1-3环境搭建
进入官方网站获取最新的版本 http://jquery.com/download/ ,这里需要注意 jQuery 分 2 个系列版本 1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。
如果开发者比较在意老版本 IE 用户,只能使用 jQuery 1.9 及之前的版本了。我们这本课程为了兼容性问题,使用的是 1.9 版本。jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),我们在开发过程中使用开发版(开发版本便于代码修改及调试),项目上线发布使用压缩版(因为压缩版本体积更小,效率更快)。
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
<title>环境搭建</title>
</head>
<body>
<script type="text/javascript"> alert($) </script>
</body>
</html>
------------------------------------------------------------------
1-4jQuery对象与DOM对象
对于才开始接触jQuery库的初学者,我们需要清楚认识一点:
jQuery对象与DOM对象是不一样的
可能一时半会分不清楚哪些是jQuery对象,哪些是DOM对象,下面重点介绍一下jQuery对象,以及两者相互间的转换。
通过一个简单的例子,简单区分下jQuery对象与DOM对象:
<p id=”imooc”></p>
我们要获取页面上这个id为imooc的p元素,然后给这个文本节点增加一段文字:“您好!通过慕课网学习jQuery才是最佳的途径”,并且让文字颜色变成红色。
普通处理,通过标准JavaScript处理:
var p = document.getElementById('imooc');
p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径';
p.style.color = 'red';
通过原生DOM模型提供的document.getElementById(“imooc”) 方法获取的DOM元素就是一个DOM对象,再通过innerHTML与style属性处理文本与颜色。
jQuery的处理:
var $p = $('#imooc');
$p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');
通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
通过标准的JavaScript操作DOM与jQuyer操作DOM的对比,我们不难发现:
- 通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
- 通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
PS:大家这里做个大概印象就OK,后面会有深入的讲解。
------------------------------------------------------------------
1-5jQuery对象转化成DOM对象
jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在很多场景中,我们需要jQuery与DOM能够相互的转换,它们都是可以操作的DOM元素,jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
如何把jQuery对象转成DOM对象?
利用数组下标的方式读取到jQuery中的DOM对象
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var $div = $('div') //jQuery对象
var div = $div[0] //转化成DOM对象
div.style.color = 'red' //操作dom对象的属性
用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。这里需要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0
通过jQuery自带的get()方法
jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:
var $div = $('div') //jQuery对象
var div = $div.get(0) //通过get方法,转化成DOM对象
div.style.color = 'red' //操作dom对象的属性
其实我们翻开源码,看看就知道了,get方法就是利用的第一种方式处理的,只是包装成一个get让开发者更直接方便的使用。
------------------------------------------------------------------
1-6DOM对象转化成jQuery对象
相比较jQuery转化成DOM,开发中更多的情况是把一个dom对象加工成jQuery对象。$(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var div = document.getElementsByTagName('div'); //dom对象
var $div = $(div); //jQuery对象
var $first = $div.first(); //找到第一个div元素
$first.css('color', 'red'); //给第一个元素设置颜色
通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
===================================================
2-1jQuery选择器之id选择器
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
值得注意:
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
------------------------------------------------------------------------------------------------------------------
2-2jQuery选择器之类选择器
类选择器,顾名思义,通过class样式类名来获取节点
描述:
$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
右边实现一个原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较
我们不难发现:
jQuery除了选择上的简单,而且没有再次使用循环处理
不难想到$(".imooc").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
-----------------------------------------------------------------------------------------
2-3jQuery选择器之元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素
描述:
$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
右边编辑器代码所示:
第一组:通过getElementsByTagName方法得到页面所有的<div>元素
var divs = document.getElementsByTagName('div');
divs是dom合集对象,通过循环给每一个合集中的<div>元素赋予新的boder样式
第二组:同样的效果,$("p")选取所有的<p>元素,通过css方法直接赋予样式
