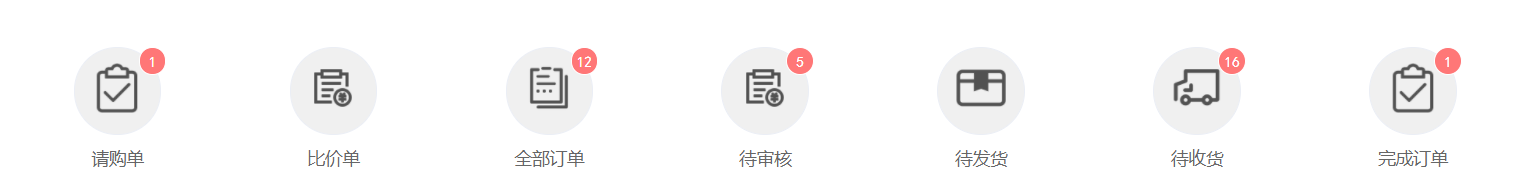
使用css实现的数字角标
CSS
.tip {
display:block;
top:0px;
right:-4px;
position:absolute;
}
.item{
position: relative;
}
HTML
<div :value="0" class="item">
<el-card class="btn_list" shadow="hover" :body-style="{ padding: '10px' }" style="text-align: center">
<img :src="o.src" class="btn_img">
</el-card>
<div class="tip" v-if="o.news>0">{{o.news}}</div>
</div>