1,设计思想
本实验要求编写一个在线生成小学生四则运算题目,并且实现判断对错,计时等功能。这就要求我们随机生成运算符与操作数,还要记录运算式的结果跟输入的结果进行对比判断对错,另外就是要在生成题目的时候注意生成题目的结果范围。
2,源代码
start.jsp
<!--信1605-3 程浩 多文佳--> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>数学题目卡</title> </head> <body style="background: url(../s_szys/u=1680403215,2007003793%26fm=214%26gp=0.jpg)"> <form action="yuansuan.jsp" method ="post"> <table align="center" > <tr> <td>输入规定时间(单位:分):</td> <td> <input type="text" name="usetime"/> </td> </tr > <tr> <td>输入挑战题数:</td> <td> <input type="text" name="usenumber"/> </td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="提交"/> </td> </tr> </table> </form> </body> </html>
yuansuan.jsp
<!--信1605-3 程浩 多文佳--> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>答题页面</title> <body style="background: url(../s_szys/u=1680403215,2007003793%26fm=214%26gp=0.jpg)"> <script language="javascript"> function sel(var1) { for(var i=0;i<var1;i++) { var temp=document.getElementById("usesum"+i).value; var temp1=document.getElementById("over"+i).value; if(temp==temp1) { document.getElementById("pp"+i).innerHTML="正确"; } else { document.getElementById("pp"+i).innerHTML="错误"; } } } </script> <form name="thisform" method ="post"> <% String usetime =request.getParameter("usetime"); String usenumber =request.getParameter("usenumber"); String usesum=null; int a=0,b=0,c=0,e[]=new int[Integer.parseInt(usenumber)]; char d=' '; %> <table align="center" > <% for(int i=0;i<Integer.parseInt(usenumber);i++) { %> <% c=(int)(Math.random()*4); if(c==0) { a=(int)(Math.random()*101); b=(int)(Math.random()*101); d='+'; e[i]=a+b; while(e[i]>100) { a=(int)(Math.random()*100); b=(int)(Math.random()*100); e[i]=a+b; } } else if(c==1) { a=(int)(Math.random()*101); b=(int)(Math.random()*101); d='-'; e[i]=a-b; while(e[i]<0) { a=(int)(Math.random()*100); b=(int)(Math.random()*100); e[i]=a-b; } } else if(c==2) { a=1+(int)(Math.random()*9); b=1+(int)(Math.random()*9); d='×'; e[i]=a*b; } else if(c==3) { a=1+(int)(Math.random()*9); b=1+(int)(Math.random()*9); d='/'; e[i]=a*b; int f=0; f=e[i]; e[i]=a; a=f; } %> <tr> <td> <%=a%> <%=d%> <%=b%> <%="="%> </td> <td> <input type="text" id="usesum<%=i%>"/> </td> <td> <p id=<%="pp"+i%>></p> </td> <td> <input type="hidden" id=<%="over"+i%> value=<%=e[i]%> > </td> </tr> <% } %> <tr align="center"> <td colspan="2"> <input type="button" value="提交" onclick="sel(<%=usenumber%>)"/> </td> </tr> </table> </form> </body> </html>
3,运行成果截图



4,编程总结分析
这次编程遇到了很多问题,首先是生成运算式时要考虑到加减结果不能超过100,乘除要在九九乘法口诀以内,这就需要条件语句了。
之后就是文本框承载用户输入结果,还有一个是隐藏的记录结果,在一个javascript标签中写下判断函数,改变结果标签的值输出结果,
在这里我检查了两天才发现错误所在,特别要注意变量名的写法,以及赋值的函数。
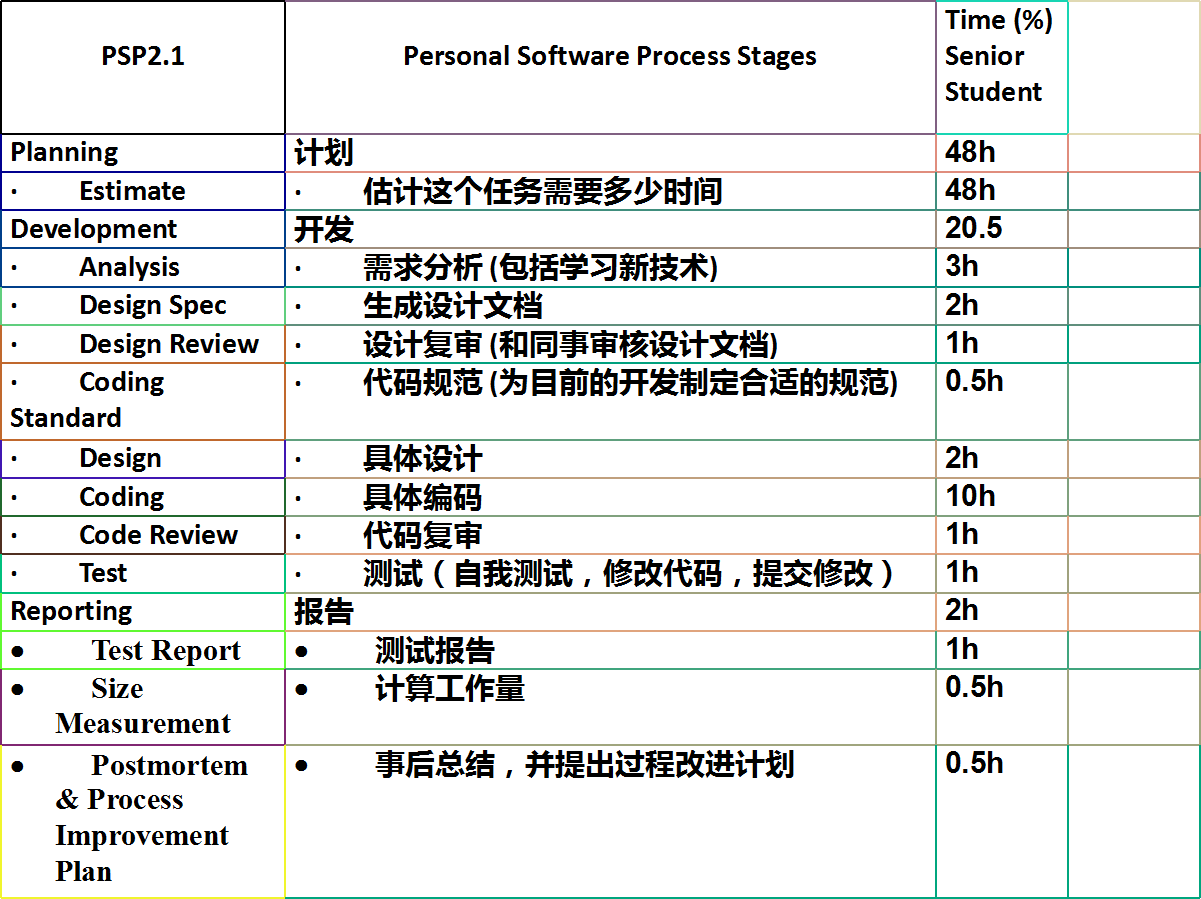
5,时间记录日志