--------------------------------------------------------------------------
2-4jQuery选择器之全选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递*选择器来选中文档页面中的元素
描述:
$( "*" )
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- IE8及较低的版本,浏览器不支持getElementsByClassName
看到了吧,作为一名合格的前端不是那么简单的,就一个基本的选择器上面都需要做这么多兼容,幸好有jQuery的出现,让我们省了很多功夫,如果大家对jQuery的实现感兴趣,可以看我另一个门课程 《jQuery源码解析》
----------------------------------------------------------------------------------------------------
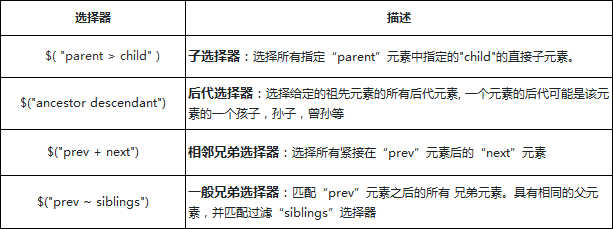
2-5jQuery选择器之层级选择器
--------------------------------------------------------------------------------
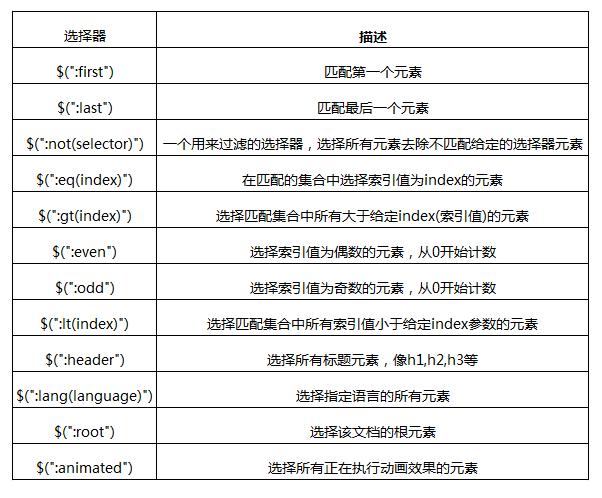
2-7jQuery选择器之基本筛选选择器
http://www.imooc.com/code/8344 代码
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <link rel="stylesheet" href="imooc.css" type="text/css"> 8 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 9 </head> 10 11 <body> 12 <h2>基本筛选器</h2> 13 <h3>:first/:last/:even/:odd</h3> 14 <div class="left"> 15 <div class="div"> 16 <p>div:first</p> 17 <p>:even</p> 18 </div> 19 <div class="div"> 20 <p>:odd</p> 21 </div> 22 <div class="div"> 23 <p>:even</p> 24 </div> 25 <div class="div"> 26 <p>:odd</p> 27 </div> 28 <div class="div"> 29 <p>:even</p> 30 </div> 31 <div class="div"> 32 <p>div:last</p> 33 <p>:odd</p> 34 </div> 35 </div> 36 <script type="text/javascript"> 37 //找到第一个div 38 $(".div:first").css("color", "#CD00CD"); 39 </script> 40 41 <script type="text/javascript"> 42 //找到最后一个div 43 $(".div:last").css("color", "#CD00CD"); 44 </script> 45 46 <script type="text/javascript"> 47 //:even 选择所引值为偶数的元素,从 0 开始计数 48 $(".div:even").css("border", "3px groove red"); 49 </script> 50 51 <script type="text/javascript"> 52 //:odd 选择所引值为奇数的元素,从 0 开始计数 53 $(".div:odd").css("border", "3px groove blue"); 54 </script> 55 56 57 <h3>:eq/:gt/:lt</h3> 58 <div class="left"> 59 <div class="aaron"> 60 <p>:lt(3)</p> 61 </div> 62 <div class="aaron"> 63 <p>:lt(3)</p> 64 </div> 65 <div class="aaron"> 66 <p>:eq(2)</p> 67 </div> 68 <div class="aaron"> 69 </div> 70 <div class="aaron"> 71 <p>:gt(3)</p> 72 </div> 73 <div class="aaron"> 74 <p>:gt(3)</p> 75 </div> 76 </div> 77 <script type="text/javascript"> 78 //:eq 79 //选择单个 80 $(".aaron:eq(2)").css("border", "3px groove blue"); 81 </script> 82 83 <script type="text/javascript"> 84 //:gt 选择匹配集合中所有索引值大于给定index参数的元素 85 $(".aaron:gt(3)").css("border", "3px groove blue"); 86 </script> 87 88 <script type="text/javascript"> 89 //:lt 选择匹配集合中所有索引值小于给定index参数的元素 90 //与:gt相反 91 $(".aaron:lt(2)").css("color", "#CD00CD"); 92 </script> 93 94 <h3>:not</h3> 95 <div class="left"> 96 <div> 97 <input type="checkbox" name="a" /> 98 <p>Aaron</p> 99 </div> 100 <div> 101 <input type="checkbox" name="b" /> 102 <p>慕课</p> 103 </div> 104 <div> 105 <input type="checkbox" name="c" checked="checked" /> 106 <p>其他</p> 107 </div> 108 </div> 109 <script type="text/javascript"> 110 //:not 选择所有元素去除不匹配给定的选择器的元素 111 //选中所有紧接着没有checked属性的input元素后的p元素,赋予颜色 112 $("input:not(:checked)+p").css("background-color", "#CD00CD"); 113 </script> 114 </body> 115 116 </html>
-----------------------------------------------------------------------
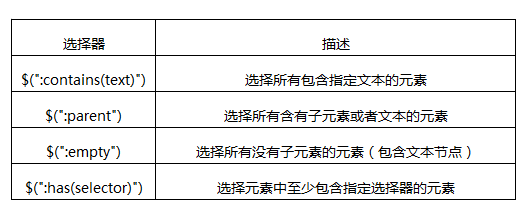
2-8jQuery选择器之内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
内容过滤器描述如下表:
注意事项:
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
任务http://www.imooc.com/code/8345
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <link rel="stylesheet" href="imooc.css" type="text/css"> 8 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 9 </head> 10 11 <body> 12 <h2>内容筛选器</h2> 13 <h3>:contains/:has</h3> 14 <div class="left"> 15 <div class="div"> 16 <p>:contains</p> 17 </div> 18 <div class="div"> 19 <p>:contains</p> 20 </div> 21 <div class="div"> 22 <p> 23 <span>:has</span> 24 </p> 25 </div> 26 <div class="div"> 27 <p>:contains</p> 28 </div> 29 </div> 30 31 <script type="text/javascript"> 32 //查找所有class='div'中DOM元素中包含"contains"的元素节点 33 //并且设置颜色 34 $(".div:contains(':contains')").css("color", "#CD00CD"); 35 </script> 36 37 <script type="text/javascript"> 38 //查找所有class='div'中DOM元素中包含"span"的元素节点 39 //并且设置颜色 40 $(".div:has(span)").css("color", "blue"); 41 </script> 42 43 44 <h3>:parent/:empty</h3> 45 <div class="left"> 46 <div class="aaron"> 47 <a>:parent</a> 48 </div> 49 <div class="aaron"> 50 <a>:parent</a> 51 </div> 52 <div class="aaron"> 53 <a>:parent</a> 54 </div> 55 <div class="aaron"> 56 <a></a> 57 </div> 58 </div> 59 <script type="text/javascript"> 60 //选择所有包含子元素或者文本的a元素 61 //增加一个蓝色的边框 62 $("a:parent").css("border", "3px groove blue"); 63 </script> 64 65 <script type="text/javascript"> 66 //找到a元素下面的所有空节点(没有子元素) 67 //增加一段文本与边框 68 $("a:empty").text(":empty").css("border", "3px groove red"); 69 </script> 70 71 </body> 72 73 </html>
------------------------------------------------------------------------------
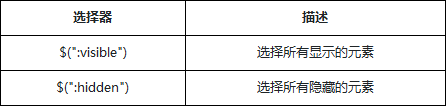
2-9jQuery选择器之可见性筛选选择器
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
描述如下:
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。 元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
http://www.imooc.com/code/8346
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <link rel="stylesheet" href="imooc.css" type="text/css"> 8 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 9 </head> 10 11 <body> 12 <h2>可见性筛选选择器</h2> 13 <h3>:visible/:hidden</h3> 14 <div class="left"> 15 <div class="div"> 16 <a>display</a> 17 <p id="div1" style="display:none;">display</p> 18 </div> 19 <div class="div"> 20 <a>width</a> 21 <a>height</a> 22 <p id="div2" style="0;height:0">width/height</p> 23 </div> 24 <div class="div"> 25 <a>visibility</a> 26 <a>opacity</a> 27 <p id="div3" style="visibility:hidden;opacity:0">visibility</p> 28 </div> 29 </div> 30 31 <p id="show"></p> 32 <script type="text/javascript"> 33 function show (ele) { 34 if (ele instanceof jQuery) { 35 $("#show").html('元素的长度的 = ' + ele.length) 36 } else { 37 alert(ele+' 不是jQuery对象') 38 } 39 } 40 </script> 41 42 43 <script type="text/javascript"> 44 //查找id = div1的DOM元素,是否可见 45 show( $('#div1:visible') ); 46 //查找id = div2的DOM元素,是否可见 47 // show( $('#div2:visible') ); 48 //查找id = div3的DOM元素,是否可见 49 // show( $('#div3:visible') ); 50 //查找id = div1的DOM元素,是否隐藏 51 // show( $('#div1:hidden') ); 52 //查找id = div2的DOM元素,是否隐藏 53 show( $('#div2:hidden') ); 54 //查找id = div3的DOM元素,是否隐藏 55 // show( $('#div3:hidden') ); 56 </script> 57 58 59 60 </body> 61 62 </html>
-----------------------------------------------------------------------------
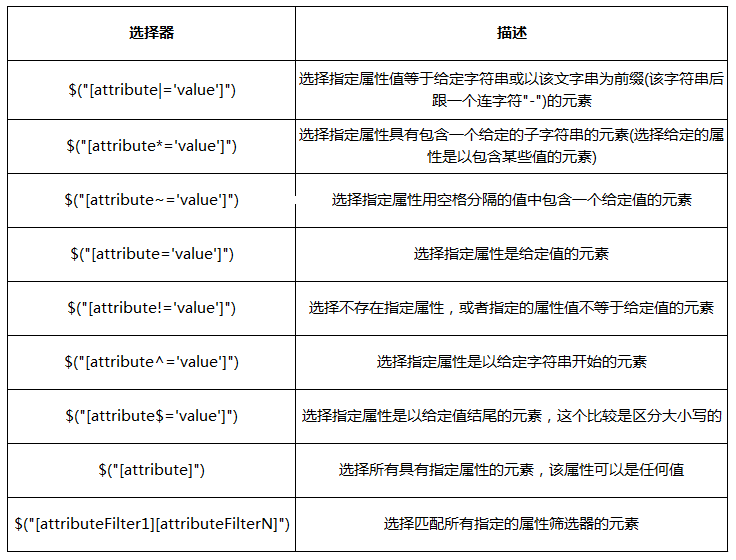
2-10 jQuery选择器之属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
描述如下:
浏览器支持:
- [att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
- [name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
任务
在代码编辑器中第31行填写相应代码
$('div[name=p1]')
在代码编辑器中第36行填写相应代码
$('div[p2]')
在代码编辑器中第41行填写相应代码
$('div[name|="-"]')
在代码编辑器中第46行填写相应代码
$('div[name~="a"]')
在代码编辑器中第69行填写相应代码
$('div[name^=imooc]')
在代码编辑器中第74行填写相应代码
$('div[name$=imooc]')
在代码编辑器中第79行填写相应代码
$('div[name*="test"]')
在代码编辑器中第84行填写相应代码
$('div[testattr!="true"]')
http://www.imooc.com/code/8347
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <link rel="stylesheet" href="imooc.css" type="text/css"> 8 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 9 </head> 10 11 <body> 12 <h2>属性筛选选择器</h2> 13 <h3>[att=val]、[att]、[att|=val]、[att~=val]</h3> 14 <div class="left" testattr="true" > 15 <div class="div" testattr="true" name='p1'> 16 <a>[att=val]</a> 17 </div> 18 <div class="div" testattr="true" p2> 19 <a>[att]</a> 20 </div> 21 <div class="div" testattr="true" name="-"> 22 <a>[att|=val]</a> 23 </div> 24 <div class="div" testattr="true" name="a b"> 25 <a>[att~=val]</a> 26 </div> 27 </div> 28 29 <script type="text/javascript"> 30 //查找所有div中,属性name=p1的div元素 31 $("div[name=p1]").css("border", "3px groove red"); 32 </script> 33 34 <script type="text/javascript"> 35 //查找所有div中,有属性p2的div元素 36 $('div[p2]').css("border", "3px groove blue"); 37 </script> 38 39 <script type="text/javascript"> 40 //查找所有div中,有属性name中的值只包含一个连字符“-”的div元素 41 $('div[name|="-"]').css("border", "3px groove #00FF00"); 42 </script> 43 44 <script type="text/javascript"> 45 //查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素 46 $('div[name~="a"]').css("border", "3px groove #668B8B"); 47 </script> 48 49 50 <h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3> 51 <div class="left" testattr="true" > 52 <div class="div" testattr="true" name='imooc-aaorn'> 53 <a>[att^=val]</a> 54 </div> 55 <div class="div" testattr="true" name='aaorn-imooc'> 56 <a>[att$=val]</a> 57 </div> 58 <div class="div" testattr="true" name="attr-test-selector"> 59 <a>[att*=val]</a> 60 </div> 61 <div class="div" name="a b"> 62 <a>[att!=val]</a> 63 </div> 64 </div> 65 66 67 <script type="text/javascript"> 68 //查找所有div中,属性name的值是用imooc开头的 69 $('div[name^=imooc]').css("border", "3px groove red"); 70 </script> 71 72 <script type="text/javascript"> 73 //查找所有div中,属性name的值是用imooc结尾的 74 $('div[name$=imooc]').css("border", "3px groove blue"); 75 </script> 76 77 <script type="text/javascript"> 78 //查找所有div中,有属性name中的值包含一个test字符串的div元素 79 $('div[name*="test"]').css("border", "3px groove #00FF00"); 80 </script> 81 82 <script type="text/javascript"> 83 //查找所有div中,有属性testattr中的值没有包含"true"的div 84 $('div[testattr!="true"]').css("border", "3px groove #668B8B"); 85 </script> 86 87 88 </body> 89 90 </html>
---------------------------------------------------------------
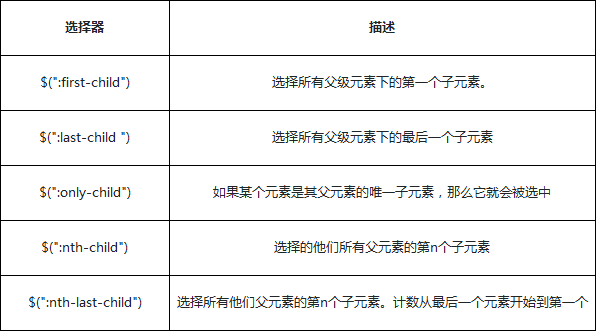
2-11jQuery选择器之子元素筛选选择器
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点
子元素筛选选择器描述表:
注意事项:
- :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
- :last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
- 如果子元素只有一个的话,:first-child与:last-child是同一个
- :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
- jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
- nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
任务http://www.imooc.com/code/8348
在代码编辑器中第33行填写相应代码$('.first-div a:first-child')
在代码编辑器中第40行填写相应代码$('.first-div a:last-child')
在代码编辑器中第45行填写相应代码$('.first-div a:only-child')
在代码编辑器中第71行填写相应代码$('.last-div a:nth-child(2)')
在代码编辑器中第76行填写相应代码$('.last-div a:nth-last-child(2)')
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <link rel="stylesheet" href="imooc.css" type="text/css"> 8 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 9 </head> 10 11 <body> 12 <h2>子元素筛选选择器</h2> 13 <h3>:first-child、:last-child、:only-child</h3> 14 <div class="left first-div"> 15 <div class="div"> 16 <a>:first-child</a> 17 <a>第二个元素</a> 18 <a>:last-child</a> 19 </div> 20 <div class="div"> 21 <a>:first-child</a> 22 </div> 23 <div class="div"> 24 <a>:first-child</a> 25 <a>第二个元素</a> 26 <a>:last-child</a> 27 </div> 28 </div> 29 30 <script type="text/javascript"> 31 //查找class="first-div"下的第一个a元素 32 //针对所有父级下的第一个 33 $('.first-div a:first-child').css("color", "#CD00CD"); 34 </script> 35 36 <script type="text/javascript"> 37 //查找class="first-div"下的最后一个a元素 38 //针对所有父级下的最后一个 39 //如果只有一个元素的话,last也是第一个元素 40 $(".first-div a:last-child").css("color", "red"); 41 </script> 42 43 <script type="text/javascript"> 44 //查找class="first-div"下的只有一个子元素的a元素 45 $('.first-div a:only-child').css("color", "blue"); 46 </script> 47 48 49 <h3>:nth-child、:nth-last-child</h3> 50 <div class="left last-div"> 51 <div class="div"> 52 <a>:first-child</a> 53 <a>第二个元素</a> 54 <a>第三个元素</a> 55 <a>:last-child</a> 56 </div> 57 <div class="div"> 58 <a>:first-child</a> 59 <a>第二个元素</a> 60 </div> 61 <div class="div"> 62 <a>:first-child</a> 63 <a>第二个元素</a> 64 <a>第三个元素</a> 65 <a>:last-child</a> 66 </div> 67 </div> 68 69 <script type="text/javascript"> 70 //查找class="last-div"下的第二个a元素 71 $('.last-div a:nth-child(2)').css("color", "#CD00CD"); 72 </script> 73 74 <script type="text/javascript"> 75 //查找class="last-div"下的倒数第二个a元素 76 $('.last-div a:nth-last-child(2)').css("color", "red"); 77 </script> 78 79 </body> 80 81 </html>
--------------------------------------------------------
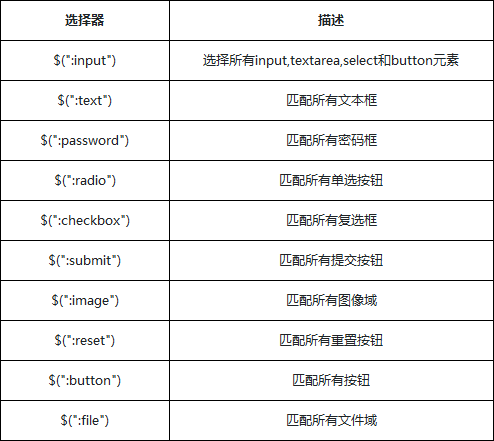
2-12 jQuery选择器之表单元素选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
表单选择器的具体方法描述:
注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
任务
在代码编辑器中第38行填写相应代码$(':input')
在代码编辑器中第43行填写相应代码$('input:text')
在代码编辑器中第48行填写相应代码$('input:password')
在代码编辑器中第53行填写相应代码$('input:radio')
在代码编辑器中第58行填写相应代码$('input:checkbox')
在代码编辑器中第63行填写相应代码$('input:submit')
在代码编辑器中第68行填写相应代码$('input:image')
在代码编辑器中第73行填写相应代码$('input:button')
在代码编辑器中第78行填写相应代码$('input:file')
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <link rel="stylesheet" href="imooc.css" type="text/css"> 7 <style> 8 input{ 9 display: block; 10 margin: 10px; 11 padding:10px; 12 } 13 </style> 14 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 15 </head> 16 17 <body> 18 <h2>子元素筛选选择器</h2> 19 <h3>input、text、password、radio、checkbox</h3> 20 <h3>submit、image、reset、button、file</h3> 21 <div class="left first-div"> 22 <form> 23 <input type="text" value="text类型"/> 24 <input type="password" value="password"/> 25 <input type="radio"/> 26 <input type="checkbox"/> 27 <input type="submit" /> 28 <input type="image" /> 29 <input type="reset" /> 30 <input type="button" value="Button" /> 31 <input type="file" /> 32 </form> 33 </div> 34 35 <script type="text/javascript"> 36 //查找所有 input, textarea, select 和 button 元素 37 //:input 选择器基本上选择所有表单控件 38 $(':input').css("border", "1px groove red"); 39 </script> 40 41 <script type="text/javascript"> 42 //匹配所有input元素中类型为text的input元素 43 $('input:text').css("background", "#A2CD5A"); 44 </script> 45 46 <script type="text/javascript"> 47 //匹配所有input元素中类型为password的input元素 48 $('input:password').css("background", "yellow"); 49 </script> 50 51 <script type="text/javascript"> 52 //匹配所有input元素中的单选按钮,并选中 53 $('input:radio').attr('checked','true'); 54 </script> 55 56 <script type="text/javascript"> 57 //匹配所有input元素中的复选按钮,并选中 58 $('input:checkbox').attr('checked','true'); 59 </script> 60 61 <script type="text/javascript"> 62 //匹配所有input元素中的提交的按钮,修改背景颜色 63 $('input:submit').css("background", "#C6E2FF"); 64 </script> 65 66 <script type="text/javascript"> 67 //匹配所有input元素中的图像类型的元素,修改背景颜色 68 $('input:image').css("background", "#F4A460"); 69 </script> 70 71 <script type="text/javascript"> 72 //匹配所有input元素中类型为按钮的元素 73 $('input:button').css("background", "red"); 74 </script> 75 76 <script type="text/javascript"> 77 //匹配所有input元素中类型为file的元素 78 $('input:file').css("background", "#CD1076"); 79 </script> 80 81 </body> 82 83 </html>
--------------------------------------------
2-14 jQuery选择器之表单对象属性筛选选择器
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选
表单筛选选择器的描述:
注意事项:
- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
任务
在代码编辑器中第29行填写相应代码
$('input:enabled')
在代码编辑器中第34行填写相应代码
$('input:disabled')
在代码编辑器中第56行填写相应代码
$('input:checked')
在代码编辑器中第62行填写相应代码
$('option:selected')
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <link rel="stylesheet" href="imooc.css" type="text/css"> 8 <style> 9 input { 10 display: block; 11 margin: 10px; 12 padding: 10px; 13 } 14 </style> 15 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 16 </head> 17 18 <body> 19 <h2>子元素筛选选择器</h2> 20 <h3>enabled、disabled</h3> 21 <form> 22 <input type="text" value="未设置disabled" /> 23 <input type="text" value="设置disabled" disabled="disabled" /> 24 <input type="text" value="未设置disabled" /> 25 </form> 26 27 <script type="text/javascript"> 28 //查找所有input所有可用的(未被禁用的元素)input元素。 29 $('input:enabled').css("border", "2px groove red"); 30 </script> 31 32 <script type="text/javascript"> 33 //查找所有input所有不可用的(被禁用的元素)input元素。 34 $('input:disabled').css("border", "2px groove blue"); 35 </script> 36 37 <h3>checked、selected</h3> 38 <form> 39 <input type="checkbox" checked="checked"> 40 <input type="checkbox"> 41 <input type="radio" checked> 42 <input type="radio"> 43 44 <select name="garden" multiple="multiple"> 45 <option>imooc</option> 46 <option selected="selected">慕课网</option> 47 <option>aaron</option> 48 <option selected="selected">博客园</option> 49 </select> 50 51 </form> 52 53 <script type="text/javascript"> 54 //查找所有input所有勾选的元素(单选框,复选框) 55 //移除input的checked属性 56 $("input:checked").removeAttr('checked') 57 </script> 58 59 <script type="text/javascript"> 60 //查找所有option元素中,有selected属性被选中的选项 61 //移除option的selected属性 62 $("option:selected").removeAttr('selected') 63 </script> 64 65 </body> 66 67 </html>
after run
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <link rel="stylesheet" href="imooc.css" type="text/css"> 8 <style> 9 input { 10 display: block; 11 margin: 10px; 12 padding: 10px; 13 } 14 </style> 15 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 16 </head> 17 18 <body> 19 <h2>子元素筛选选择器</h2> 20 <h3>enabled、disabled</h3> 21 <form> 22 <input type="text" value="未设置disabled" /> 23 <input type="text" value="设置disabled" disabled="disabled" /> 24 <input type="text" value="未设置disabled" /> 25 </form> 26 27 <script type="text/javascript"> 28 //查找所有input所有可用的(未被禁用的元素)input元素。 29 $('input:enabled').css("border", "2px groove red"); 30 </script> 31 32 <script type="text/javascript"> 33 //查找所有input所有不可用的(被禁用的元素)input元素。 34 $('input:disabled').css("border", "2px groove blue"); 35 </script> 36 37 <h3>checked、selected</h3> 38 <form> 39 <input type="checkbox" checked="checked"> 40 <input type="checkbox"> 41 <input type="radio" checked> 42 <input type="radio"> 43 44 <select name="garden" multiple="multiple"> 45 <option>imooc</option> 46 <option selected="selected">慕课网</option> 47 <option>aaron</option> 48 <option selected="selected">博客园</option> 49 </select> 50 51 </form> 52 53 <script type="text/javascript"> 54 //查找所有input所有勾选的元素(单选框,复选框) 55 //移除input的checked属性 56 $("input:checked").removeAttr('checked') 57 </script> 58 59 <script type="text/javascript"> 60 //查找所有option元素中,有selected属性被选中的选项 61 //移除option的selected属性 62 $("option:selected").removeAttr('selected')63 </script> 64 65 </body> 66 67 </html>
--------------------------------------------------------------------
2-16 jQuery选择器之特殊选择器this
相信很多刚接触jQuery的人,很多都会对$(this)和this的区别模糊不清,那么这两者有什么区别呢?
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
下面例子中,imooc是一个对象,拥有name属性与getName方法,在getName中this指向了所属的对象imooc
var imooc = {
name:"慕课网",
getName:function(){
//this,就是imooc对象
return this.name;
}
}
imooc.getName(); //慕课网
当然在JavaScript中this是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过call,apply等方法),具体的大家可以查阅相关资料
同样的在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用
假如给页面一个P元素绑定一个事件:
p.addEventListener('click',function(){
//this === p
//以下两者的修改都是等价的
this.style.color = "red";
p.style.color = "red";
},false);
通过addEventListener绑定的事件回调中,this指向的是当前的dom对象,所以再次修改这样对象的样式,只需要通过this获取到引用即可
this.style.color = "red"
但是这样的操作其实还是很不方便的,这里面就要涉及一大堆的样式兼容,如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象
换成jQuery的做法:
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
总体:
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
任务
在代码编辑器中第29行填写相应代码
$(this)
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> 6 <title></title> 7 <link rel="stylesheet" href="imooc.css" type="text/css"> 8 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 9 </head> 10 11 <body> 12 <h2>特殊选择器this</h2> 13 14 <p id="test1">点击测试:通过原生DOM处理</p> 15 16 <p id="test2">点击测试:通过原生jQuery处理</p> 17 18 <script type="text/javascript"> 19 var p1 = document.getElementById('test1') 20 p1.addEventListener('click',function(){ 21 //直接通过dom的方法改变颜色 22 this.style.color = "red"; 23 },false); 24 </script> 25 26 <script type="text/javascript"> 27 $('#test2').click(function(){ 28 //通过包装成jQuery对象改变颜色 29 $(this).css('color','blue'); 30 }) 31 </script> 32 33 </body> 34 35 </html>
-----------------------------------------------------------
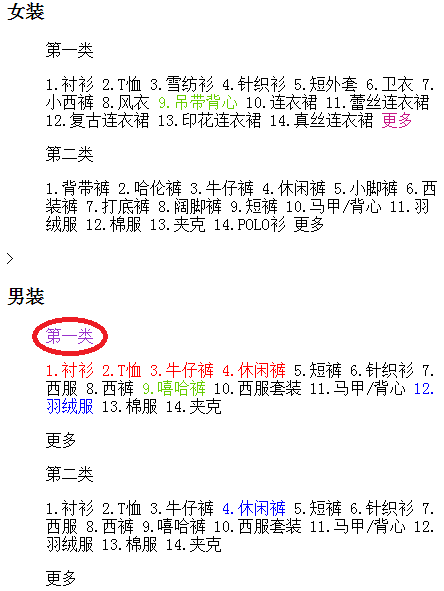
2-17综合案例
这是一个综合的案例,主要就是展示选择器的使用,案例中的选择器是相对比较复杂的,很多时候我们不需要写这么复杂的选择器,但是案例是为了展示整个选择器的知识点的运用
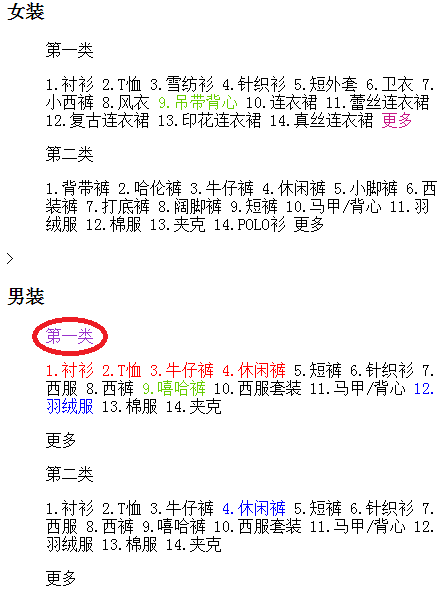
右边是一段文本,我们通过不同的选择器给指定的文字赋予颜色
分析一段复杂的选择器:
$("#menu_con div.tag dd > p:first-child")
这段组合的选择器表达式用到了几个之前学到的选择器:ID、Class、元素、层级、子元素筛选器
当用到筛选器 :first-child的时候我们就知道了,这肯定是一组合集,意味着p元素是有多个,而且是分布在不同父元素dd里面的
圈圈中就是选择器对应的选择到的元素:
这个选择器其实挺复杂的,现实的开发中,我们应该要避免出现这么冗余繁琐的选择器,可以最简单的在a元素的父元素上加一个id,或者class直接定位即可。当然这样的处理可能无形中可能要多出一个无意义的属性了
PS:本节主要是对选择器使用的练习,有其他需后期学到的知识提前出现,童鞋们可以酌情去研究和思考。
任务
分别在66、73、79、85、90行填写对应的代码使其效果如下图:
http://www.imooc.com/code/8529
