这两天在项目中遇到后台需要传的数据为不能有null,不能有空值,而这个数据又是一个庞大的对象,对组集合,所以写了个方法来解决这个问题。为了兼具所有的种类类型,封装了方法,代码如下:
let obj = {
a: {
a_1: 'qwe',
a_2: undefined,
a_3: function (a, b) {
return a + b;
},
a_4: {
a_4_1: 'qwe',
a_4_2: undefined,
a_4_3: function (a, b) {
return a + b;
},
a_4_4: {
a_4_4_1: undefined,
a_4_4_2: undefined,
a_4_4_3: undefined,
a_4_4_4: {
a_4_4_4_1: undefined,
a_4_4_4_2: undefined,
a_4_4_4_3: undefined,
a_4_4_4_4: undefined,
a_4_4_4_5: undefined,
a_4_4_4_6: undefined
}
}
}
},
b: [{
a_1: 'qwe',
a_2: undefined,
a_3: function (a, b) {
return a + b;
},
a_4: {
a_4_1: 'qwe',
a_4_2: undefined,
a_4_3: function (a, b) {
return a + b;
},
a_4_4: {
a_4_4_1: undefined,
a_4_4_2: undefined,
a_4_4_3: undefined,
a_4_4_4: {
a_4_4_4_1: undefined,
a_4_4_4_2: undefined,
a_4_4_4_3: undefined,
a_4_4_4_4: undefined,
a_4_4_4_5: undefined,
a_4_4_4_6: undefined
}
}
}
}],
c: [{
a: undefined,
b: undefined,
c: undefined,
d: undefined
}, {
a: undefined,
b: undefined,
c: undefined,
d: undefined
}]
};
以下是javaScript部分:
//判断对象是否没有属性,如{}或者[]
function isEmptyObj(o) { for (let attr in o) return !1; return !0 }
function processArray(arr) {
for (let i = arr.length - 1; i >= 0; i--) {
if (arr[i] === null || arr[i] === undefined) arr.splice(i, 1);
else if (typeof arr[i] == 'object') removeNullItem(arr[i], arr, i);
}
return arr.length == 0
}
function proccessObject(o) {
for (let attr in o) {
if (o[attr] === null || o[attr] === undefined) delete o[attr];
else if(typeof o[attr]=='object') {
removeNullItem(o[attr]);
if (isEmptyObj(o[attr])) delete o[attr];
}
}
}
function removeNullItem(o,arr,i) {
let s = ({}).toString.call(o);
if (s == '[object Array]') {
if (processArray(o) === true) {//o也是数组,并且删除完子项,从所属数组中删除
if (arr) arr.splice(i, 1);
}
}
else if (s == '[object Object]') {
proccessObject(o);
if (arr&&isEmptyObj(o)) arr.splice(i, 1);
}
}
removeNullItem(obj)
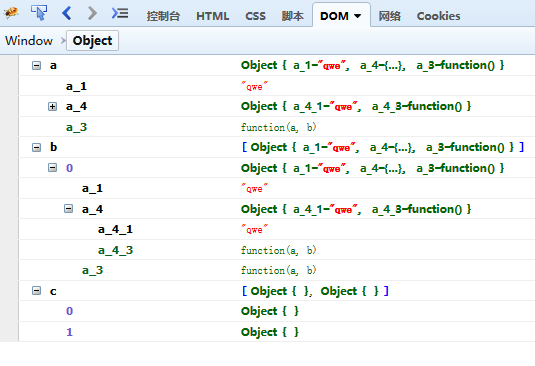
console.log(obj)
如果只处理对象null,undefined项,不移除数组中undefined,null的项,保持数组长度则去掉removeNullItem,processArray删除数项即可,测试数据在上面示例中

JavaScript代码for (let i = arr.length - 1; i >= 0; i--) {
/*if (arr[i] === null || arr[i] === undefined) arr.splice(i, 1);
else */if (typeof arr[i] == 'object') removeNullItem(arr[i], arr, i);
}
return arr.length == 0
}
function removeNullItem(o,arr,i) {
let s = ({}).toString.call(o);
if (s == '[object Array]') {
if (processArray(o) === true) {//o也是数组,并且删除完子项,从所属数组中删除
//if (arr) arr.splice(i, 1);
}
}
else if (s == '[object Object]') {
proccessObject(o);
//if (arr&&isEmptyObj(o)) arr.splice(i, 1);
}
}