1.vue
//引入Echarts主模块
import echarts from 'echarts/lib/echarts'
//引入线状图
import 'echarts/lib/chart/pie'
//引入所需组件
import 'echarts/lib/component/tooltip'
import 'echarts/lib/component/title'
import 'echarts/lib/component/legend'
<div class="pic_cont" ref="chartOne">
<div class="no-data-tip">
<div v-html="loading"></div>
</div>
</div>
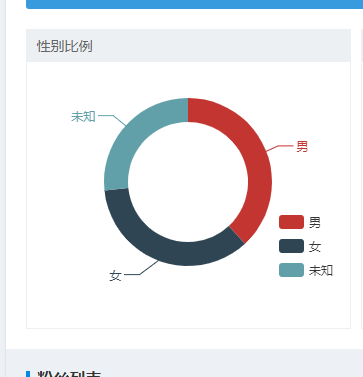
methods: {
//性别比例
createChartOne(){
let chartOne = echarts.init( this.$refs.chartOne );
let option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
right: '0',
bottom: '20',
data: ['男', '女', '未知']
},
series: [
{
name: '性别比例',
type: 'pie',
radius: ['50%', '70%'],
data: [
{ value: 335, name: '男' },
{ value: 310, name: '女' },
{ value: 234, name: '未知' }
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
chartOne.setOption( option, true );
}
}
效果:

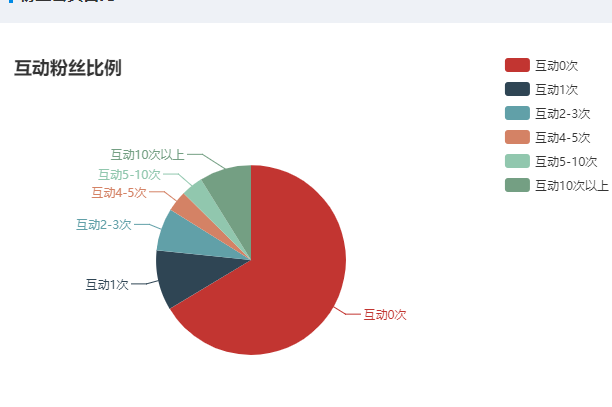
2.jq
<script src="<php>mc_autoVer('__SHOPS__/Js/echarts.min.js')</php>"></script>
<div class="pie-simple" id="pie-simple" style="position: relative;">
<div class="no-data-tip" style="display: block;color: #666;position: absolute;top: 50%;left: 0; 100%;text-align: center;font-size: 14px;">
<i class="fa fa-circle-o-notch fa-spin"></i> 互动粉丝比例,正在计算中...
</div>
</div>
//圆饼图1
var myChart1 = echarts.init(document.getElementById("pie-simple"));
option1 = {
title : {
text: '互动粉丝比例',
x:'left'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
right: '0',
data:defualt_1
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['40%', '60%'],
data:interactionNum,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart1.setOption(option1,true);
效果: