
代码
ratingsshow() {
if (this.rating === true) {
let
text = this.food.ratings.filter((rating) => {
if (this.ratingType === 0) {return rating.text && rating}
else if (this.ratingType === 1) {return rating.text && rating.rateType === 0}
else if (this.ratingType === 2) {return rating.text && rating.rateType === 1}
})
return text
} else {
let text = this.food.ratings.filter((rating) => {
if (this.ratingType === 0) {
return rating
} else if (this.ratingType === 1) {
return rating.rateType === 0
} else if (this.ratingType === 2) {
return rating.rateType === 1
}
})
return text
}
}
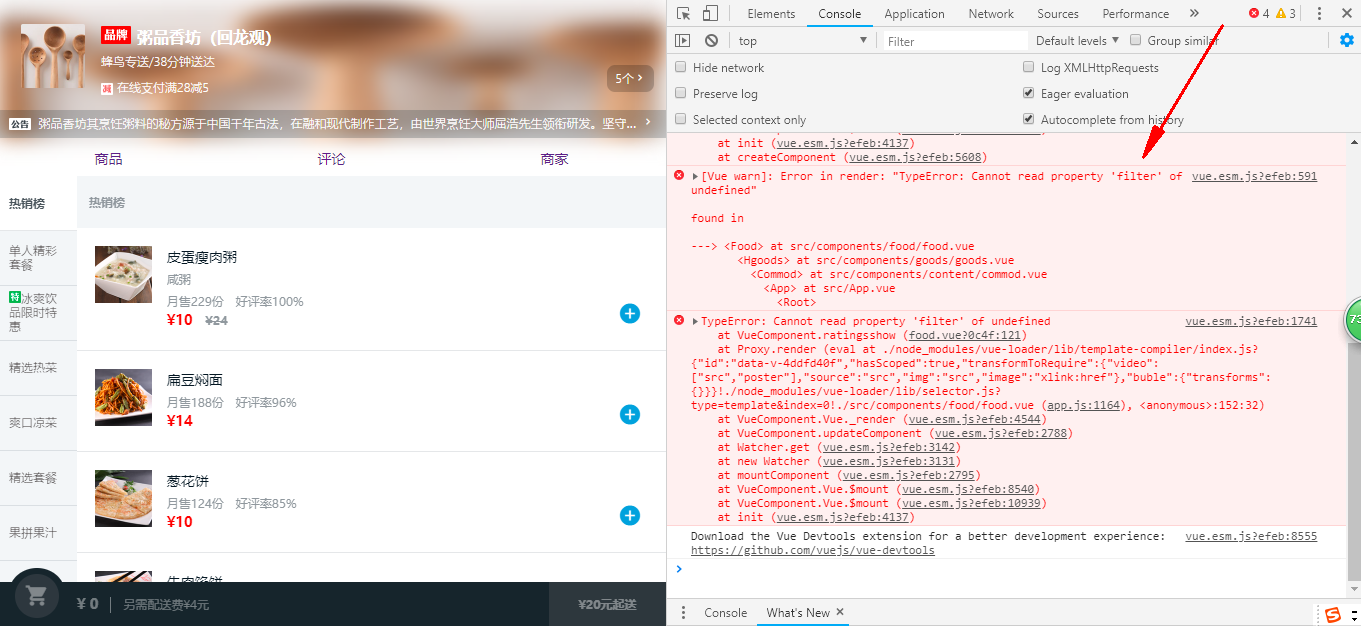
vue数据是异步加载的,此时this.food.ratings还没有加载
可以加个判断
ratingsshow() {
if(this.food.ratings){
if (this.rating === true) {
let
text = this.food.ratings.filter((rating) => {
if (this.ratingType === 0) {return rating.text && rating}
else if (this.ratingType === 1) {return rating.text && rating.rateType === 0}
else if (this.ratingType === 2) {return rating.text && rating.rateType === 1}
})
return text
} else {
let text = this.food.ratings.filter((rating) => {
if (this.ratingType === 0) {
return rating
} else if (this.ratingType === 1) {
return rating.rateType === 0
} else if (this.ratingType === 2) {
return rating.rateType === 1
}
})
return text
}
}
}
ok