之前对margin的理解,都是用来改变容器位置的,今天发现在特定情况下 ,margin也可以改变容器的大小。
当不指定容器的宽度(这里指的是具体值和百分比),即容器的宽度为
auto时,给该容器的margin-left或者margin-right设置一个负值,可以增大容器的宽度。(垂直方向上不是同理的)
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="style.css" />
<style>
.wrap {
500px;
height: 500px;
background: #ccc;
margin: 0 auto;
}
.test {
height: 50px;
border: 1px solid #0000FF;
}
.test:hover {
margin-left: -20px;
margin-right: -20px;
}
.icon-color {
color: blue;
}
</style>
</head>
<body class="icon-color">
<div class="wrap">
<div class="test">子级</div>
父级
</div>
</body>
</html>
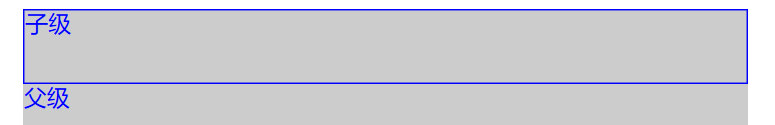
效果图:


具体原理还不是很懂,学无止境,继续加油......