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>jQuery标签切换效果</title> 6 <link rel="stylesheet" href="imooc.css" type="text/css"> 7 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> 8 </head> 9 10 <body> 11 <!--代码部分begin--> 12 <div id="menu"> 13 <!--tag标题--> 14 <div id="menu_female"> 15 <h3>女装</h3> 16 <div class="tag" style="display: block;"> 17 <dl> 18 <dd> 19 <p>第一类</p> 20 <a>1.衬衫</a> 21 <a>2.T恤</a> 22 <a>3.雪纺衫</a> 23 <a>4.针织衫</a> 24 <a>5.短外套</a> 25 <a>6.卫衣</a> 26 <a>7.小西裤</a> 27 <a>8.风衣</a> 28 <a>9.吊带背心</a> 29 <a>10.连衣裙</a> 30 <a name="setColor">11.蕾丝连衣裙</a> 31 <a>12.复古连衣裙</a> 32 <a>13.印花连衣裙</a> 33 <a>14.真丝连衣裙</a> 34 <a>更多</a> 35 </dd> 36 </dl> 37 </div> 38 <div class="tag_More" style="display:block"> 39 <dl> 40 <dd> 41 <p>第二类</p> 42 <a>1.背带裤</a> 43 <a>2.哈伦裤</a> 44 <a>3.牛仔裤</a> 45 <a>4.休闲裤</a> 46 <a>5.小脚裤</a> 47 <a>6.西装裤</a> 48 <a>7.打底裤</a> 49 <a>8.阔脚裤</a> 50 <a>9.短裤</a> 51 <a>10.马甲/背心</a> 52 <a>11.羽绒服</a> 53 <a>12.棉服</a> 54 <a>13.夹克</a> 55 <a>14.POLO衫</a> 56 <a>更多</a> 57 </dd> 58 </dl> 59 </div>> 60 </div> 61 <div id="menu_con"> 62 <h3>男装</h3> 63 <div class="tag" style="display:block"> 64 <dl> 65 <dd> 66 <p>第一类</p> 67 <a>1.衬衫</a> 68 <a>2.T恤</a> 69 <a>3.牛仔裤</a> 70 <a>4.休闲裤</a> 71 <a>5.短裤</a> 72 <a>6.针织衫</a> 73 <a>7.西服</a> 74 <a>8.西裤</a> 75 <a>9.嘻哈裤</a> 76 <a>10.西服套装</a> 77 <a>11.马甲/背心</a> 78 <a name="setColor">12.羽绒服</a> 79 <a>13.棉服</a> 80 <a>14.夹克</a> 81 <p>更多</p> 82 </dd> 83 </dl> 84 </div> 85 <div class="tag_More" style="display:block"> 86 <dl> 87 <dd> 88 <p>第二类</p> 89 <a>1.衬衫</a> 90 <a>2.T恤</a> 91 <a>3.牛仔裤</a> 92 <a name='setColor'>4.休闲裤</a> 93 <a>5.短裤</a> 94 <a>6.针织衫</a> 95 <a>7.西服</a> 96 <a>8.西裤</a> 97 <a>9.嘻哈裤</a> 98 <a>10.西服套装</a> 99 <a>11.马甲/背心</a> 100 <a>12.羽绒服</a> 101 <a>13.棉服</a> 102 <a>14.夹克</a> 103 <p>更多</p> 104 </dd> 105 </dl> 106 </div>> 107 </div> 108 </div> 109 110 <script type="text/javascript"> 111 //找到男装下第一类衣服中的第一个p元素,并改变颜色 112 //可以通过子类选择器 p:first-child 筛选出第一个p元素 113 $("#menu_con div.tag dd > p:first-child").css('color','#9932CC'); 114 </script> 115 116 <script type="text/javascript"> 117 //找到男装下第一类衣服把a元素从顺序1-4加上颜色 118 //可以通过基本筛选器lt,选择匹配集合中所有索引值小于给定index参数的元素 119 //注意了index是从0开始计算,所以选在1-4,为对应的index就是4 120 $("#menu_con div.tag dd > a:lt(4)").css('color','red'); 121 </script> 122 123 <script type="text/javascript"> 124 //找到男装所有a元素中属性名name="setColor"的元素,并设置颜色 125 //这里用的属性选择器[attribute='value']选择指定属性是给定值的元素 126 $("#menu_con div.tag dd > a[name='setColor']").css('color','blue'); 127 </script> 128 129 <script type="text/javascript"> 130 //不分男女,选中第一类衣服中第9个a元素,并改变颜色 131 //这里用了nth-child 选择的他们所有父元素的第n个子元素 132 //$("div[id^='menu_'] div:eq(0) dd > a:nth-child(10) ").css('color','#66CD00');
$("#menu div.tag dd a:nth-child(10)").css('color','#66CD00');
133 </script> 134 135 <script type="text/javascript"> 136 //找到女装下第一类衣服,把a元素中包含文字"更多"的节点,改变颜色 137 $("#menu_female div.tag dd > a:contains('更多')").css('color','#C71585'); 138 </script> 139 140 141 142 </body> 143 144 </html>