1、什么是组件
不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可。
模块化:从代码逻辑的角度进行划分,方便代码分层开发,保证每个功能模块的职责
组件化:从UI界面的角度进行划分,前端的组件化,方面UI组件的重用。
2、组件定义的三种方式
- 使用Vue.extend 配合Vue.component方法

注意:组件的DOM结构,只能有一个根元素!
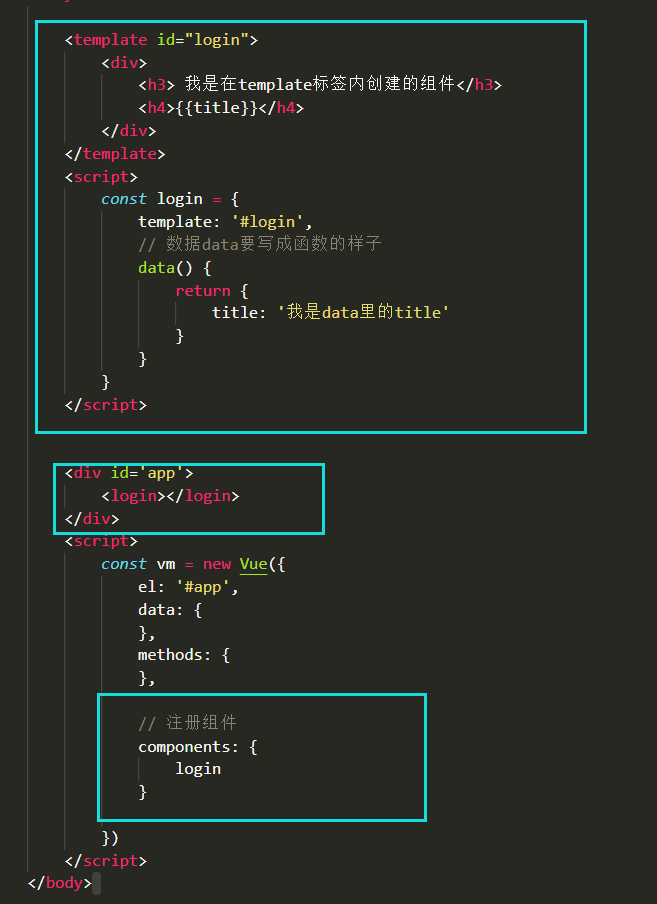
- 使用components定义私有组件

- 快捷键式

注意:组件里的data要写成函数的样子,return {},访问的时候使用this 进行访问
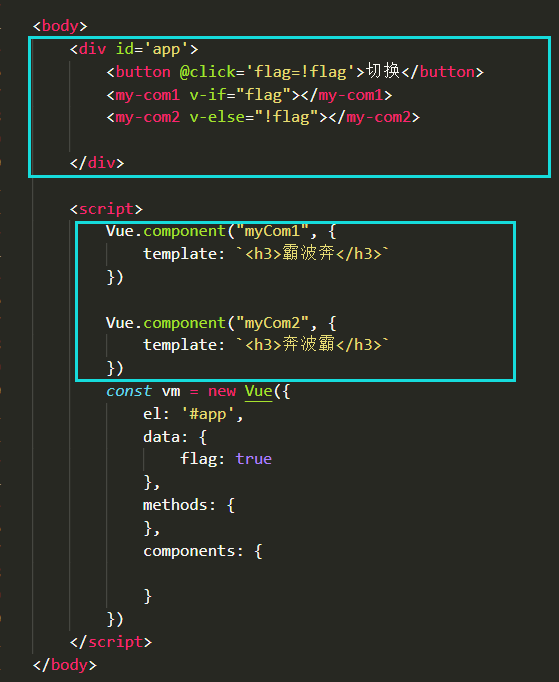
3、使用v-if和v-else切换组件

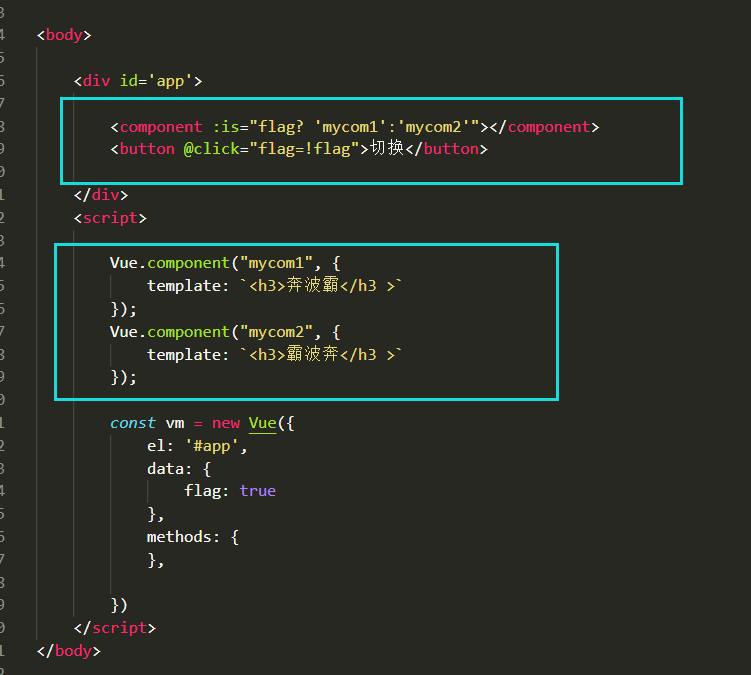
4、使用:is属性切换组件

注意:进行三木判断的时候 名字要加上引号
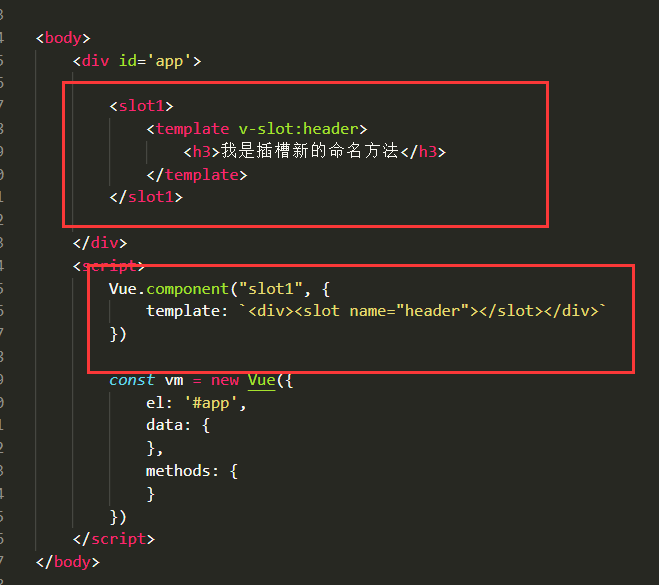
5、插槽 slot
1、什么是插槽
插槽就是子组件中的提供给父组件使用的一个占位符。 用<slot></slot>表示。
2、第一种命名方式
- 传统命名方法

- vue3新命名方法

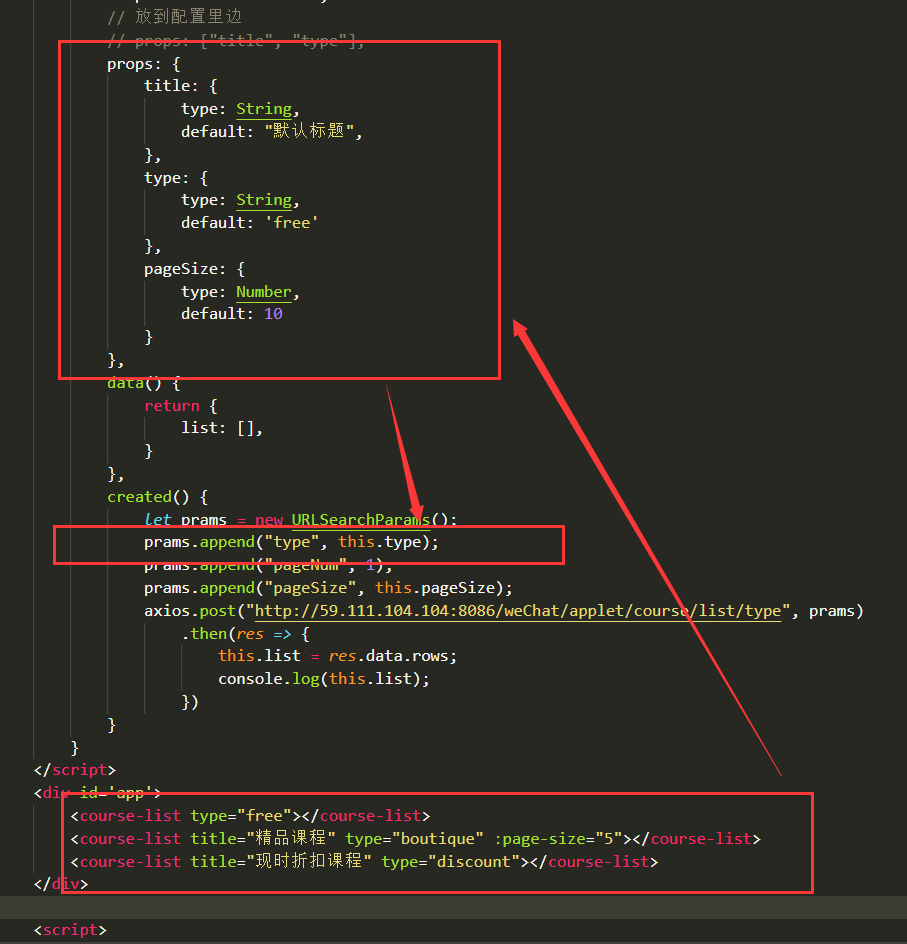
6、组件传参数
- 父组件传值子组件

子元素定义参数:props:{}
- 子组件传值父组件

子组件向父组件传递参数使用:this.$emit.参数名
7、ref的使用

ref指定元素获取属性:
