player,Resource-->String-->1-->简体中文-->2 Adobe Flash Player 9 可以修改成你想要的名字

修改后保存

再次打开flash Plaer 播放器